Answered step by step
Verified Expert Solution
Question
1 Approved Answer
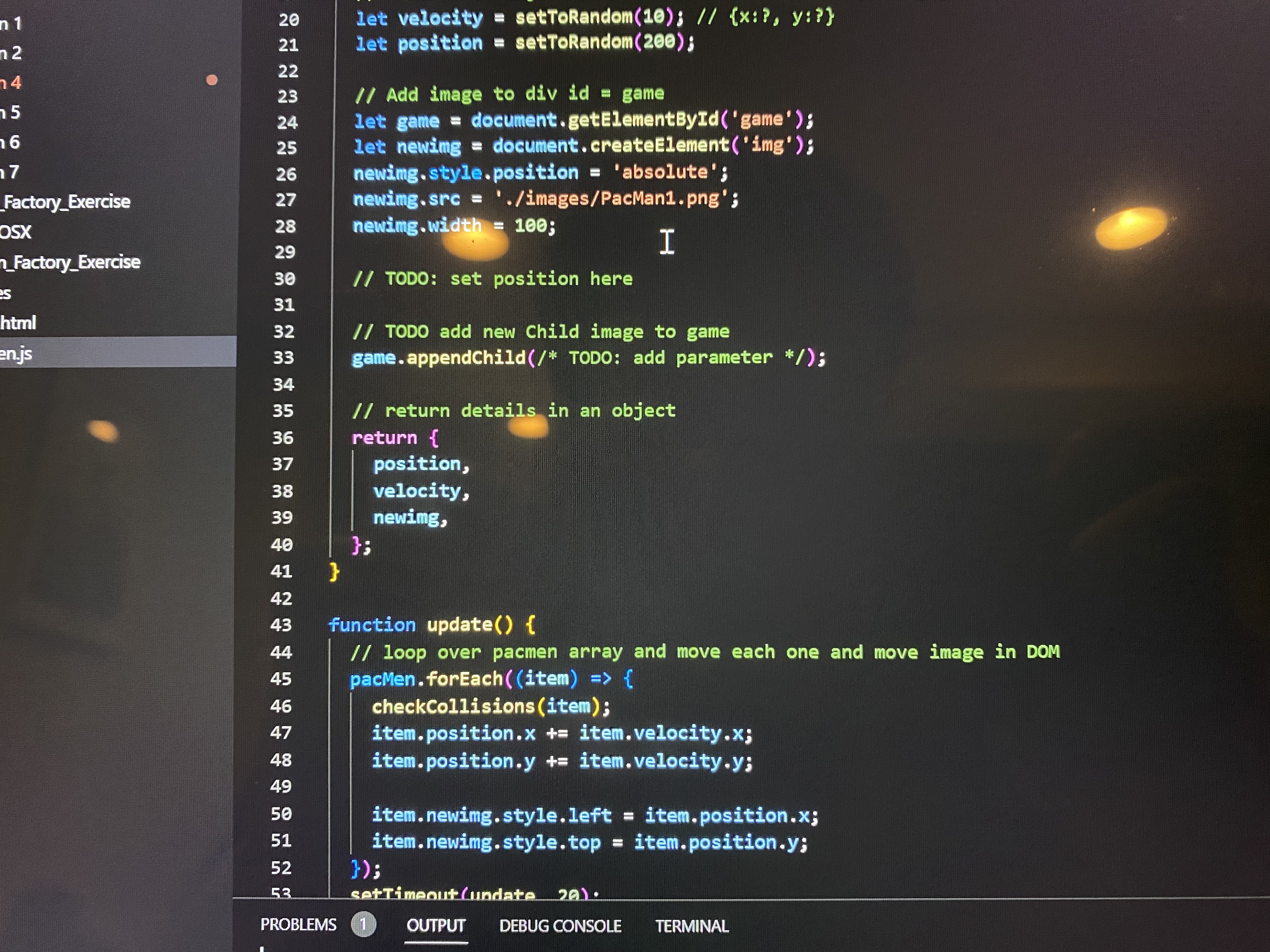
Pac-Man factory game by JavaScript Coding. Assignment Description Making multiple PacMen In the first part of the assignment, you were able to create a PacMan
Pac-Man factory game by JavaScript Coding.




Assignment Description Making multiple PacMen In the first part of the assignment, you were able to create a PacMan and make it move across the screen. In this activity, we're going to take that a step further. Your task in this activity is to create a PacMan on demand (button click) and move these PacMen across the page: By the end, you should have results similar to the video page referenced below. You can navigate to the video to review the project description. This video is located in Section 5: Pre-Class Videos Video Name: Introduction To The PacMen Exercise And Factory For PacMen If you have any questions or blockers, ask your instructor for help. Here's how the game is played: When you click the "Add PacMan" button, a new PacMan should appear at a random position on the screen. When you click the "Start Game" button, the PacMan or PacMen created should start moving at random velocity on the screen. When a given Pacman hits the edge of the screen, it should change position to stay within the frame of the web page. The starter code includes comments to guide you through this activity. Hint: remember that window.innerWidth provides the width of the web page, you can use this value to detect if a PacMan is at the edge of the screen. Assignment Description Making multiple PacMen In the first part of the assignment, you were able to create a PacMan and make it move across the screen. In this activity, we're going to take that a step further. Your task in this activity is to create a PacMan on demand (button click) and move these PacMen across the page: By the end, you should have results similar to the video page referenced below. You can navigate to the video to review the project description. This video is located in Section 5: Pre-Class Videos Video Name: Introduction To The PacMen Exercise And Factory For PacMen If you have any questions or blockers, ask your instructor for help. Here's how the game is played: When you click the "Add PacMan" button, a new PacMan should appear at a random position on the screen. When you click the "Start Game" button, the PacMan or PacMen created should start moving at random velocity on the screen. When a given Pacman hits the edge of the screen, it should change position to stay within the frame of the web page. The starter code includes comments to guide you through this activity. Hint: remember that window.innerWidth provides the width of the web page, you can use this value to detect if a PacMan is at the edge of the screen.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started