Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Please follow the instruction as much as possible. also please include whats in App.js and index.js. Use props and event handling. Thank you! Create a
Please follow the instruction as much as possible. also please include whats in App.js and index.js. Use props and event handling. Thank you!


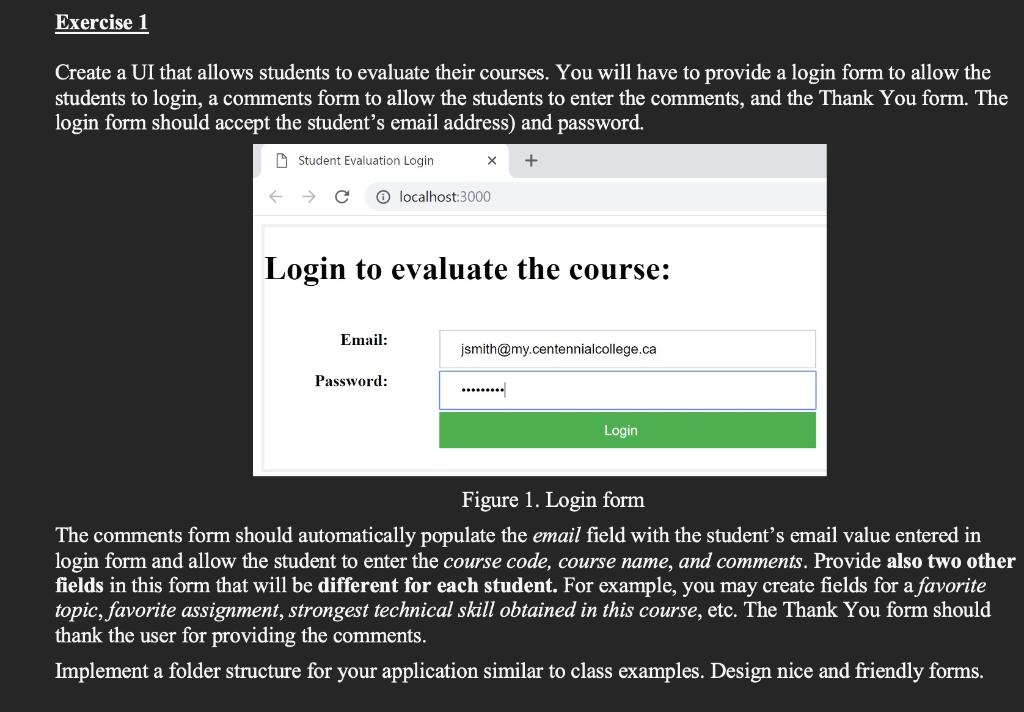
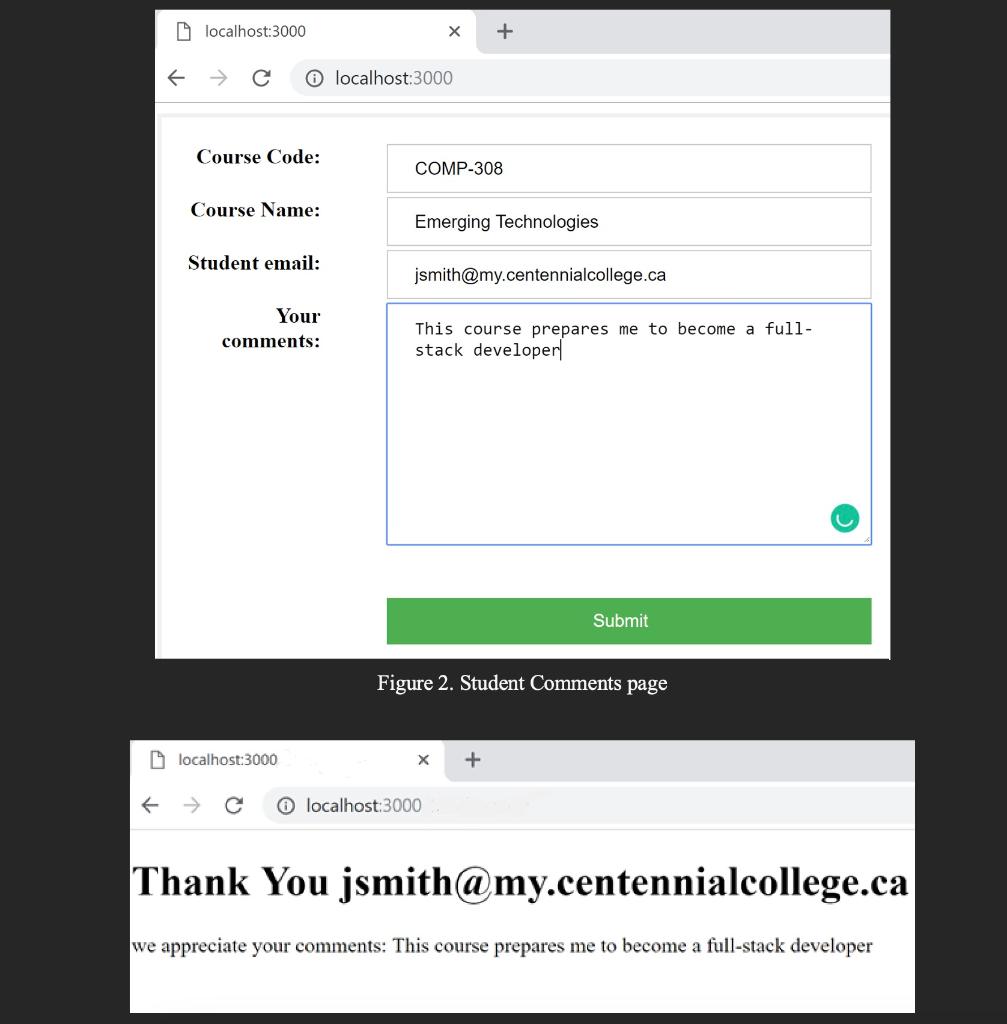
Create a UI that allows students to evaluate their courses. You will have to provide a login form to allow the students to login, a comments form to allow the students to enter the comments, and the Thank You form. The login form should accept the student's email address) and password. Login to evaluate the course: Email: Password: Figure 1. Login form The comments form should automatically populate the email field with the student's email value entered in login form and allow the student to enter the course code, course name, and comments. Provide also two other fields in this form that will be different for each student. For example, you may create fields for a favorite topic, favorite assignment, strongest technical skill obtained in this course, etc. The Thank You form should thank the user for providing the comments. Implement a folder structure for your application similar to class examples. Design nice and friendly forms. \begin{tabular}{r|l|} \hline Course Code: & COMP-308 \\ Course Name: & Emerging Technologies \\ Student email: & jsmith@my.centennialcollege.ca \\ Yourcomments: & Thiscoursepreparesmetobecomeafull-stackdeveloper \\ \hline \end{tabular} Submit Figure 2. Student Comments page Thank You jsmith@my.centennialcollege.ca ve appreciate your comments: This course prepares me to become a full-stack developer
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started