Answered step by step
Verified Expert Solution
Question
1 Approved Answer
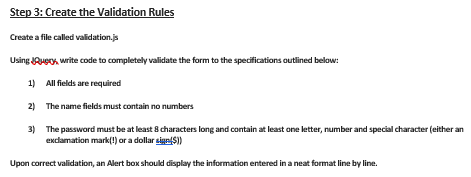
Please answer this asap. looking for a validation.js file solution. Step 3: Create the Validation Rules Create a file called validation.js Using Rue, write code



Please answer this asap.
looking for a validation.js file solution.
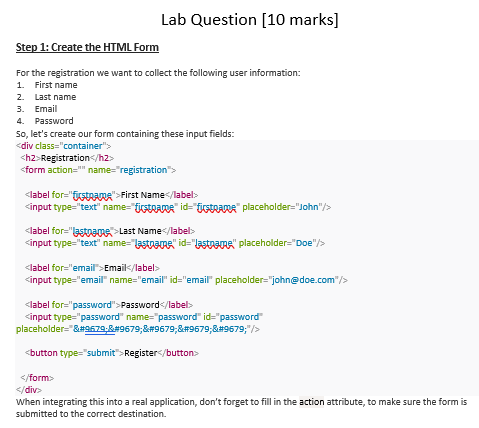
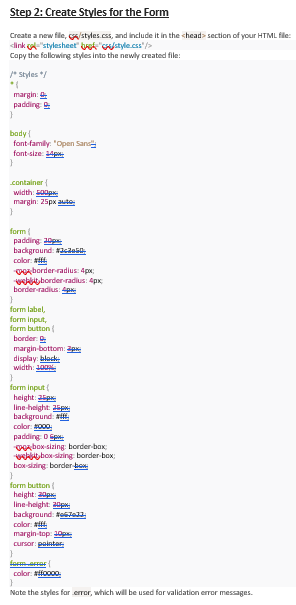
Step 3: Create the Validation Rules Create a file called validation.js Using Rue, write code to completely validate the form to the specifications autlined belaw: 1) All fields are required 2) The name fields must contain no numbers 3) The password must be at least 8 characters long and contain at least one letter, number and special character (either an exdamation mark(!) or a dollar cingi\$1) Upon correct validation, an Alert box should display the information entered in a neat format line by line. Step 1: Create the HTML Form For the registration we want to collect the following user information: 1. First name 2. Last name 3. Email 4. Password So, let's create our form containing these input fields: h2 Registration > Last Name /label: 4label for="email" Emaik/label> input type="email" name="email" id="email" placeholder="john@doe.com"/> Slabel for="password"'Password /labels = "submit" > Register buttons forms When integrating this into a real application, don't forget to fill in the action attribute, to make sure the form is Step 2: Create Styles for the Form Create a new file, cr/styles ces, and include it in the shead? section of your HTML Capy the fallowing styles into the newly created file: f stples $f * f margin: padding bady I font-family: "Open Sand: font-size: \} container \{ width: 509pe margin: 25px auter \} form | padding badkgraund: color: afif gexborderiadius: 4px; -wefezibg border-radius: 4px; border-radius: Spri \} form label, form input, form button | border: margin-bottom: 3p display: black- width: 1900 \} form input h. height: line-halght: I badiground: anf color: padding: D Gex- "Mrax box-sizing border bax; - Wefulutgbowsizing border-box; bow sising: border hew \} form button \& height: 39m- line height: 20 en- badigraund: kespe7z color: : margin-top: 100m cursor: pointef J color: Afifooon: \} Nate the styles far error, which will be used far validation error messagesStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started