Question
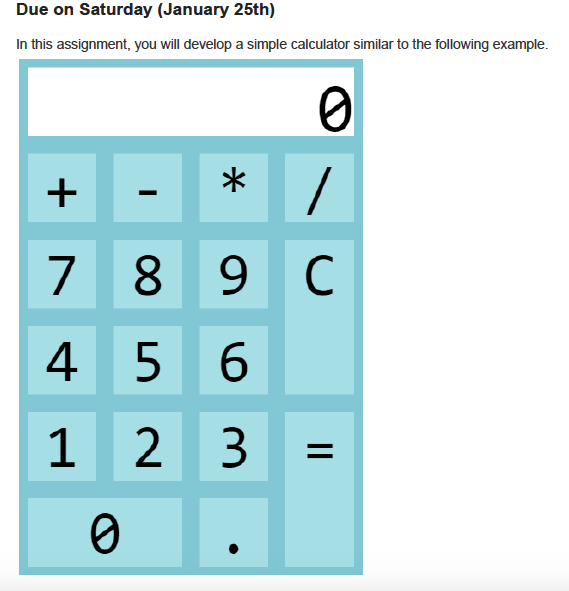
Note: this is web programming class, I asked to create a calculator as in the picture, and I did it but is not the same
Note: this is web programming class, I asked to create a calculator as in the picture, and I did it but is not the same that I need it ( I will put mu code ) ... so all I need is two things,,..
1-I need the screen mointor of the calculator it show zero as a default for example ( if you have iphone or any other phone and you open the calculator you will see a zero number in the screen.
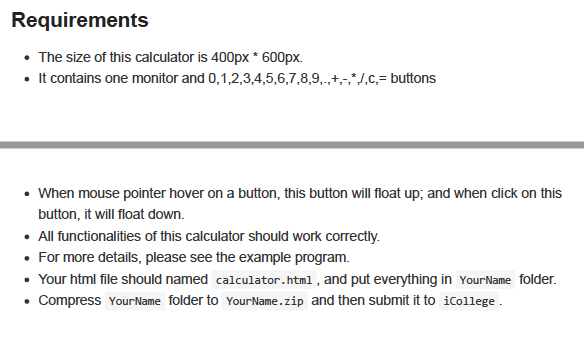
2- the size of the calculator is not correct in my code i think it has a problem , I need the size as in asked in the requirment ...
that's all . thanks in advance ..


this is my code ...
1-!DOCTYPE html> 2-html> 3-head> 4-style> table.maintable { border-spacing: 0; width: 100px; height: 200px; background-color: #81C7D4; }
#monitor { margin: 20px; width: 750px; height: 160px; border: 0px; background-color: white; font-family: monospace; text-align: right; font-size: 160px; } input.button1 { position: relative; margin: 20px; width: 160px; height: 360px; border: 0; background-color: #A5DEE4; font-family: monospace; font-size: 150px; text-align: center; cursor: pointer; -webkit-user-select: none; } input.button2 { position: relative; margin: 20px; width: 360px; height: 160px; border: 0; background-color: #A5DEE4; font-family: monospace; font-size: 150px; text-align: center; cursor: pointer; -webkit-user-select: none; } input.button { position: relative; margin: 20px; width: 160px; height: 160px; border: 0; background-color: #A5DEE4; font-family: monospace; font-size: 150px; text-align: center; cursor: pointer; -webkit-user-select: none; } input.button:hover,input.button1:hover,input.button2:hover { position: relative; top: -5px; left: -5px; box-shadow: 10px 10px 10px; } in.button:active { position: relative; top: 5px; left: 5px; box-shadow: 0 0 0; }
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started