Question
Need help with this exercise! will give thumbs up! Below are the files that I currently already finished. just need help adding this layout! also
Need help with this exercise! will give thumbs up! Below are the files that I currently already finished. just need help adding this layout!
also included below are the indexth.php example that can be used to help with the exercise!


login.html :
KU Generic Groceries |
|---|
Login
***********************
login.php :
if(isset($_POST['btnLogin']))
{
//associative array
$login = array('email' => $_POST['emailAddress'],
'password'=> $_POST['password']);
//displaying array
foreach ($login as $key => $value) {
echo $key.":".$value."
";
}
}
?>
************************
create.html
KU Generic Groceries |
|---|
Create Account
**************************
create.php
if(isset($_POST['btnSubmit']))
{
//associative array
$login = array(
'firstName' => $_POST['firstName'],
'lastname' => $_POST['lastname'],
'streetAddress'=> $_POST['streetAddress'],
'streetAddress2'=> $_POST['streetAddress2'],
'city'=> $_POST['city'],
'state'=> $_POST['state'],
'ZipCode'=> $_POST['ZipCode'],
'emailAddress'=> $_POST['emailAddress'],
'password'=> $_POST['password'],
);
//displaying array
foreach ($login as $key => $value) {
echo $key.":".$value."
";
}
}
?>
***********************
store.css
/*external stylesheet file */
body{
background-color: silver;
}
/*style rule for table */
table{
width:100%;
height: 100%;
text-align: center;
border: 3px outset gray;
border-collapse: collapse;
}
/*style rule for tr,td,th */
tr,th,td{
border: 2px outset gray;
}
/*style rule for class link */
.links{
background-color: lightgreen;
}
/*style rule for equal width */
.links td{
width:25%;
}
/*style rule for class footer */
.footer{
background-color: mediumseagreen;
font-family: Arial, Helvetica, sans-serif;
}
/*style rule for class normal */
.normal{
text-align: left;
background-color: whitesmoke;
height: 350px;
}
/*style rule for paragraphs */
p{
padding-left: 25px;
padding-right: 20px;
}
/*style rule for h1 */
h1{
font-family: Arial, Helvetica, sans-serif;
font-style: italic;
}
/*style rule for th in thead */
thead th{
background-color:mediumseagreen;
border: 3px outset gray;
}
/*style rule for hyperlink */
li{
list-style: none;
}
/*style rule for hyperlink hover */
a:hover{
font-size: 20px;
color: green;
}
/*style rule for div */
div{
border:2px solid gray;
padding-left: 10px;
padding-top: 10px;
margin: 20px;
padding-bottom: 10px;
}
/*style rule for class=redColor */
.redColor{
color: red;
}
/*style rule for textbox width */
.txtWidth{
width: 40px;
}
/*style rule for h2 */
h2{
padding-left: 20px;
font-family: Arial, Helvetica, sans-serif;
font-style: italic;
}
======================================================
Example provided:
indexTH.php
Table-based Web Layout Page
This page illustrates a table-based layout with a row of links placed horizontally.
===========================================================
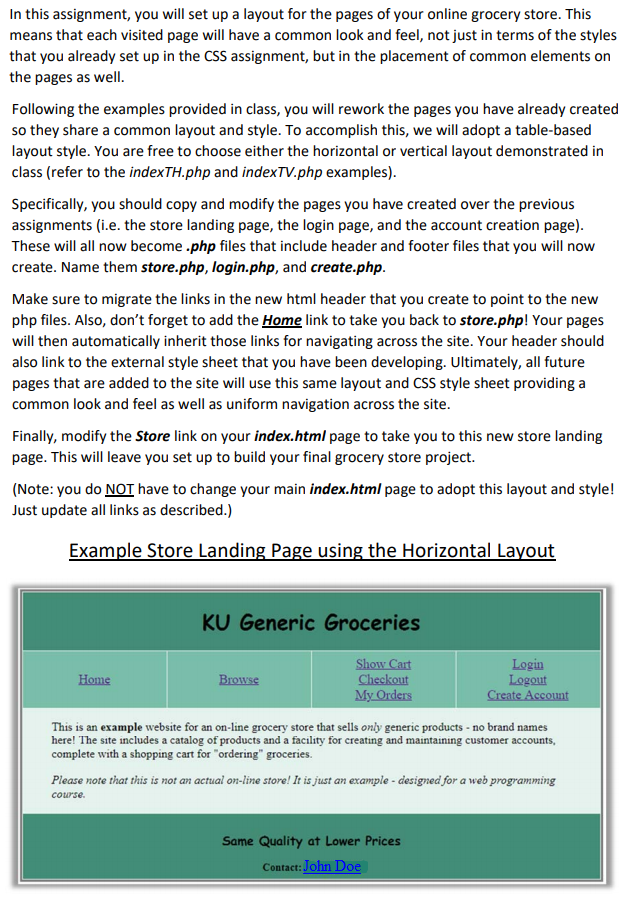
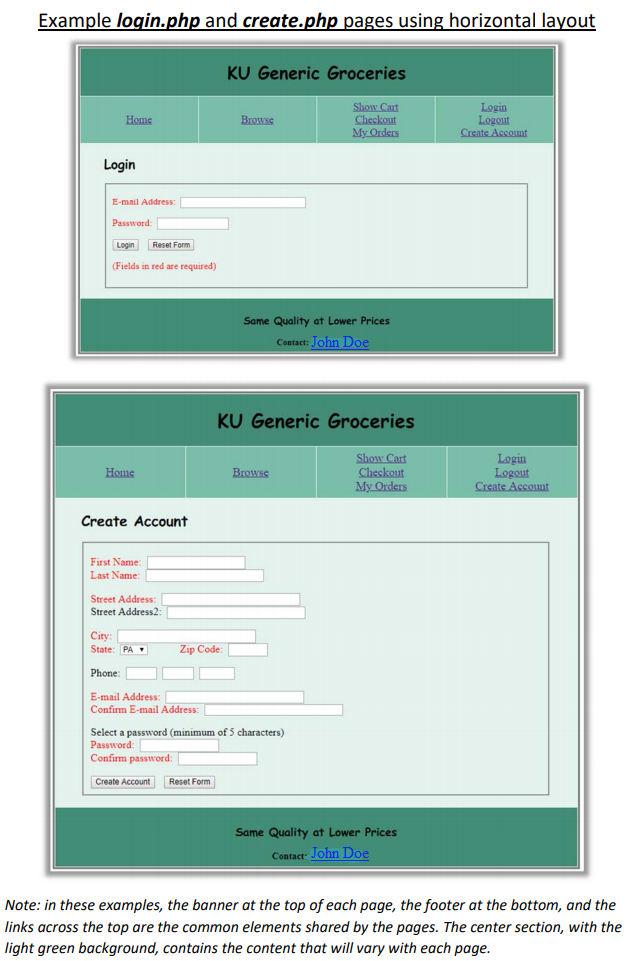
In this assignment, you will set up a layout for the pages of your online grocery store. This means that each visited page will have a common look and feel, not just in terms of the styles that you already set up in the CSS assignment, but in the placement of common elements on the pages as well Following the examples provided in class, you will rework the pages you have already created so they share a common layout and style. To accomplish this, we will adopt a table-based layout style. You are free to choose either the horizontal or vertical layout demonstrated in class (refer to the indexTH.php and indexTV.php examples) Specifically, you should copy and modify the pages you have created over the previous assignments (i.e. the store landing page, the login page, and the account creation page) These will all now become .php files that include header and footer files that you will novw create. Name them store.php, login.php, and create.php Make sure to migrate the links in the new html header that you create to point to the new php files. Also, don't forget to add the Home link to take you back to store.php! Your pages will then automatically inherit those links for navigating across the site. Your header should also link to the external style sheet that you have been developing. Ultimately, all future pages that are added to the site will use this same layout and CSS style sheet providing a common look and feel as well as uniform navigation across the site Finally, modify the Store link on your index.html page to take you to this new store landing page. This will leave you set up to build your final grocery store project. (Note: you do NOI have to change your main index.html page to adopt this layout and style! Just update all links as described.) Example Store Landing Page using the Horizontal Layout KU Generic Groceries Show Cart Checkout Login Logout Home Browse This is an example website for an on-line grocery store that sells only generic products no brand names here! The site includes a catalog of products and a facility for creating and maintaining customer accounts, complete with a shopping cart for "ordering" groceries. Please note that this is not an actual on-line store! It is just an example - designed for a web programming course Same Quality at Lower Prices Contact: John Doe Example login.php and create.php pages using horizontal layout KU Generic Groceries Login Logout Home Browse Login E-mail Address: Login Reset Form Fields in red are required) Same Quality at Lower Prices KU Generic Groceries Login Logout Home Browss Create Account First Name Last Name: Street Address Street Address2: City: State: PA Phone: E-mail Address: ip Confirm E-mail Address: Select a password (minimum of 5 characters) Confirm password Create AccountReset Form Same Quality at Lower Prices Contact John D Note: in these examples, the banner at the top of each page, the footer at the bottom, and the links across the top are the common elements shared by the pages. The center section, with the light green background, contains the content that will vary with each page In this assignment, you will set up a layout for the pages of your online grocery store. This means that each visited page will have a common look and feel, not just in terms of the styles that you already set up in the CSS assignment, but in the placement of common elements on the pages as well Following the examples provided in class, you will rework the pages you have already created so they share a common layout and style. To accomplish this, we will adopt a table-based layout style. You are free to choose either the horizontal or vertical layout demonstrated in class (refer to the indexTH.php and indexTV.php examples) Specifically, you should copy and modify the pages you have created over the previous assignments (i.e. the store landing page, the login page, and the account creation page) These will all now become .php files that include header and footer files that you will novw create. Name them store.php, login.php, and create.php Make sure to migrate the links in the new html header that you create to point to the new php files. Also, don't forget to add the Home link to take you back to store.php! Your pages will then automatically inherit those links for navigating across the site. Your header should also link to the external style sheet that you have been developing. Ultimately, all future pages that are added to the site will use this same layout and CSS style sheet providing a common look and feel as well as uniform navigation across the site Finally, modify the Store link on your index.html page to take you to this new store landing page. This will leave you set up to build your final grocery store project. (Note: you do NOI have to change your main index.html page to adopt this layout and style! Just update all links as described.) Example Store Landing Page using the Horizontal Layout KU Generic Groceries Show Cart Checkout Login Logout Home Browse This is an example website for an on-line grocery store that sells only generic products no brand names here! The site includes a catalog of products and a facility for creating and maintaining customer accounts, complete with a shopping cart for "ordering" groceries. Please note that this is not an actual on-line store! It is just an example - designed for a web programming course Same Quality at Lower Prices Contact: John Doe Example login.php and create.php pages using horizontal layout KU Generic Groceries Login Logout Home Browse Login E-mail Address: Login Reset Form Fields in red are required) Same Quality at Lower Prices KU Generic Groceries Login Logout Home Browss Create Account First Name Last Name: Street Address Street Address2: City: State: PA Phone: E-mail Address: ip Confirm E-mail Address: Select a password (minimum of 5 characters) Confirm password Create AccountReset Form Same Quality at Lower Prices Contact John D Note: in these examples, the banner at the top of each page, the footer at the bottom, and the links across the top are the common elements shared by the pages. The center section, with the light green background, contains the content that will vary with each pageStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


