Question
Please help me code the following in: JAVA Please use many COMMENTS and read the task THOROUGHLY Full points will be awarded, thanks in advance!
Please help me code the following in: JAVA
Please use many COMMENTS and read the task THOROUGHLY
Full points will be awarded, thanks in advance!  Shape class:
Shape class:
import java.awt.*;
/* Class Shape
* This is the superclass in a hierarchy of shapes that you have to construct
*/
//the superclass in our inheritance hierarchy
//all "common" features, functions and data should go here
//for example, all shapes in Java2D have a x,y that declares their position
//and many of the shapes exposed have a width and a height (but not all, so we didn't put width and height here)
/ote that this class is mostly empty, as there is no algorithm generic enough to guess an arbitrary shape's area (future subclasses must override getArea() to provide something reasonable)
//also, the draw method is empty too, as we don't know what shape to draw here! (again, our subclasses will need to replace this method with one that actually draws things)
class Shape extends Object {
private int x = 0;
private int y = 0;
public Shape( int a, int b ) {
x=a;
y=b;
}
public double getArea(){ return -1; }
public void draw( Graphics g ){}
public int getX() { return x; }
public int getY() { return y; }
}
Spray Class:
import java.awt.*;
import javax.swing.*;
import java.awt.geom.*;
/*
* Class Spray
*/
class Spray extends Shape {
private final int RADIUS = 20;
private final int DENSITY = 10;
public Spray( int a, int b ) {
super( a, b); //we explicitly call a superclass constructor that takes 2 ints
}
public void draw( Graphics g) {
Graphics2D g2d = (Graphics2D) g;
final int x = getX();
final int y = getY();
g2d.setColor( Color.GREEN );
g2d.setPaint( new GradientPaint( x, y, Color.GREEN, x + RADIUS/4, y + RADIUS/4, Color.BLACK, true) );
int xOffset = 0;
int yOffset = 0;
for( int i = 0; i
xOffset = (int) (Math.random()*RADIUS);
yOffset = (int) (Math.random()*RADIUS);
g2d.draw( new Ellipse2D.Double( x + xOffset, y + yOffset, x + xOffset+3, y + yOffset+3) );
}
}
} PolyDemo class:
import java.util.*;
import javax.swing.*;
import java.awt.*;
/*
* Class PolyDemo (is a JFrame) and PolyDemoPanel (is a JPanel)
*
*/
class PolyDemo extends JFrame {
public PolyDemo() {
getContentPane().add( new PolyDemoPanel() );
//just some windowing stuff that must happen for all Frames
setSize( 300,300 );
setVisible( true );
setDefaultCloseOperation( JFrame.EXIT_ON_CLOSE );
}
public static void main( String args[] ) {
PolyDemo myApp = new PolyDemo();
}
//this is our first "inner" or internal class
//the purpose of this class is solely to support the JFrame class above, and I don't want it reused in arbitrary contexts, so by nesting this class here
//I can indicate the intent a bit more clearly that this class "goes with" the class above it
//In general, each class is a separate entity that should be contained in a separate file
public class PolyDemoPanel extends JPanel {
Shape[] myShapes= new Shape[20];
public PolyDemoPanel() {
//Shape a = new Shape( getRandInt(), getRandInt());
//Shape b = new Circle( getRandInt(), getRandInt(), getRandInt() );
//a = new Square(getRandInt(), getRandInt(), getRandInt(), getRandInt() );
//a = getRandShape();
//( (Circle) b ).getRadius();
/*********************************************************************************************************************
* Code for populating our myShapes changes minimally when new classes are introduced (only in getRandShape())
*********************************************************************************************************************/
for( int i = 0; i
myShapes[i] = getRandShape();
}
}
/*********************************************************************************************************************
* Code for drawing our shapes doesn't change at all! Since we intended to take advantage of polymorphism, we coded
* this "in general" with respect to the superclass, and not specific to any subclass.
*********************************************************************************************************************/
public void paint( Graphics g ) {
super.paint(g); //don't remove - required for GUI widgets to draw correctly
/************************
* Late Binding Demo
************************/
for( int i = 0; i
//which draw method is invoked here? There are many forms of the method (polymorphic), so which is chosen?
//Java has RTTI about every object, and it uses this info to choose the correct method to invoke!
myShapes[i].draw( g );
}
}
public int getRandInt() {
return ( (int) ( Math.random() * 200 ) );
}
public Shape getRandShape() {
Shape retVal = null;
final int x = getRandInt();
final int y = getRandInt();
/********************************
* Polymorphic extensibility demo
*
*******************************/
switch( ( int )(Math.random() * 4) ) {
case 0: retVal = new Spray( x,y );/ew Square( x, y, getRandInt(), getRandInt() );
break;
case 1: retVal = new Spray( x,y );//Cube( x, y, getRandInt(), getRandInt(), getRandInt() );
break;
case 2: retVal = new Spray( x,y );
break;
case 3: retVal = new Spray( x,y );/ew Circle( x,y,getRandInt() );///ew Cylinder( x,y, getRandInt(), getRandInt() );
break;
}
return retVal;
}
}
}
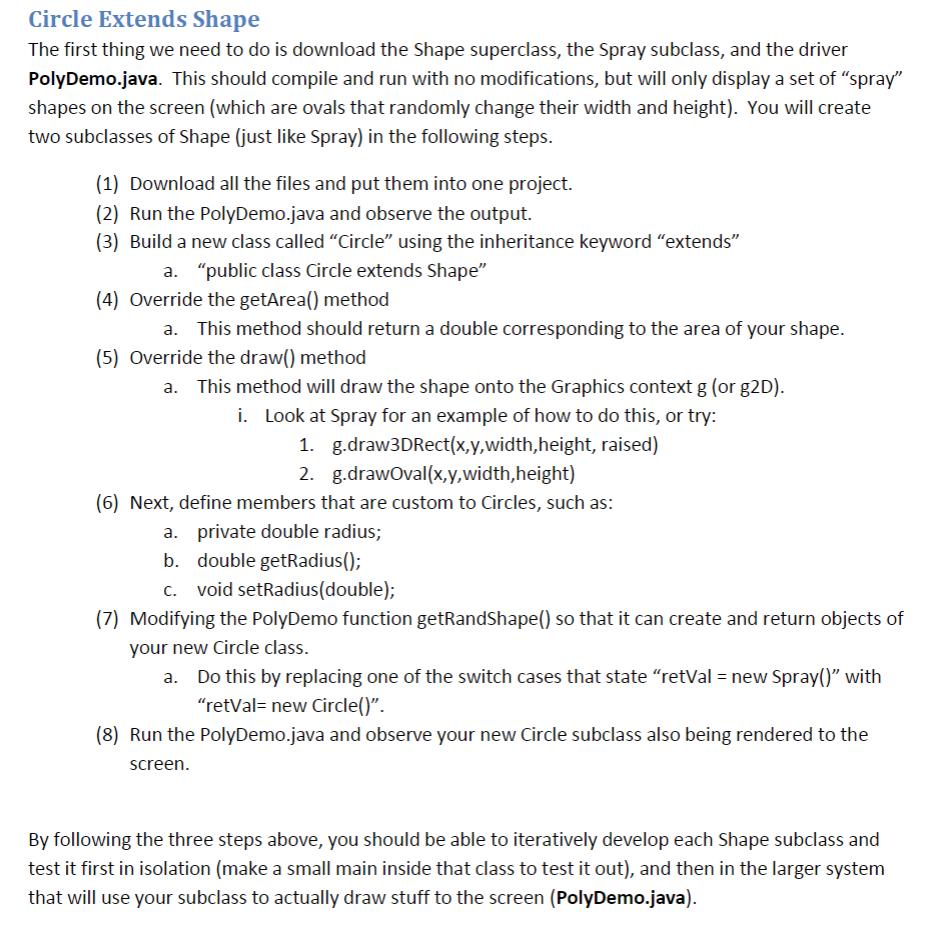
Circle Extends Shape The first thing we need to do is download the Shape superclass, the Spray subclass, and the driver PolyDemo.java. This should compile and run with no modifications, but will only display a set of "spray" shapes on the screen (which are ovals that randomly change their width and height). You will create two subclasses of Shape (just like Spray) in the following steps. (1) Download all the files and put them into one project. (2) Run the PolyDemo.java and observe the output. (3) Build a new class called "Circle" using the inheritance keyword "extends" a. "public class Circle extends Shape" (4) Override the getArea) method a. This method should return a double corresponding to the area of your shape (5) Override the draw() method This method will draw the shape onto the Graphics context g (or g2D) i. Look at Spray for an example of how to do this, or try 1. g.draw3DRect(x,y,width,height, raised) a. 2. g.drawOval(x,y,width,height) (6) Next, define members that are custom to Circles, such as: a. private double radius; b. double getRadius(); c. void setRadius(double); (7) Modifying the PolyDemo function getRandShape() so that it can create and return objects of your new Circle class. a. Do this by replacing one of the switch cases that state "retVal new Spray()" with "retVal- new Circle()". (8) Run the PolyDemo.java and observe your new Circle subclass also being rendered to the screen By following the three steps above, you should be able to iteratively develop each Shape subclass and test it first in isolation (make a small main inside that class to test it out), and then in the larger system that will use your subclass to actually draw stuff to the screen (PolyDemo.java) Circle Extends Shape The first thing we need to do is download the Shape superclass, the Spray subclass, and the driver PolyDemo.java. This should compile and run with no modifications, but will only display a set of "spray" shapes on the screen (which are ovals that randomly change their width and height). You will create two subclasses of Shape (just like Spray) in the following steps. (1) Download all the files and put them into one project. (2) Run the PolyDemo.java and observe the output. (3) Build a new class called "Circle" using the inheritance keyword "extends" a. "public class Circle extends Shape" (4) Override the getArea) method a. This method should return a double corresponding to the area of your shape (5) Override the draw() method This method will draw the shape onto the Graphics context g (or g2D) i. Look at Spray for an example of how to do this, or try 1. g.draw3DRect(x,y,width,height, raised) a. 2. g.drawOval(x,y,width,height) (6) Next, define members that are custom to Circles, such as: a. private double radius; b. double getRadius(); c. void setRadius(double); (7) Modifying the PolyDemo function getRandShape() so that it can create and return objects of your new Circle class. a. Do this by replacing one of the switch cases that state "retVal new Spray()" with "retVal- new Circle()". (8) Run the PolyDemo.java and observe your new Circle subclass also being rendered to the screen By following the three steps above, you should be able to iteratively develop each Shape subclass and test it first in isolation (make a small main inside that class to test it out), and then in the larger system that will use your subclass to actually draw stuff to the screen (PolyDemo.java)
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started