Question
Please Copy your MVC Application Created in Question 2 and Paste it in anther Folder named Question 3. 1. Allow User to Register Themselves by

Please Copy your MVC Application Created in Question 2 and Paste it in anther Folder named Question 3. 1. Allow User to Register Themselves by using Asp.net Identity. 2. Allow Users to Login by using Asp.net Identity. 3. Create Two Roles 1. Teacher 2. Student in your application using asp.net identity. 4. Teacher Role should no be able to access Student Controller and Student Role Should not be able to access Teacher Controller. 5. Allow users to login via their facebook, twitter, linked in, googlemail and Microsoft account. Please upload Model , Controller and Views folder only in Blackboard as your solution
need a detailed code and screenshots
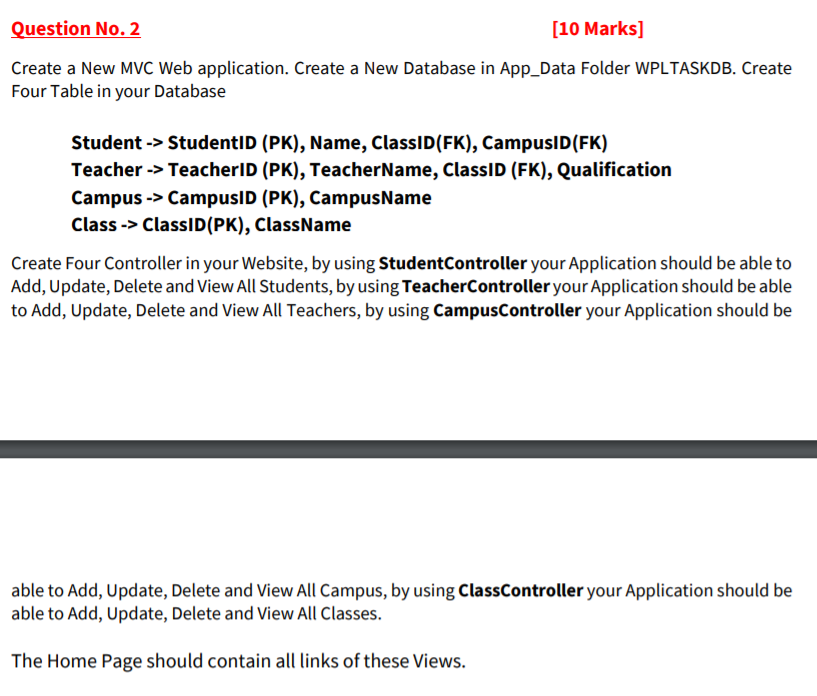
Question No. 2 [10 Marks] Create a New MVC Web application. Create a New Database in App_Data Folder WPLTASKDB. Create Four Table in your Database Student -> StudentID (PK), Name, ClassID(FK), CampusID(FK) Teacher -> TeacherID (PK), TeacherName, ClassID (FK), Qualification Campus -> CampusID (PK), CampusName Class -> ClassID(PK), ClassName Create Four Controller in your Website, by using StudentController your Application should be able to Add, Update, Delete and View All Students, by using TeacherController your Application should be able to Add, Update, Delete and View All Teachers, by using CampusController your Application should be able to Add, Update, Delete and View All Campus, by using ClassController your Application should be able to Add, Update, Delete and View All Classes. The Home Page should contain all links of these Views. Question No. 2 [10 Marks] Create a New MVC Web application. Create a New Database in App_Data Folder WPLTASKDB. Create Four Table in your Database Student -> StudentID (PK), Name, ClassID(FK), CampusID(FK) Teacher -> TeacherID (PK), TeacherName, ClassID (FK), Qualification Campus -> CampusID (PK), CampusName Class -> ClassID(PK), ClassName Create Four Controller in your Website, by using StudentController your Application should be able to Add, Update, Delete and View All Students, by using TeacherController your Application should be able to Add, Update, Delete and View All Teachers, by using CampusController your Application should be able to Add, Update, Delete and View All Campus, by using ClassController your Application should be able to Add, Update, Delete and View All Classes. The Home Page should contain all links of these ViewsStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started