Answered step by step
Verified Expert Solution
Question
1 Approved Answer
please complete the following on netbeans Java. please see below picture. Thank you in advance The GUI of the application has to be developed using
please complete the following on netbeans Java.
please see below picture.
Thank you in advance
The GUI of the application has to be developed using JavaFX.

How the owner will use the Bookstore app


How a registered customer will use the BookStore



NP
?

incomplete?
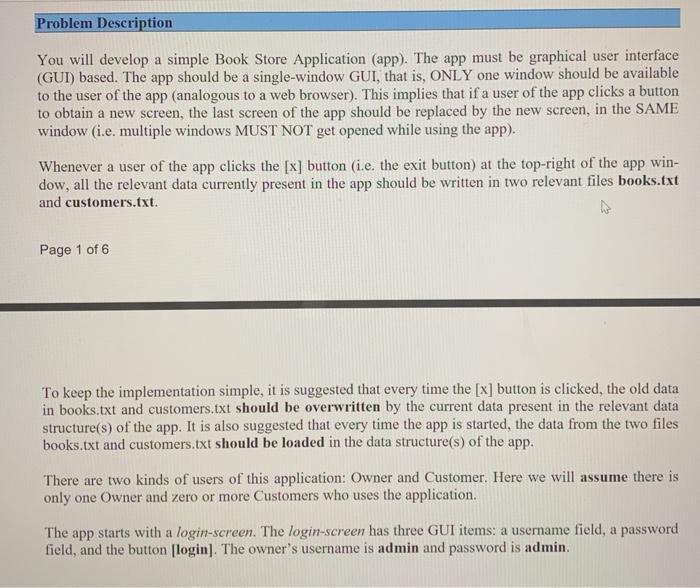
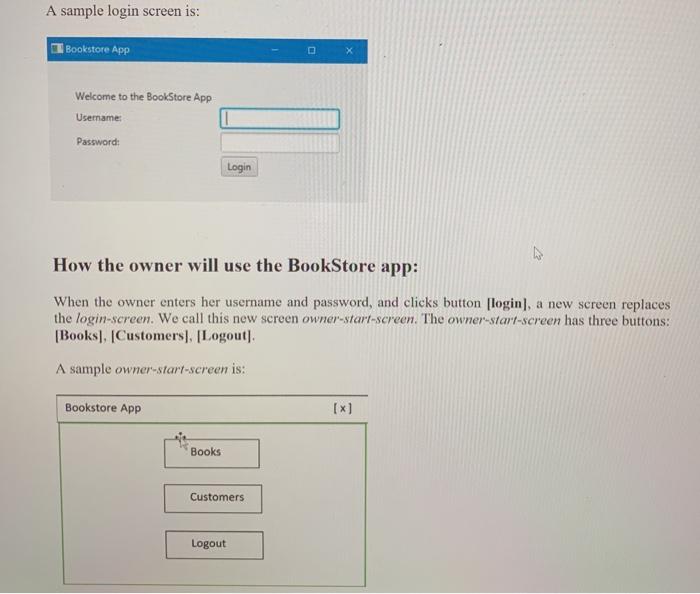
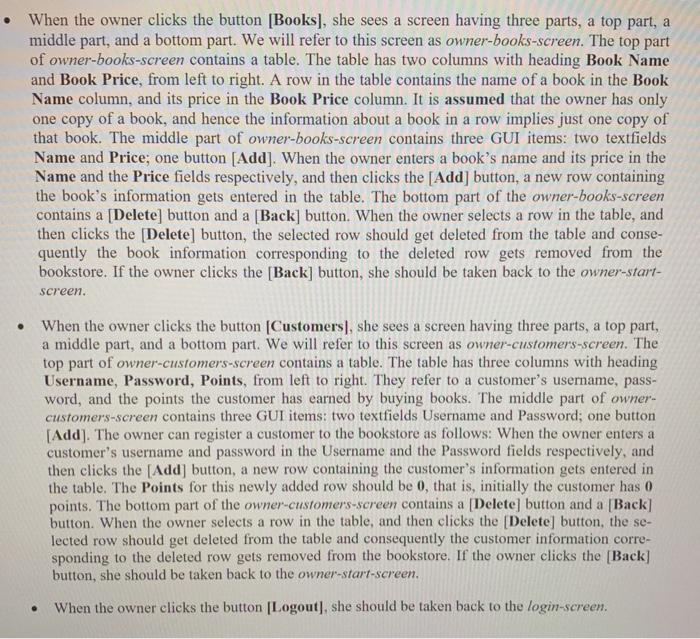
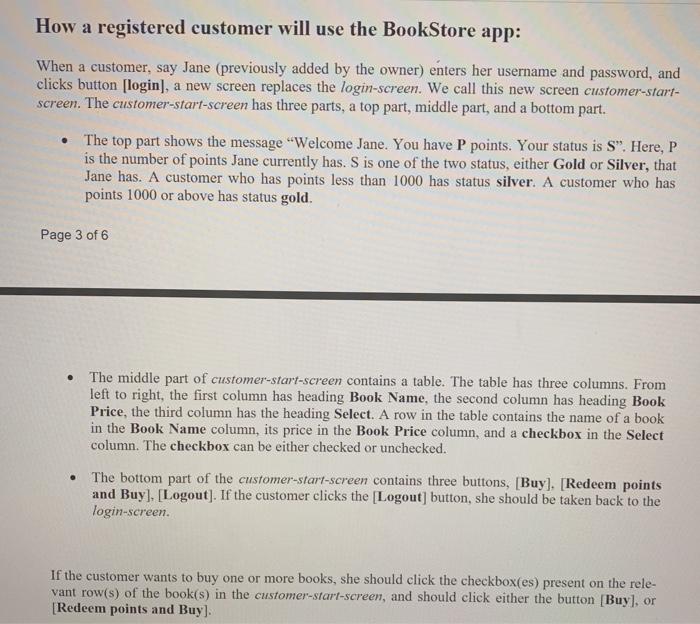
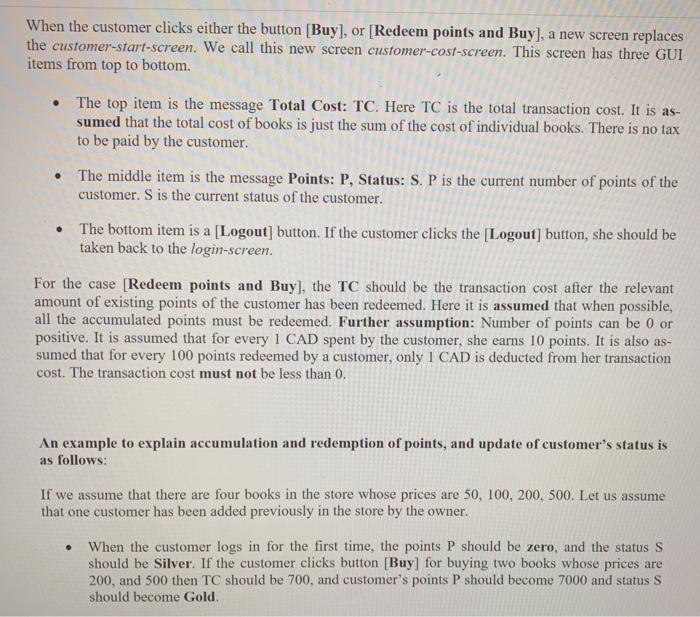
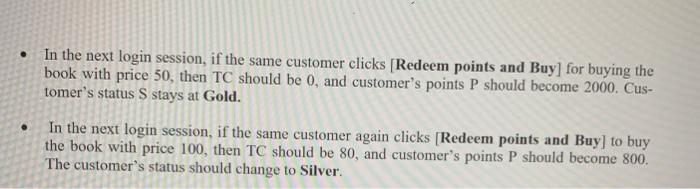
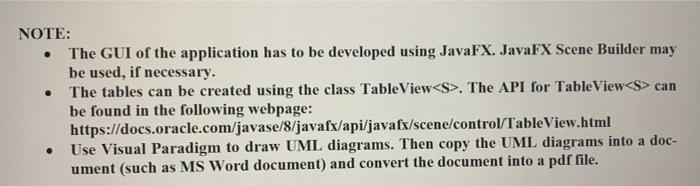
Problem Description You will develop a simple Book Store Application (app). The app must be graphical user interface (GUI) based. The app should be a single-window GUI, that is, ONLY one window should be available to the user of the app (analogous to a web browser). This implies that if a user of the app clicks a button to obtain a new screen, the last screen of the app should be replaced by the new screen, in the SAME window (i.e. multiple windows MUST NOT get opened while using the app). Whenever a user of the app clicks the [x] button (i.e. the exit button) at the top-right of the app win- dow, all the relevant data currently present in the app should be written in two relevant files books.txt and customers.txt. Page 1 of 6 To keep the implementation simple, it is suggested that every time the [x] button is clicked, the old data in books.txt and customers.txt should be overwritten by the current data present in the relevant data structure(s) of the app. It is also suggested that every time the app is started, the data from the two files books.txt and customers.txt should be loaded in the data structure(s) of the app. There are two kinds of users of this application: Owner and Customer. Here we will assume there is only one Owner and zero or more Customers who uses the application. The app starts with a login-screen. The login-screen has three GUI items: a username field, a password field, and the button [login]. The owner's username is admin and password is admin. A sample login screen is: Bookstore App Welcome to the BookStore App Username: Password: Login How the owner will use the BookStore app: When the owner enters her username and password, and clicks button (login), a new screen replaces the login-screen. We call this new screen owner-start-screen. The owner-start-screen has three buttons: [Books, Customers). [Logout). A sample owner-start-screen is: Bookstore App [x] Books Customers Logout When the owner clicks the button [Books), she sees a screen having three parts, a top part, a middle part, and a bottom part. We will refer to this screen as owner-books-screen. The top part of owner-books-screen contains a table. The table has two columns with heading Book Name and Book Price, from left to right. A row in the table contains the name of a book in the Book Name column, and its price in the Book Price column. It is assumed that the owner has only one copy of a book, and hence the information about a book in a row implies just one copy of that book. The middle part of owner-books-screen contains three GUI items: two textfields Name and Price; one button [Add]. When the owner enters a book's name and its price in the Name and the Price fields respectively, and then clicks the [Add] button, a new row containing the book's information gets entered in the table. The bottom part of the owner-books-screen contains a [Delete] button and a [Back] button. When the owner selects a row in the table, and then clicks the Delete] button, the selected row should get deleted from the table and conse- quently the book information corresponding to the deleted row gets removed from the bookstore. If the owner clicks the [Back] button, she should be taken back to the owner-start- screen. When the owner clicks the button Customers), she sees a screen having three parts, a top part, a middle part, and a bottom part. We will refer to this screen as owner-customers-screen. The top part of owner-customers-screen contains a table. The table has three columns with heading Username, Password, Points, from left to right. They refer to a customer's username, pass- word, and the points the customer has earned by buying books. The middle part of owner- customers-screen contains three GUI items: two textfields Username and Password; one button [Add). The owner can register a customer to the bookstore as follows: When the owner enters a customer's username and password in the Username and the Password fields respectively, and then clicks the [Add button, a new row containing the customer's information gets entered in the table. The Points for this newly added row should be 0, that is, initially the customer has 0 points. The bottom part of the owner-customers-screen contains a [Delete] button and a [Back] button. When the owner selects a row in the table, and then clicks the [Delete] button, the se- lected row should get deleted from the table and consequently the customer information corre- sponding to the deleted row gets removed from the bookstore. If the owner clicks the [Back] button, she should be taken back to the owner-start-screen. When the owner clicks the button Logout), she should be taken back to the login-screen. How a registered customer will use the BookStore app: When a customer, say Jane (previously added by the owner) enters her username and password, and clicks button [login], a new screen replaces the login-screen. We call this new screen customer-start- screen. The customer-start-screen has three parts, a top part, middle part, and a bottom part. The top part shows the message "Welcome Jane. You have P points. Your status is S". Here, P is the number of points Jane currently has. S is one of the two status, either Gold or Silver, that Jane has. A customer who has points less than 1000 has status silver. A customer who has points 1000 or above has status gold. Page 3 of 6 . The middle part of customer-start-screen contains a table. The table has three columns. From left to right, the first column has heading Book Name, the second column has heading Book Price, the third column has the heading Select. A row in the table contains the name of a book in the Book Name column, its price in the Book Price column, and a checkbox in the Select column. The checkbox can be either checked or unchecked. The bottom part of the customer-start-screen contains three buttons, [Buy], [Redeem points and Buyl, Logout). If the customer clicks the Logout] button, she should be taken back to the login-screen. If the customer wants to buy one or more books, she should click the checkbox(es) present on the rele- vant row(s) of the book(s) in the customer-start-screen, and should click either the button [Buy], or [Redeem points and Buy). In the next login session, if the same customer clicks (Redeem points and Buy] for buying the book with price 50, then TC should be 0, and customer's points P should become 2000. Cus- tomer's status S stays at Gold. In the next login session, if the same customer again clicks (Redeem points and Buy] to buy the book with price 100, then TC should be 80, and customer's points P should become 800. The customer's status should change to Silver . NOTE: The GUI of the application has to be developed using JavaFX. JavaFX Scene Builder may be used, if necessary. The tables can be created using the class TableViewStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


