Question: /* New Perspectives on XML Tutorial 1 Case Problem 2 Filename: chester.css This file contains styles used in the chester.xml file. */ menuInfo { display:
/* New Perspectives on XML Tutorial 1 Case Problem 2 Filename: chester.css This file contains styles used in the chester.xml file. */ menuInfo { display: block; width: 680px; font-family: Times New Roman; font-size: 12pt; border: 1px solid black; margin: 5px; padding: 15px; } summary { display: inline-block; text-align: justify; } title { display: block; font-family: Arial, Helvetica, Sans-serif; font-size: 24pt; color: blue; font-weight: bold; margin-bottom: 20px; } menu { display: block; margin-top: 20px; } category { font-weight:bold; color: blue; font-family: Arial, Helvetica, Sans-serif; } itemName { display: list-item; margin-top: 10pt; margin-left: 15pt; list-style-type: square; font-weight: bold; color: purple; } description { display: block; text-align: justify; margin-left: 40px; } indicator { display: inline-block; color: green; } price { margin-left: 35pt; display: inline-block; color: blue; } effectiveDate { display: inline-block; text-align: justify; font-style: italic; font-size: 8pt; margin-top: 14pt; }
Chester.txt
Chester's Breakfast Menu If you've been craving an authentic homestyle country breakfast, look no further than Chester's! We've got your breakfast favorites served up just the way you like them!!
Effective thru 03/12/2016
Traditional Favorites Rise n' Shine Two Eggs* cooked to order with Grits, Gravy and Homemade Buttermilk Biscuits along with real Butter and the best fresh jam available. Served with your choice of Fresh Fruit or Hashbrown Casserole and Smoked Sausage Patties, Turkey Sausage Patties or Thick-Sliced Bacon.
7.95
Fresh Mornin' Sampler Low-Fat Vanilla Yogurt and Seasonal Fruit topped with our Honey Granola mix of Almonds and Dried Fruit. Served with a Wild Maine Blueberry Muffin or an Apple Bran Muffin.
6.95 heart healthy low-sodium vegan
Lite and Quick Oatmeal Breakfast Our Oatmeal is served warm with your choice of Fried Apples, Pecans, Raisins, Fresh Sliced Bananas or 100% Pure Natural Syrup. Also, served with your choice of Apple Bran Muffin or Wild Maine Blueberry Muffin. Available all day.
6.95 heart healthy low-sodium vegan
Chester's Meat Platter Country Ham, Pork Chops or Steak* grilled to order, Three Eggs* cooked to order served with Cottage Cheese, Smoked Sausage Patties, Turkey Sausage Patties or Thick-Sliced Bacon.
12.95 Low-carb
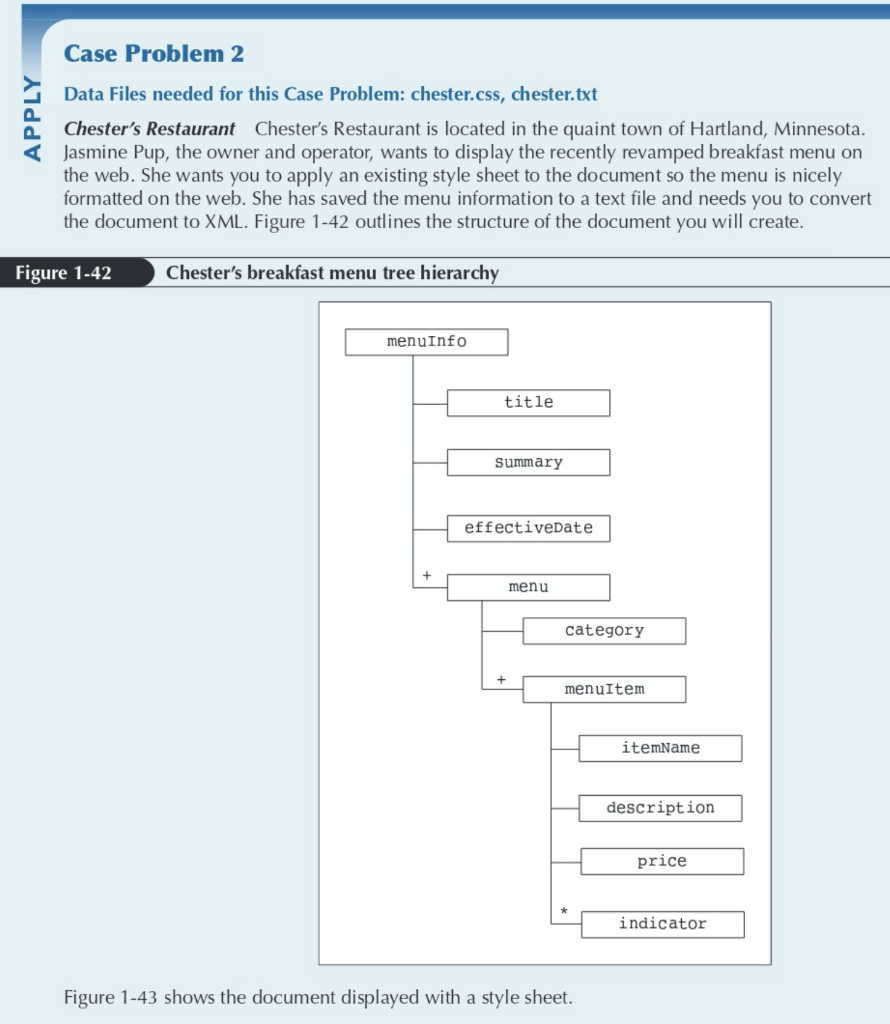
Case Problem 2 APPLY Data Files needed for this Case Problem: chester.css, chester.txt Chester's Restaurant Chester's Restaurant is located in the quaint town of Hartland, Minnesota. Jasmine Pup, the owner and operator, wants to display the recently revamped breakfast menu on the web. She wants you to apply an existing style sheet to the document so the menu is nicely formatted on the web. She has saved the menu information to a text file and needs you to convert the document to XML. Figure 1-42 outlines the structure of the document you will create. Figure 1-42 Chester's breakfast menu tree hierarchy menuinfo title Summary effectiveDate menu category menuItem itemName description price indicator Figure 1-43 shows the document displayed with a style sheet. Complete the following: 1. Using your text editor, open the chester.txt file located in the xml01 case2 folder included with your Data Files. 2. Save the document as chester.xml. 3. Create a prolog at the top of the document indicating that this is an XML document using the UTF-8 encoding scheme, and that it is a standalone document. 4. Create a processing instruction to link the chester.xml document to the chester.css style sheet. 5. Directly below the XML declaration, insert a comment containing the text Chester's Restaurant Breakfast Menu Filename: chester.xml Author: your name Date: today's date where your name is your first and last names, and today's date is the current date. 6. Enclose the document body content in a root element named menu Info. 7. Enclose the text Chester's Breakfast Menu in an element named title. 8. Enclose the three lines of text beginning with If you've been craving in an element named summary. Enclose the content for each summary element in a CDATA section. 9. Enclose the date found after the text Effective thru in an element named effectiveDate. 10. Add an attribute called text to the effectiveDate element with a value of Effective thru. 11. The menu information is divided into two categories. Add the first opening tag for the parent element called menu to the document on the line before the text Traditional Favorites. Add the closing tag for the first menu element and the opening tag for the second menu element on the line before the text Lite and Quick. Add the closing tag for the second menu element on the last line of the document. 12. Each menu category contains a description to be marked with a category element. Mark the text Traditional Favorites in the first menu element with a category element, and then mark the text Lite and Quick in the second menu element with another category element. 13. Each menu category also contains one or more child menu items and their associated information. On the next line below each category element, add a parent element named menuItem. Create element tags for each of the following child elements and place them with in each menuItem parent element: a. Mark the first line of each menu category with an element named itemName, which will contain the name of the item on the menu. Be sure to place this element within the menuItem parent element. b. Mark the second piece of information for each menu category with an element named description, which will give a detailed description of what the menu item consists of. There may be several lines for the description. The content of the description element should be enclosed within a CDATA section. Be sure to place this element within the menuItem parent element. c. Mark the third piece of information for each menu category with an element named price, which will indicate the purchase price of the item. Be sure to place this element within the menuItem parent element. d. Mark the fourth piece of information for each menu category with an element named indicator, which contains optional text indicators that flag the menu item under one or more of the following subcategories: Heart Healthy: character reference Low Sodium: character reference Vegan: character reference Low Carb: character reference Because each menu item could fall under none or several categories, the number of indicator elements will vary. If a menu item includes an indicator element, use the appropriate character reference to display the symbol for the indicator instead of displaying the text description. Be sure to place this element within the menuItem parent element. e. Because others might not be familiar with the character references, include a single-line comment containing the text description for each character reference after the closing tag for each indicator element. f. If there are more menuItem elements, repeat Steps 13a-13e. 14. Add the namespace http://example.com/chestershartland/menu to the opening tag of the root element. 15. Save your changes to the chester.xml document. 16. Open the chester.xml document in your web browser and compare the output to Figure 1-43. If necessary, correct any errors and then re-verify the output in the browser. Case Problem 2 APPLY Data Files needed for this Case Problem: chester.css, chester.txt Chester's Restaurant Chester's Restaurant is located in the quaint town of Hartland, Minnesota. Jasmine Pup, the owner and operator, wants to display the recently revamped breakfast menu on the web. She wants you to apply an existing style sheet to the document so the menu is nicely formatted on the web. She has saved the menu information to a text file and needs you to convert the document to XML. Figure 1-42 outlines the structure of the document you will create. Figure 1-42 Chester's breakfast menu tree hierarchy menuinfo title Summary effectiveDate menu category menuItem itemName description price indicator Figure 1-43 shows the document displayed with a style sheet. Complete the following: 1. Using your text editor, open the chester.txt file located in the xml01 case2 folder included with your Data Files. 2. Save the document as chester.xml. 3. Create a prolog at the top of the document indicating that this is an XML document using the UTF-8 encoding scheme, and that it is a standalone document. 4. Create a processing instruction to link the chester.xml document to the chester.css style sheet. 5. Directly below the XML declaration, insert a comment containing the text Chester's Restaurant Breakfast Menu Filename: chester.xml Author: your name Date: today's date where your name is your first and last names, and today's date is the current date. 6. Enclose the document body content in a root element named menu Info. 7. Enclose the text Chester's Breakfast Menu in an element named title. 8. Enclose the three lines of text beginning with If you've been craving in an element named summary. Enclose the content for each summary element in a CDATA section. 9. Enclose the date found after the text Effective thru in an element named effectiveDate. 10. Add an attribute called text to the effectiveDate element with a value of Effective thru. 11. The menu information is divided into two categories. Add the first opening tag for the parent element called menu to the document on the line before the text Traditional Favorites. Add the closing tag for the first menu element and the opening tag for the second menu element on the line before the text Lite and Quick. Add the closing tag for the second menu element on the last line of the document. 12. Each menu category contains a description to be marked with a category element. Mark the text Traditional Favorites in the first menu element with a category element, and then mark the text Lite and Quick in the second menu element with another category element. 13. Each menu category also contains one or more child menu items and their associated information. On the next line below each category element, add a parent element named menuItem. Create element tags for each of the following child elements and place them with in each menuItem parent element: a. Mark the first line of each menu category with an element named itemName, which will contain the name of the item on the menu. Be sure to place this element within the menuItem parent element. b. Mark the second piece of information for each menu category with an element named description, which will give a detailed description of what the menu item consists of. There may be several lines for the description. The content of the description element should be enclosed within a CDATA section. Be sure to place this element within the menuItem parent element. c. Mark the third piece of information for each menu category with an element named price, which will indicate the purchase price of the item. Be sure to place this element within the menuItem parent element. d. Mark the fourth piece of information for each menu category with an element named indicator, which contains optional text indicators that flag the menu item under one or more of the following subcategories: Heart Healthy: character reference Low Sodium: character reference Vegan: character reference Low Carb: character reference Because each menu item could fall under none or several categories, the number of indicator elements will vary. If a menu item includes an indicator element, use the appropriate character reference to display the symbol for the indicator instead of displaying the text description. Be sure to place this element within the menuItem parent element. e. Because others might not be familiar with the character references, include a single-line comment containing the text description for each character reference after the closing tag for each indicator element. f. If there are more menuItem elements, repeat Steps 13a-13e. 14. Add the namespace http://example.com/chestershartland/menu to the opening tag of the root element. 15. Save your changes to the chester.xml document. 16. Open the chester.xml document in your web browser and compare the output to Figure 1-43. If necessary, correct any errors and then re-verify the output in the browser
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts