Answered step by step
Verified Expert Solution
Question
1 Approved Answer
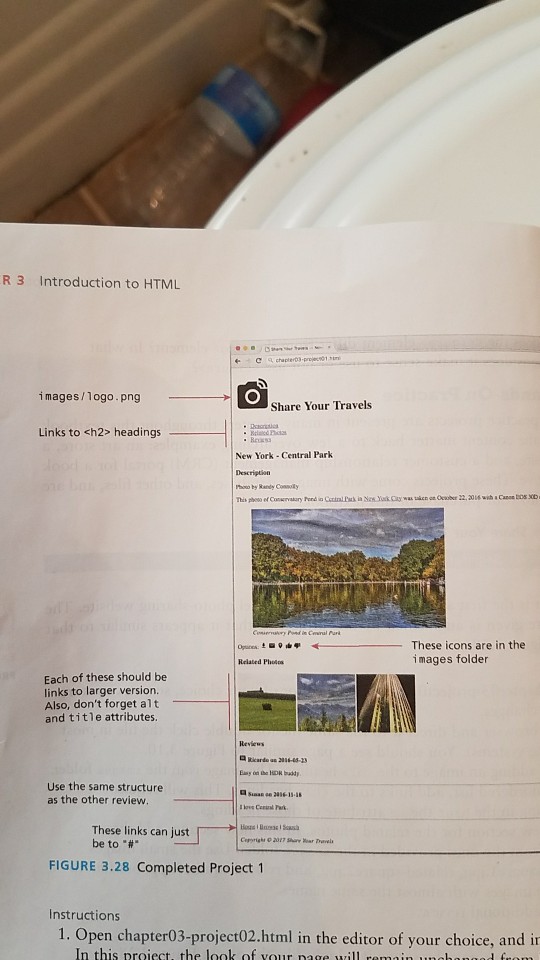
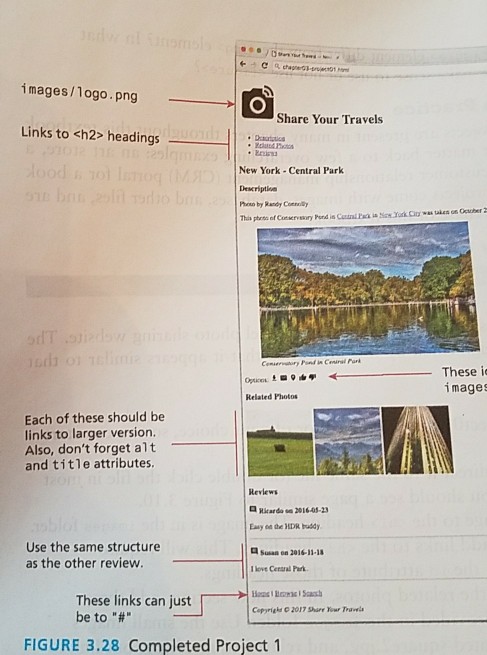
need help with this assignment. specifically steps 4 and 5. the second and 3rd pics are how the assignment should look. all of the images
need help with this assignment. specifically steps 4 and 5. the second and 3rd pics are how the assignment should look. all of the images were provided in a zipped file to me.



3.7 Chapter Summ low does the
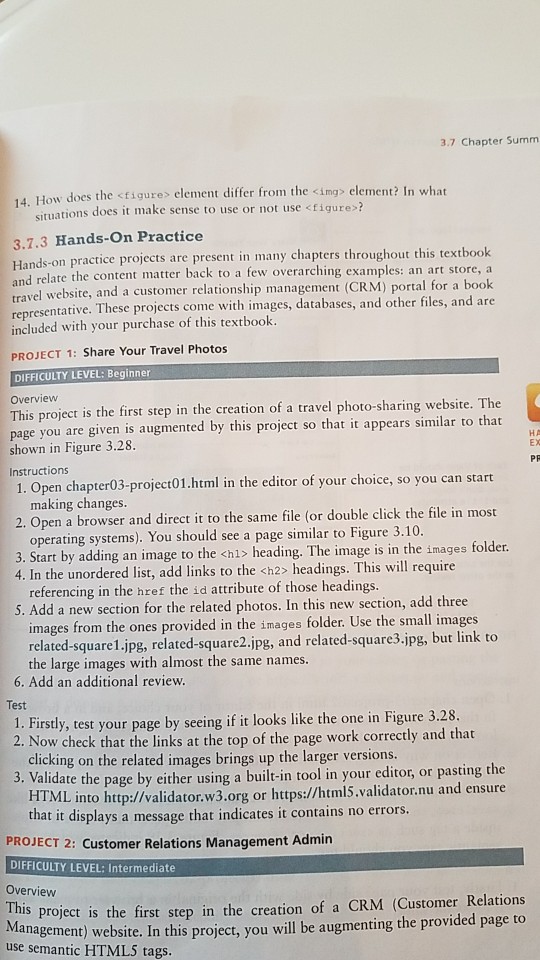
heading. The image is in the images folder 4. In the unordered list, add links to the headings. This will require the id attribute of those headings. 5. Add a new section for the related photos. In this new section, add three images from the ones provided in the images folder. Use the small images related-square1.jpg, related-square2.jpg, and related-square3.jpg, but link to the large images with almost the same names. 6. Add an additional review. 1. Firstly, test your page by seeing if it looks like the one in Figure 3.28 2. Now check that the links at the top of the page work correctly and that clicking on the related images brings up the larger versions Validate the page by either using a built-in tool in your editor, or pasting the 3. into http://validator.w3.org or https://htmlS.validator.nu and ensure that it displays a message that indicates it contains no errors. PROJECT 2: Customer Relations Management Admin DIFFICULTY LEVEL: Intermediate s project is the first step in the creation of a CRM (Customer Relations ana gement) website. In this project, you will be augmenting the provided page to use semantic HTMLS tags
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started