Need help with programming this

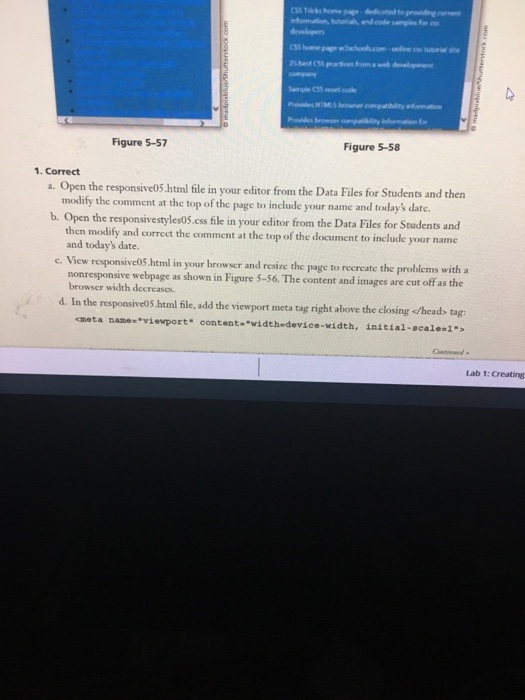
Quick Tour Prid Lab 1: Create Responsive Design Part 1: Designing for Mobile Devices HTML Chapter 5 HTML 245 Analyze, Correct, Improve Analyze an external style sheet correct all errors, and improve it. Changing a Nonresponsive Page into a Responsive Page lustration Work with the responsive05.html file in the analyze folder and the responsivestyles05 .css file in the analyze css folder from the Data Files for Students. Several responsive web design resources are listed on the responsive05 webpage, but the HTML document and the style sheet are not coded for responsive design as shown in Figure 5-57. Use Figure 5-58 as a guide to correct these files. You will also use professional web development best practices to comment, indent, space, and validate your work. STUDENT ASSIGEN Responsive Web Design Resources Responsive Web Design Resources CSS Tesome page dadested to riding current andpa Figure 5-57 Figure 5-58 1. Correct a. Open the responsive05.html file in your editor from the Data Files for Students and then modify the comment at the top of the page to include your name and today date. b. Open the responsive styles05.css file in your editor from the Data Files for Students and then modify and correct the comment at the top of the document to include your name and today's date. c. View responsive05.html in your browser and resire the page to recreate the problems with a nonresponsive webpage as shown in Figure 5-56. The content and images are cut off as the browser width decreases. d. In the responsive05.html file, add the viewport meta tag right above the closing tag:
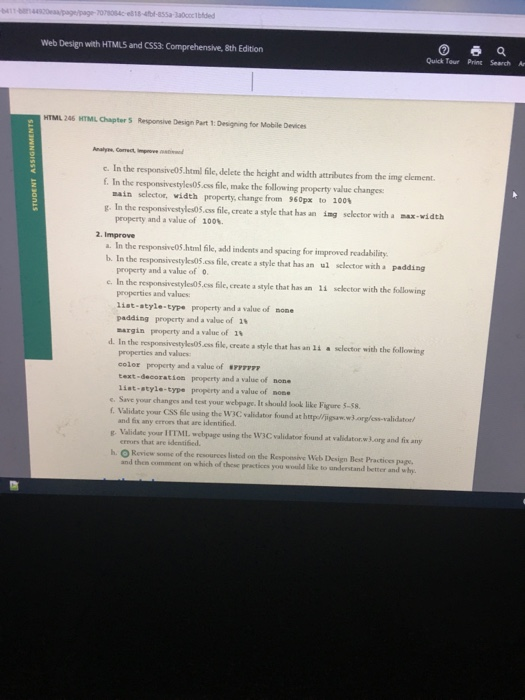
Lab 1: Creating Web Design with HTML5 and CSS3 Comprehensive, Sth Edition Quick Tove Print Sech A HTML 246 HTML Chapter 5 Responsive Design Part 1: Designing for Mobile Devices STUDENT ASSIGNMENTS c. In the responsive5.html file, delete the height and with attributes from the img clement. f. In the responsivestyle 05.c file, make the following property value changes main selector width property, change from 960px to 1005 g. In the responsivestyle5.s file, create a style that has an ing selector with a max-width property and a value of 1001 2. Improve a. In the responsive html file, add indents and spacing for improved readability b. In the responsivesty les05.css file, create a style that has an ul lector with padding c. In the responsivstyles .css file, create a style that has an 11 selector with the following properties and values list-style-type property and value of none padding property and a value of 10 margin property and a value of 11 d. In the responsivesty less.css fik, create a style that has an li a selector with the following properties and values color property of TTTTTT text-decoration property and a value of none list-style-type property and a value of so .. Save your changes and test your webpage. It should look like Figure 5-58 f. Widate your CSS ble using the W validate found at w ww. wars-validat and for any that are dentified Wodate your HTML w e using the W3C validater found at validator. war and fix any cu that are entified. Review of the listed Rep W eb De Best Practices then which the practices you would be to understand better and why Quick Tour Prid Lab 1: Create Responsive Design Part 1: Designing for Mobile Devices HTML Chapter 5 HTML 245 Analyze, Correct, Improve Analyze an external style sheet correct all errors, and improve it. Changing a Nonresponsive Page into a Responsive Page lustration Work with the responsive05.html file in the analyze folder and the responsivestyles05 .css file in the analyze css folder from the Data Files for Students. Several responsive web design resources are listed on the responsive05 webpage, but the HTML document and the style sheet are not coded for responsive design as shown in Figure 5-57. Use Figure 5-58 as a guide to correct these files. You will also use professional web development best practices to comment, indent, space, and validate your work. STUDENT ASSIGEN Responsive Web Design Resources Responsive Web Design Resources CSS Tesome page dadested to riding current andpa Figure 5-57 Figure 5-58 1. Correct a. Open the responsive05.html file in your editor from the Data Files for Students and then modify the comment at the top of the page to include your name and today date. b. Open the responsive styles05.css file in your editor from the Data Files for Students and then modify and correct the comment at the top of the document to include your name and today's date. c. View responsive05.html in your browser and resire the page to recreate the problems with a nonresponsive webpage as shown in Figure 5-56. The content and images are cut off as the browser width decreases. d. In the responsive05.html file, add the viewport meta tag right above the closing tag:
Lab 1: Creating Web Design with HTML5 and CSS3 Comprehensive, Sth Edition Quick Tove Print Sech A HTML 246 HTML Chapter 5 Responsive Design Part 1: Designing for Mobile Devices STUDENT ASSIGNMENTS c. In the responsive5.html file, delete the height and with attributes from the img clement. f. In the responsivestyle 05.c file, make the following property value changes main selector width property, change from 960px to 1005 g. In the responsivestyle5.s file, create a style that has an ing selector with a max-width property and a value of 1001 2. Improve a. In the responsive html file, add indents and spacing for improved readability b. In the responsivesty les05.css file, create a style that has an ul lector with padding c. In the responsivstyles .css file, create a style that has an 11 selector with the following properties and values list-style-type property and value of none padding property and a value of 10 margin property and a value of 11 d. In the responsivesty less.css fik, create a style that has an li a selector with the following properties and values color property of TTTTTT text-decoration property and a value of none list-style-type property and a value of so .. Save your changes and test your webpage. It should look like Figure 5-58 f. Widate your CSS ble using the W validate found at w ww. wars-validat and for any that are dentified Wodate your HTML w e using the W3C validater found at validator. war and fix any cu that are entified. Review of the listed Rep W eb De Best Practices then which the practices you would be to understand better and why