Question
Part 1 u7gamesForm_yourlastname.html (40 points) 1. Follow the steps given to create an HTML document that contains a Web Form in the body element. 2.
Part 1 u7gamesForm_yourlastname.html (40 points) 1. Follow the steps given to create an HTML document that contains a Web Form in the body element.
2. NOTE: Instructions are in black, code is in blue text. Do NOT copy and paste as quotes and other items will not paste correctly and there is knowledge transfer when you type the code. You are given all of the code, but be mindful of opening closing curly braces, semi colons, etc.
3. Create a new HTML file u7gameOrder_yourname.html using Notepad++, VSCode, PHPStorm or the editor or your choice.
4. Use the html template to include doctype declaration, html element, head, and body elements. The title element should contain the title Games form.
5. Include a link to the main.css file. You may edit the css file if you wish to improve the displayed output.
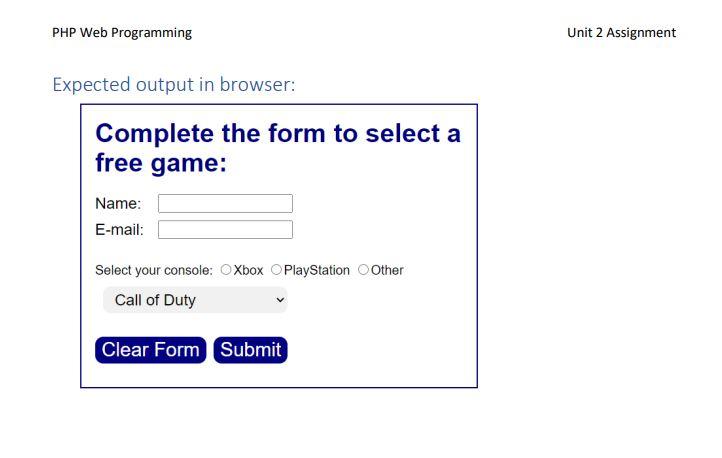
6. After the opening body tag create an h1 element with the following text: a. Complete the form to select a free game:
7. Create a form element that will contain the following: a. Action=u7gameOrder.php b. Method=post c. 2 input text boxes 1 for name, 1 for email d. 3 radio buttons i. Input type = radio ii. Name=console iii. Value=you give each radio button a value of your choice e. 1 Select element for a drop down list that contains the following: i. 4elements listing games of your choice as shown: 1.Name of Game f. 1 button to clear the form (hint: input type=reset) g. 1 Submit button h. Close the form, body, and html

Complete Part 2.
Part 2 u7gameOrder.php (60 points) Exercise:
1. Create the php file that will process the order form.
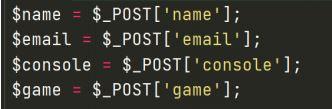
2. First you will process the u7gameorder form without validating any data a. Start your php delimiter b. echo "
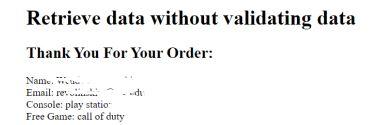
Retrieve data without validating data"; c. Type the following code next:

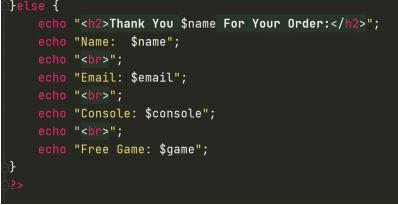
d. Echo an h2 element that says Thank you $name for your order
e. Echo $name, $email, $console, $game
f. Close the php delimiter
g. Display the u7gamesForm.html file in the browser, fill out the form, click submit. h.
The output will look something like this:

3. Next you will retrieve the data AND Validate it. The previous step was to demonstrate the easiest way to get data from form, however it is not the most helpful if a user omits content, or provides invalid data.
4. Create a new php delimiter on the next line of code
5. echo "Retrieve data WITH validating data
"; 6. Create a variable called $errorCount and initialize it to 0
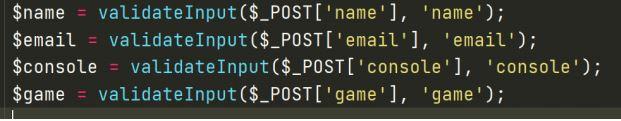
7. Next, add the following code to retrieve and validate the data entered on the form. The variables on the left will receive the output of the validateInput function.

9. Notice the code above not only retrieves the data from the $_POST array, but it is a function call that returns a value to the variables on the left. The function name is validateInput and it contains 2 parameters the data from the $_POST array and the fieldname from the form.
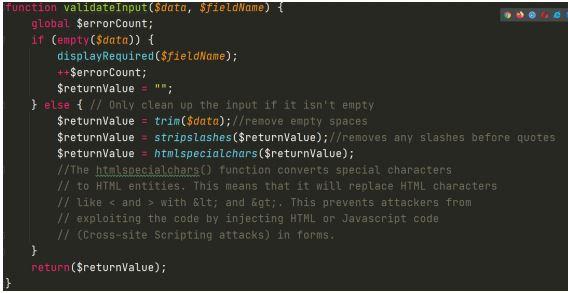
10. Create the function validateInput($data, $fieldName) that takes 2 parameters and returns a value called $returnValue. a. Set the $errorCount to global b. If the data is empty, call the displayRequired($fieldName) function passing in the fieldname value i. Increment $errorCount ii. Set $returnValue to empty c. Else i. Clean up the data entered by the user using trim(), stripslashes(), and htmlspecialchars() functions ii. Return($returnValue) d. Here is a screenshot of the validateInput function if needed:

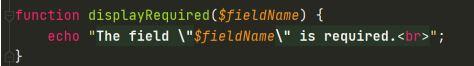
11. Create a function called displayRequired($fieldName) that takes 1 parameter called $fieldname. This function does not return a value. a. This function is called from the validateInput function if the data is empty b. Screenshot of displayRequired() function:

12. After the closing curly brace of the last function call create an if condition that states if $errorCount is greater than 0, echo a link to re-enter the data a. The $errorCount is initialized to 0 at the start, it only gets incremented if users are missing data. Therefore if the $errorCount is greater than 0 we want to display error messages and give user opportunity to re-enter data
13. { echo "Click here to re-enter info
";
15. Close php script and save your file.
16. Test the form by running u7gamesForm_yourlastname.html page in the browser and completing the form PHP Web Programming Unit 2 Assignment 7
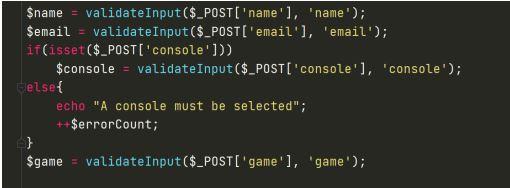
17. OPTIONAL STEP Not required but it is advised to try this. Edit the code you entered in step 7 to use the isset function on the $_POST array of the radio button selection. This provides cleaner validation to check to see if a value has been entered for the input type named console:

18. a. Skipping this step will result in undefined index error for the console if the user doesnt select a value
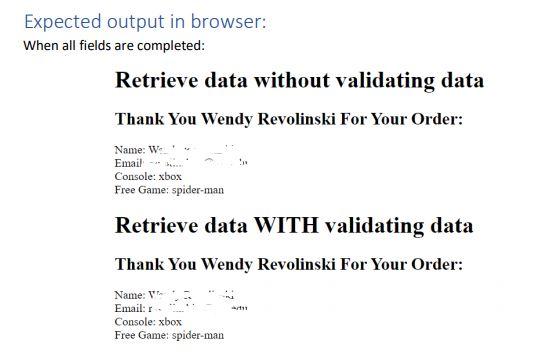
Expected output in browser: When all fields are completed:

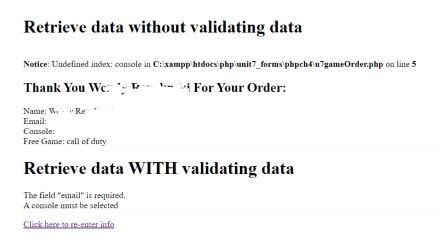
Output when Missing data on form: When data is validated, the output to the user is much cleaner even if the user is missing data. Without validation the user sees an unsightly error message, and empty data fields are returned.

PHP Web Programming Unit 2 Assignment Expected output in browser: Complete the form to select a free game: Name: E-mail: Select your console: Xbox PlayStation Other Call of Duty Clear Form Submit $name $_POST['name']; $email = $_POST['email']; $console = $_POST['console']; $game = $_POST['game']; Retrieve data without validating data Thank You For Your Order: Nam. Email: rew Console: play statio Free Game: call of duty $name = validateInput($_POST['name'], 'name'); $email = validateInput($_POST['email'), 'email'); $console = validateInput($_POST['console'], 'console'); $game = validateInput($_POST['game'], 'game'); function validateInput($data, $fieldName) { global $errorCount; 11 (empty($data)) { displayRequired($fieldName); ++$errorCount; $returnValue } else { // Only clean up the input if it isn't empty $returnValue = trim($data);//remove empty spaces $returnValue = stripslashes ($returnvalue);//removes any stashes before quotes $returnValue - htmlspecialchars($returnvalue); //The htmlspecial.chars() function converts special characters // to HTML entities. This means that it will replace HTML characters // like with . This prevents attackers from // exploiting the code by injecting HTML or Javascript code // Cross-site Scripting attacks) in forms. } return($return value); function displayRequired($fieldName) { echo "The field \"$fieldName\" is required. "; } else { echo "
Thank You $name For Your Order:
"; echo "Name: $name"; echo " "; echo "Email: $email"; echo " "; echo "Console: $console"; echo " "; echo "Free Game: $game"; } ?> $name validateInput($_POST['name'], 'name'); $email = validateInput($_POST['email'), 'email'); if(isset($_POST['console'])) $console validateInput($_POST['console'], 'console'); else{ echo "A console must be selected"; $errorCount; $game = validateInput($_POST['game'], 'game'); Expected output in browser: When all fields are completed: Retrieve data without validating data Thank You Wendy Revolinski For Your Order: Name: W. Email --- Console: xbox Free Game: spider-man Retrieve data WITH validating data Thank You Wendy Revolinski For Your Order: Name: Email: Console: xbox Free Game: spider-man 11 Retrieve data without validating data Notice: Undefined index: console in C: xampp htdoes' phpunit7_forms phpch4u7gameOrder.php on line 5 Thank You Wc. For Your Order: Name: W. Re Email: Console: Free Game: call of duty Retrieve data WITH validating data The field "email" is required. A console mist be selected Click here to enter info PHP Web Programming Unit 2 Assignment Expected output in browser: Complete the form to select a free game: Name: E-mail: Select your console: Xbox PlayStation Other Call of Duty Clear Form Submit $name $_POST['name']; $email = $_POST['email']; $console = $_POST['console']; $game = $_POST['game']; Retrieve data without validating data Thank You For Your Order: Nam. Email: rew Console: play statio Free Game: call of duty $name = validateInput($_POST['name'], 'name'); $email = validateInput($_POST['email'), 'email'); $console = validateInput($_POST['console'], 'console'); $game = validateInput($_POST['game'], 'game'); function validateInput($data, $fieldName) { global $errorCount; 11 (empty($data)) { displayRequired($fieldName); ++$errorCount; $returnValue } else { // Only clean up the input if it isn't empty $returnValue = trim($data);//remove empty spaces $returnValue = stripslashes ($returnvalue);//removes any stashes before quotes $returnValue - htmlspecialchars($returnvalue); //The htmlspecial.chars() function converts special characters // to HTML entities. This means that it will replace HTML characters // like with . This prevents attackers from // exploiting the code by injecting HTML or Javascript code // Cross-site Scripting attacks) in forms. } return($return value); function displayRequired($fieldName) { echo "The field \"$fieldName\" is required. "; } else { echo "Thank You $name For Your Order:
"; echo "Name: $name"; echo " "; echo "Email: $email"; echo " "; echo "Console: $console"; echo " "; echo "Free Game: $game"; } ?> $name validateInput($_POST['name'], 'name'); $email = validateInput($_POST['email'), 'email'); if(isset($_POST['console'])) $console validateInput($_POST['console'], 'console'); else{ echo "A console must be selected"; $errorCount; $game = validateInput($_POST['game'], 'game'); Expected output in browser: When all fields are completed: Retrieve data without validating data Thank You Wendy Revolinski For Your Order: Name: W. Email --- Console: xbox Free Game: spider-man Retrieve data WITH validating data Thank You Wendy Revolinski For Your Order: Name: Email: Console: xbox Free Game: spider-man 11 Retrieve data without validating data Notice: Undefined index: console in C: xampp htdoes' phpunit7_forms phpch4u7gameOrder.php on line 5 Thank You Wc. For Your Order: Name: W. Re Email: Console: Free Game: call of duty Retrieve data WITH validating data The field "email" is required. A console mist be selected Click here to enter infoStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started