Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Page 1 , Homepage, index.html: A page to offer site navigation and a list of books to sell. You are required to include a navigation
Page Homepage, index.html: A page to offer site navigation and a list of books to sell. You are required to include a navigation bar, consisting of three elements, 'Home', 'About Us and 'Contact Us You are not required to develop 'About Us and 'Contact Us pages.
Choose your favourite books at least four each book must contain two columns, Column face image, Column a short introduction and a 'Pay' button.
Page of
WEB DEVELOPMENT: Assessment Specification
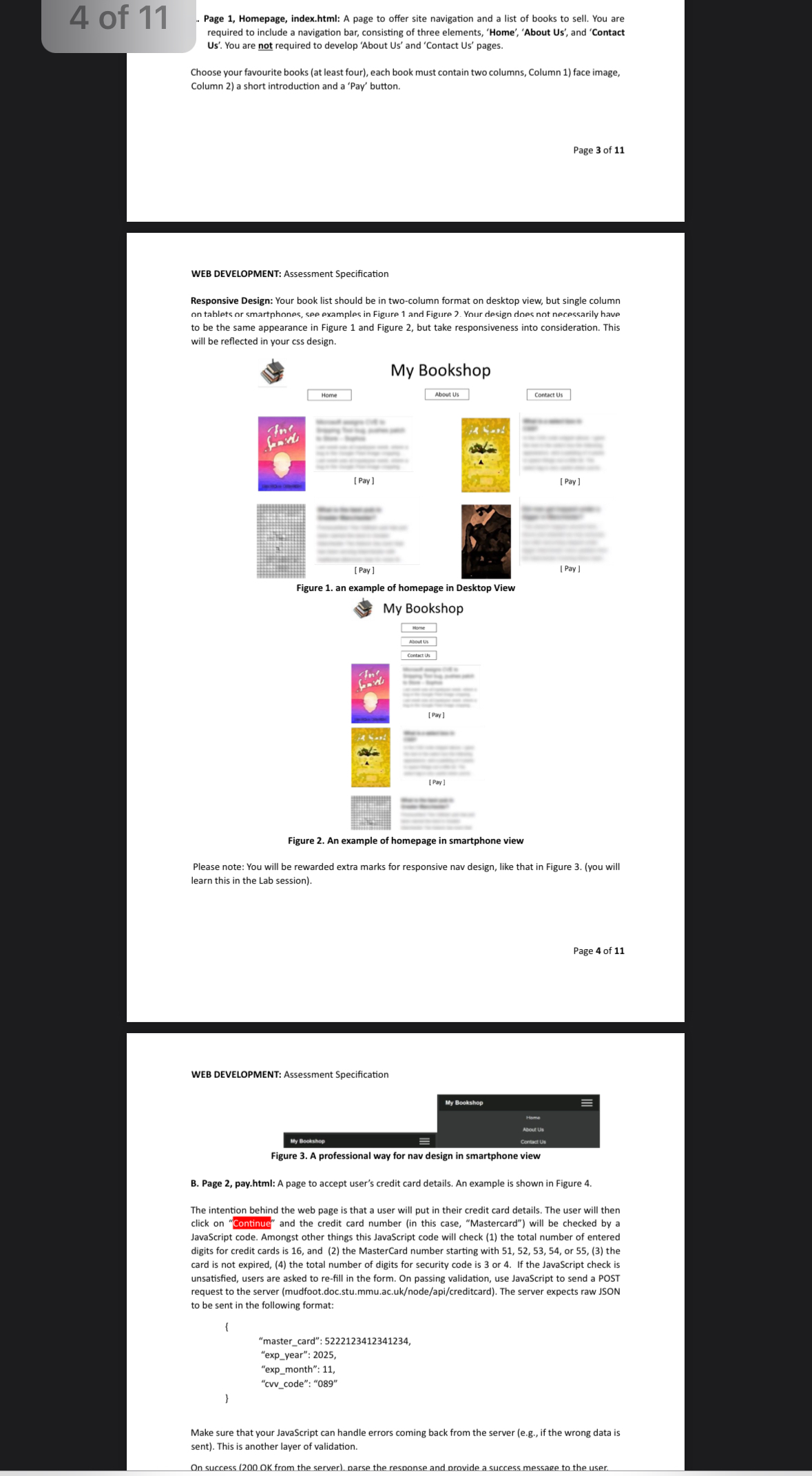
Responsive Design: Your book list should be in twocolumn format on desktop view, but single column on tablets or smartphones, see examples in Figure and Figure Your design does not nesessarily have to be the same appearance in Figure and Figure but take responsiveness into consideration. This will be reflected in your css design.
Pay
Figure an example of homepage in Desktop View
Figure An example of homepage in smartphone view
Please note: You will be rewarded extra marks for responsive nav design, like that in Figure you will learn this in the Lab session
Page of
WEB DEVELOPMENT: Assessment Specification
Figure A professional way for nav design in smartphone view
B Page pay.html: A page to accept user's credit card details. An example is shown in Figure
The intention behind the web page is that a user will put in their credit card details. The user will then click on "Continue" and the credit card number in this case, "Mastercard" will be checked by a JavaScript code. Amongst other things this JavaScript code will check the total number of entered digits for credit cards is and the MasterCard number starting with or the card is not expired, the total number of digits for security code is or If the JavaScript check is unsatisfied, users are asked to refill in the form. On passing validation, use JavaScript to send a POST request to the server
mudfoot.doc.stu.mmu.acuknodeapicreditcard The server expects raw JSON to be sent in the following format:
"mastercard":
"expyear":
"expmonth":
cvvcode":
Make sure that your JavaScript can handle errors coming back from the server eg if the wrong data is sent This is another layer of validation.
On success from the server parse the response and provide a success message to the user

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


