Question
Please follow the directions. JavaScript file (calculate_tax.js): use strict; const $ = selector => document.querySelector(selector); document.addEventListener(DOMContentLoaded, () => { // add event handlers $(#calculate).addEventListener(click, processEntry);
Please follow the directions.
JavaScript file (calculate_tax.js):
"use strict"; const $ = selector => document.querySelector(selector);
document.addEventListener("DOMContentLoaded", () => { // add event handlers $("#calculate").addEventListener("click", processEntry);
});
HTML File (index.html):
Income Tax Calculator
CSS file (calculate_tax.css):
body { font-family: Arial, Helvetica, sans-serif; background-color: white; margin: 0 auto; width: 500px; border: 3px solid blue; padding: 0 2em 1em; } h1 { color: blue; } div { margin-bottom: 1em; } label { display: inline-block; width: 11em; text-align: right; } input { margin-left: 1em; margin-right: 0.5em; } span { color: red; }
/*div that's the 2nd child of its parent element (main) */ div:nth-child(2) { margin-bottom: 1.5em; }
Thank you! Please read the document below and match the same pictures on the document.

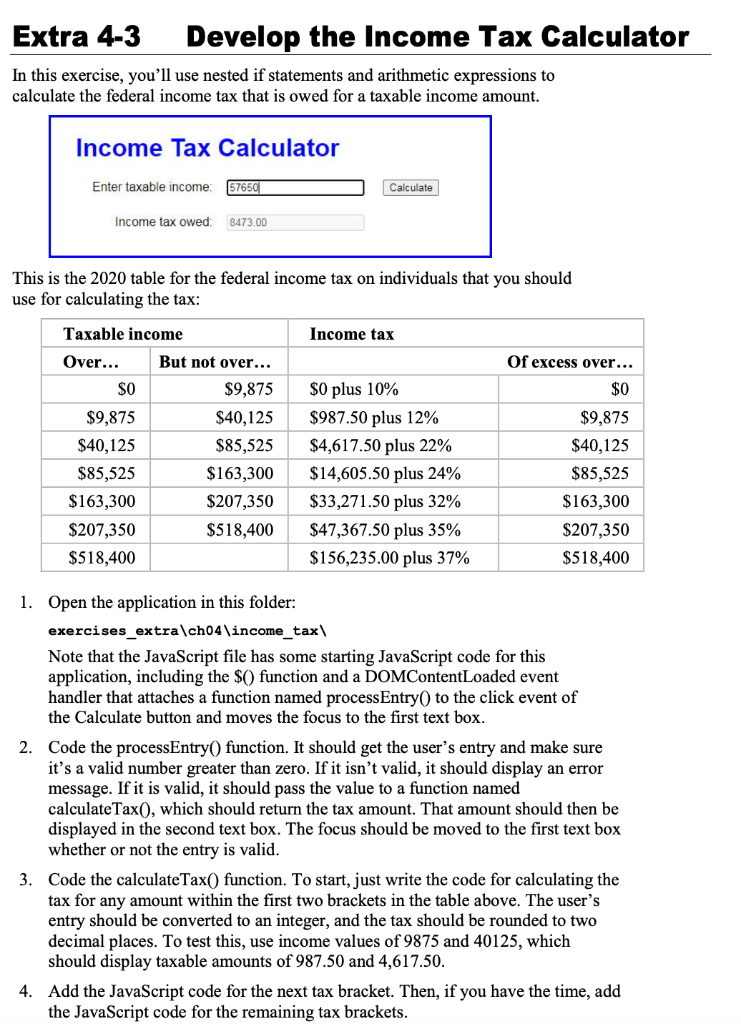
Extra 4-3 Develop the Income Tax Calculator In this exercise, you'll use nested if statements and arithmetic expressions to calculate the federal income tax that is owed for a taxable income amount. This is the 2020 table for the federal income tax on individuals that you should use for calculating the tax: 1. Open the application in this folder: exercises_extra \ch04 \ income_tax \ Note that the JavaScript file has some starting JavaScript code for this application, including the \$() function and a DOMContentLoaded event handler that attaches a function named processEntry) to the click event of the Calculate button and moves the focus to the first text box. 2. Code the processEntry() function. It should get the user's entry and make sure it's a valid number greater than zero. If it isn't valid, it should display an error message. If it is valid, it should pass the value to a function named calculateTax 0 , which should return the tax amount. That amount should then be displayed in the second text box. The focus should be moved to the first text box whether or not the entry is valid. 3. Code the calculateTax() function. To start, just write the code for calculating the tax for any amount within the first two brackets in the table above. The user's entry should be converted to an integer, and the tax should be rounded to two decimal places. To test this, use income values of 9875 and 40125 , which should display taxable amounts of 987.50 and 4,617.50. 4. Add the JavaScript code for the next tax bracket. Then, if you have the time, add the JavaScript code for the remaining tax brackets
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started