Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Please give me the code to do this, I could not figure it out last time I did it and want to see where I
Please give me the code to do this, I could not figure it out last time I did it and want to see where I went wrong for practice and learning purposes!!! this is an old prject
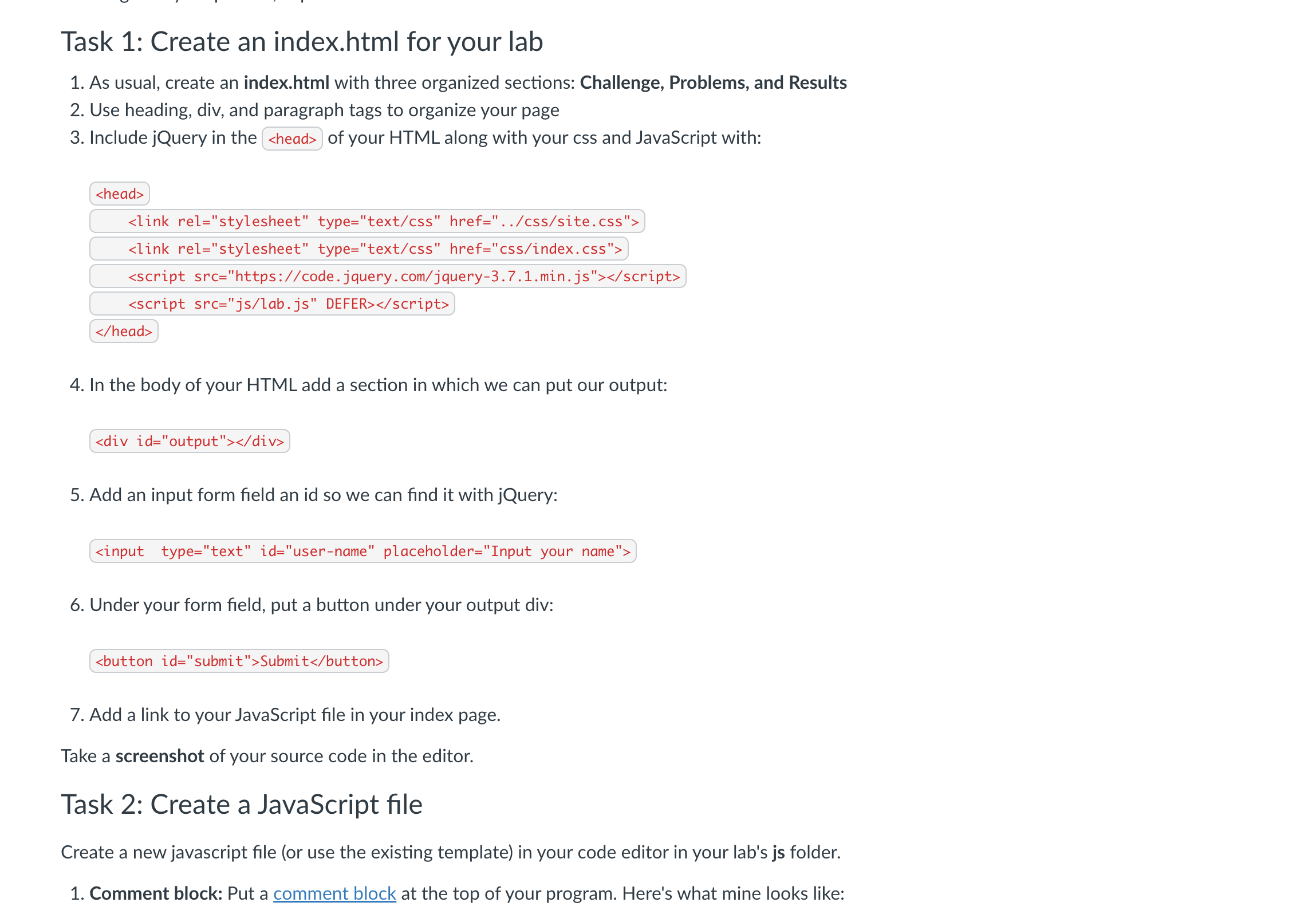
You might be better off just looking at the screenshots!!Task : Create an index.html for your lab
As usual, create an index.html with three organized sections: Challenge, Problems, and Results
Use heading, div, and paragraph tags to organize your page
Include jQuery in the of your HTML along with your css and JavaScript with:
EFER
In the body of your HTML add a section in which we can put our output:
Add an input form field an id so we can find it with jQuery:
Under your form field, put a button under your output div:
Add a link to your JavaScript file in your index page.
Take a screenshot of your source code in the editor.
Task : Create a JavaScript file
Create a new javascript file or use the existing template in your code editor in your lab's js folder.
Comment block: Put a comment block at the top of your program. Here's what mine looks like:

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started