Question
Please help in below question: Below is the code which is in the veg editor : https://vega.github.io/editor/#/examples/vega/scatter-plot-null-values. Code below: Please execute this in above link.
Please help in below question:
Below is the code which is in the veg editor :
https://vega.github.io/editor/#/examples/vega/scatter-plot-null-values.
Code below: Please execute this in above link.
{
"$schema": "https://vega.github.io/schema/vega/v5.json",
"description": "A scatter plot of film statistics, with null values visualized along the axes.",
"width": 450,
"height": 450,
"padding": 5,
"autosize": {"type": "fit", "resize": true},
"signals": [
{ "name": "yField", "value": "IMDB Rating",
"bind": {"input": "select", "options": ["IMDB Rating", "Rotten Tomatoes Rating", "US Gross", "Worldwide Gross"]} },
{ "name": "xField", "value": "Rotten Tomatoes Rating",
"bind": {"input": "select", "options": ["IMDB Rating", "Rotten Tomatoes Rating", "US Gross", "Worldwide Gross"]} },
{ "name": "nullSize", "value": 8 },
{ "name": "nullGap", "update": "nullSize + 10" }
],
"data": [
{
"name": "movies",
"url": "data/movies.json",
"transform": [
{
"type": "formula",
"expr": "datum.Title + ' (' + (year(datum['Release Date']) || '?') + ')'",
"as": "tooltip"
}
]
},
{
"name": "valid",
"source": "movies",
"transform": [
{
"type": "filter",
"expr": "datum[xField] != null && datum[yField] != null"
}
]
},
{
"name": "nullXY",
"source": "movies",
"transform": [
{
"type": "filter",
"expr": "datum[xField] == null && datum[yField] == null"
},
{ "type": "aggregate" }
]
},
{
"name": "nullY",
"source": "movies",
"transform": [
{
"type": "filter",
"expr": "datum[xField] != null && datum[yField] == null"
}
]
},
{
"name": "nullX",
"source": "movies",
"transform": [
{
"type": "filter",
"expr": "datum[xField] == null && datum[yField] != null"
}
]
}
],
"scales": [
{
"name": "yscale",
"type": "linear",
"range": [{"signal": "height - nullGap"}, 0],
"nice": true,
"domain": {"data": "valid", "field": {"signal": "yField"}}
},
{
"name": "xscale",
"type": "linear",
"range": [{"signal": "nullGap"}, {"signal": "width"}],
"nice": true,
"domain": {"data": "valid", "field": {"signal": "xField"}}
}
],
"axes": [
{
"orient": "bottom", "scale": "xscale", "offset": 5, "format": "s",
"title": {"signal": "xField"}
},
{
"orient": "left", "scale": "yscale", "offset": 5, "format": "s",
"title": {"signal": "yField"}
}
],
"marks": [
{
"type": "symbol",
"from": {"data": "valid"},
"encode": {
"enter": {
"size": {"value": 50},
"tooltip": {"field": "tooltip"}
},
"update": {
"x": {"scale": "xscale", "field": {"signal": "xField"}},
"y": {"scale": "yscale", "field": {"signal": "yField"}},
"fill": {"value": "steelblue"},
"fillOpacity": {"value": 0.5},
"zindex": {"value": 0}
},
"hover": {
"fill": {"value": "firebrick"},
"fillOpacity": {"value": 1},
"zindex": {"value": 1}
}
}
},
{
"type": "symbol",
"from": {"data": "nullY"},
"encode": {
"enter": {
"size": {"value": 50},
"tooltip": {"field": "tooltip"}
},
"update": {
"x": {"scale": "xscale", "field": {"signal": "xField"}},
"y": {"signal": "height - nullSize/2"},
"fill": {"value": "#aaa"},
"fillOpacity": {"value": 0.2}
},
"hover": {
"fill": {"value": "firebrick"},
"fillOpacity": {"value": 1}
}
}
},
{
"type": "symbol",
"from": {"data": "nullX"},
"encode": {
"enter": {
"size": {"value": 50},
"tooltip": {"field": "tooltip"}
},
"update": {
"x": {"signal": "nullSize/2"},
"y": {"scale": "yscale", "field": {"signal": "yField"}},
"fill": {"value": "#aaa"},
"fillOpacity": {"value": 0.2},
"zindex": {"value": 0}
},
"hover": {
"fill": {"value": "firebrick"},
"fillOpacity": {"value": 1},
"zindex": {"value": 1}
}
}
},
{
"type": "text",
"interactive": false,
"from": {"data": "nullXY"},
"encode": {
"update": {
"x": {"signal": "nullSize", "offset": -4},
"y": {"signal": "height", "offset": 13},
"text": {"signal": "datum.count + ' null'"},
"align": {"value": "right"},
"baseline": {"value": "top"},
"fill": {"value": "#999"},
"fontSize": {"value": 9}
}
}
}
]
}
Question:
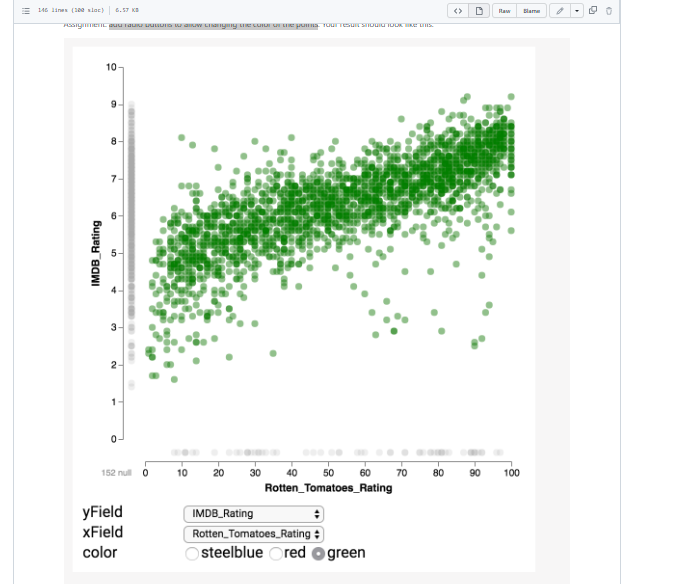
Please help in add radio buttons to this code that will allow changing the color of the points. After adding radio buttons the picture should look like as attached image:

146 nex (180 xloc) | 6.57 KB Assignment que lauko DULUI w aw changing the color on une poinna, roul TesUIL SITOGIO TOOK BIKE LITIS. IMDB Rating 10- 9 8 7 3- 2- 1 0 152 null yField xField color 0 10 20 30 40 50 60 Rotten Tomatoes Rating IMDB Rating Rotten Tomatoes Rating : steelblue Ored green 70 80 (> D 90 Raw Burun 100
Step by Step Solution
3.33 Rating (153 Votes )
There are 3 Steps involved in it
Step: 1
To add radio buttons to the code that allow changin...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started