
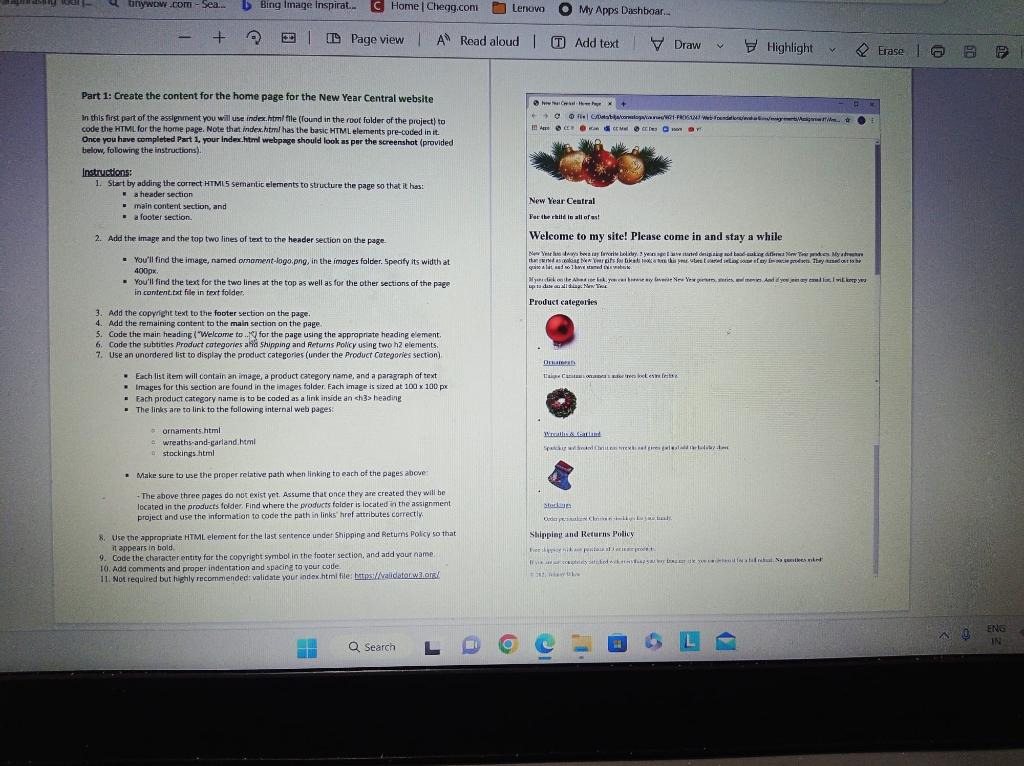
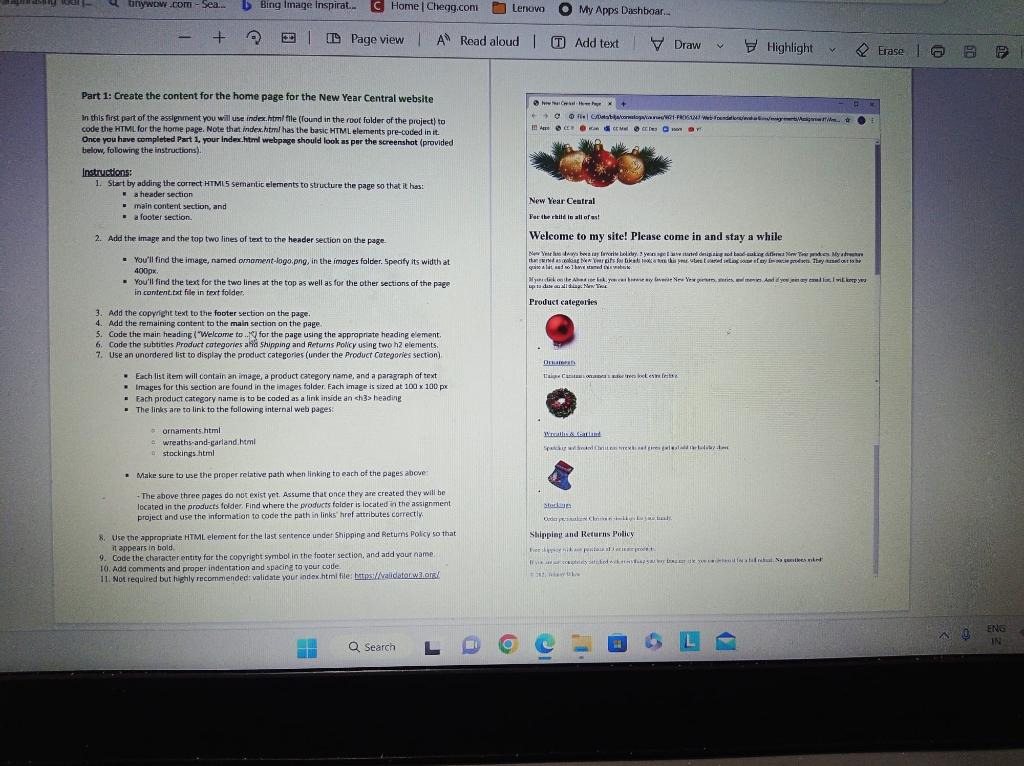
Part 1: Create the content for the home page for the New Year Central website in this finst part of the assienment you will use index. htmil file (found in the root folder of the project) to code the HTML for the home page. Note that index.htmi has the basic HTML elements pre-coded in it. Once vou have completed Part 1, your index.html webpares should look as por the screenshot (provided below, folowing the instructions). instructions: 1. Start by adding the correct HIMML5 sernaritic elements to structure the paep so that it has: - a aheader section - main contert section, and - a footer section. New Year Ceatral Fot the rthite in all of as! 2. Add the image and the top two lines of tect to the header section on the page. Welcome to my site! Please come in and stay a while - You'll find the image, named ornament-bago,png, in the images folder. 5 pedfy its width at. 400px. - You'll find the text for the two lines at the top as well as for the other sections of the page in contentitat file in text folder. 3. Add the copmisht text to the footer section on the page. 4. Add the remaining content to the maln section on the page. 5. Code the main heading ("Welcome to. IG for the page using the appropriate heading eement. 6. Code the subtities Produrt categeries aliat shipping and Returns Polity using two hz elements. 7. Use an unordered list to display the product categories (under the Product Cotegonies section) - Each list item will contain an image, a product caregory name, and a pangroph of text - Images for this section are found in the imager folder. Fach image is sized at 100100px - Each product category name is to be coded as a linkinside an eh3s heading - The links are to link to the following internal web pages: = ornamentshtmi a wreaths-and-garland.himi 4. stockings hitml Product eategenies - Make sure to use the proper relative path when linking to each of the pages abowe - The above three pages do not exist yet. Assume that once they are created they will be located in the products fodder Find where the products folder is located in the assignment. project and use the information to code the path in links' href attributes correctly. 8. Use the appropriate HTML element far the last sentence under shipging and Returns policy so that Shippiep and Retarns Policy it appears in bold. 9. Code the character entity for the copyright symbel in the footer section, and and yout name. 10. Add comments and proper indentation and spacing ta your couve: 11. Not required but highily recommended: validate vour intex.htmi file: hatpsiliselidiotonwa.angl