Question
(Note: I am having some issues on the 3rd and 5th instruction I don't know how to implement it. Can you guide me through? Thanks.
(Note: I am having some issues on the 3rd and 5th instruction I don't know how to implement it. Can you guide me through? Thanks.
Task 8.1: Creating a Node Project
Tasks:
This task assumes that you have already installed Node.js on your computer.
Draft your own local directory, and follow the instructions below to build your own Node project.
1. Run NPM in your created local directory to install the modules: express, body-parser, sqlite3, and cookie-parser.
2. Check the folder/sub-directory node_modules in your local directory to see if the above modules are installed.
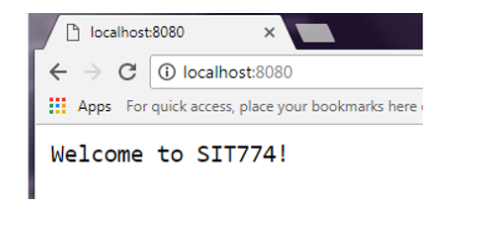
3. Use express module to build a Node.js application (i.e., index.js) that will set a local web server. The server listens to the port 8080 and sets the folder/subdirectory public_html as the default server home directory. Any HTML files saved in this home directory can be accessed by web browsers via the local server. When the user accesses http://localhost:8080 using a web browser, the message "Welcome to SIT774!" is displayed.
4. Create the sub-directory/folder public_html in your local directory.
5. draft an HTML document (e.g., test.html) and save it into the public_html.
6. Run the command node . or node index.js in a Command Prompt (Windows) or Terminal (Mac OS) within your local directory to make the server work.
7. Open a web browser and visit http://localhost:8080, the message "Welcome to SIT774!" should be displayed in the window like:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started