Answered step by step
Verified Expert Solution
Question
1 Approved Answer
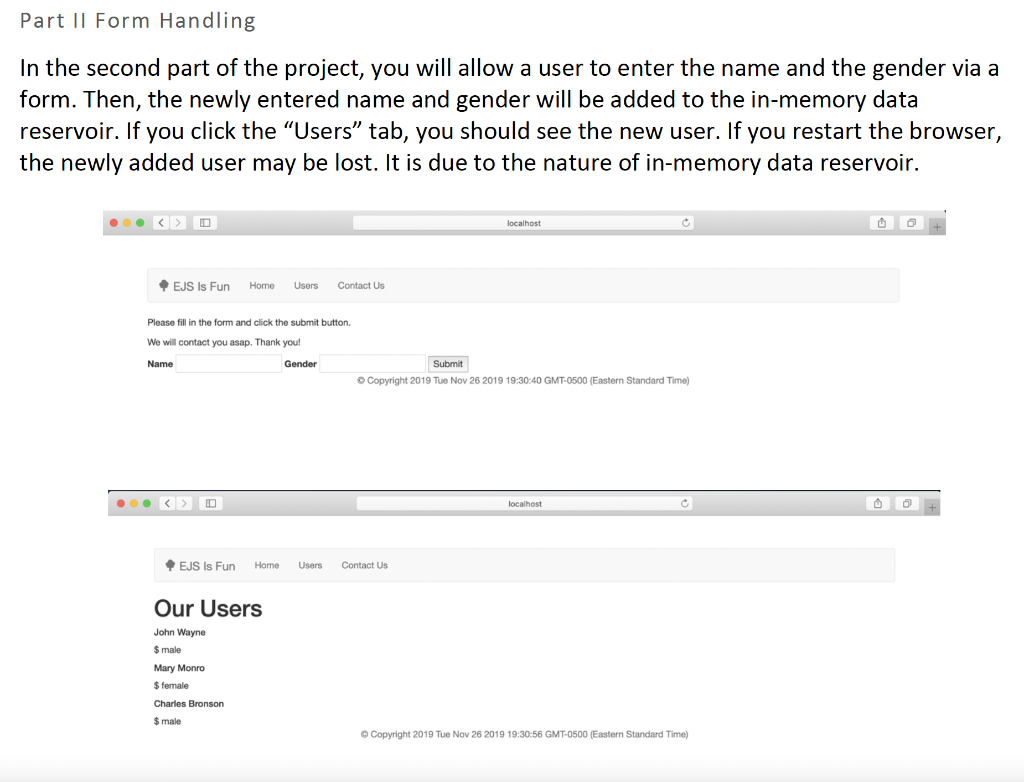
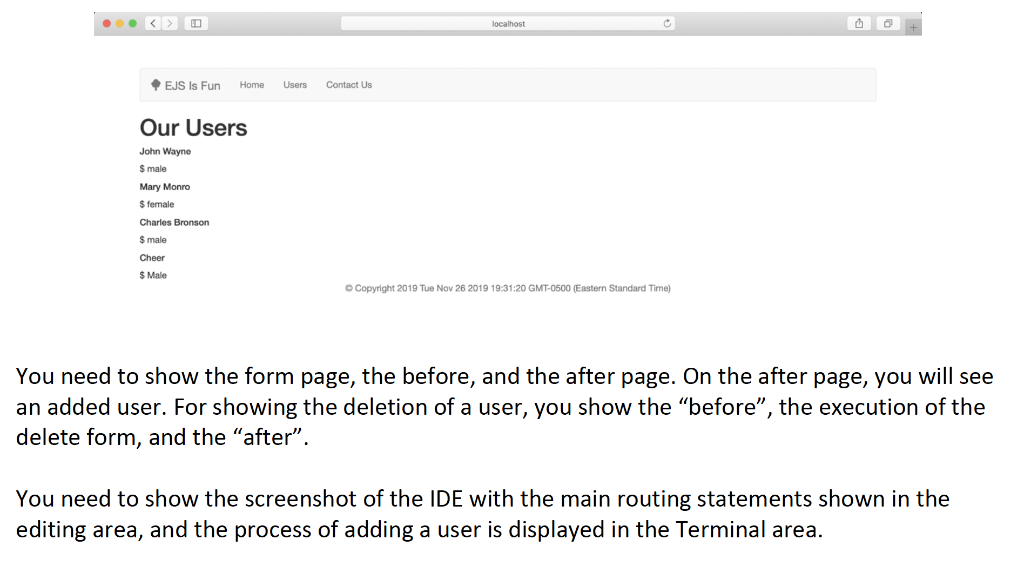
Need help with part 2 of the project, languages are html, css, and javascript. I need to develop a website for a company with tabs
Need help with part 2 of the project, languages are html, css, and javascript. I need to develop a website for a company with tabs including Home, Users, and Add Contacts". I need to complete the form operations which allow a user to add a new contact and display the new list of users.
Contacts.


Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started