Question
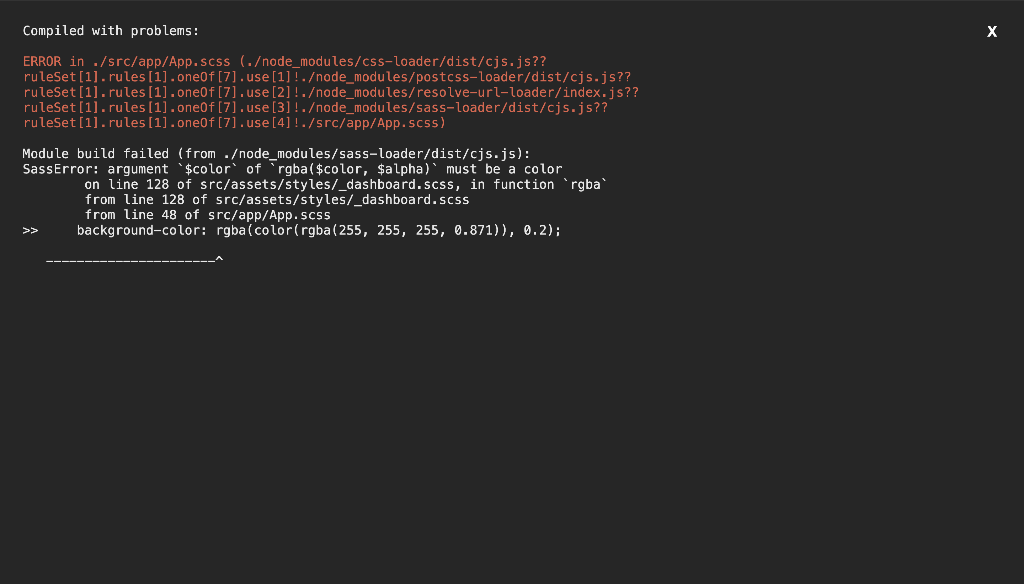
Please help me find a solution to this issue in my react project, when i run npm start, I see this error: SassError: argument `$color`
Please help me find a solution to this issue in my react project, when i run npm start, I see this error:
SassError: argument `$color` of `rgba($color, $alpha)` must be a color on line 128 of src/assets/styles/_dashboard.scss, in function `rgba` from line 128 of src/assets/styles/_dashboard.scss from line 48 of src/app/App.scss >> background-color: rgba(color(rgba(255, 255, 255, 0.871)), 0.2);
----------------------^ ERROR in ./src/app/App.scss (.ode_modules/css-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[1]!.ode_modules/postcss-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[2]!.ode_modules/resolve-url-loader/index.js??ruleSet[1].rules[1].oneOf[7].use[3]!.ode_modules/sass-loader/dist/cjs.js??ruleSet[1].rules[1].oneOf[7].use[4]!./src/app/App.scss) Module build failed (from .ode_modules/sass-loader/dist/cjs.js): SassError: argument `$color` of `rgba($color, $alpha)` must be a color on line 128 of src/assets/styles/_dashboard.scss, in function `rgba` from line 128 of src/assets/styles/_dashboard.scss from line 48 of src/app/App.scss >> background-color: rgba(color(rgba(255, 255, 255, 0.871)), 0.2);

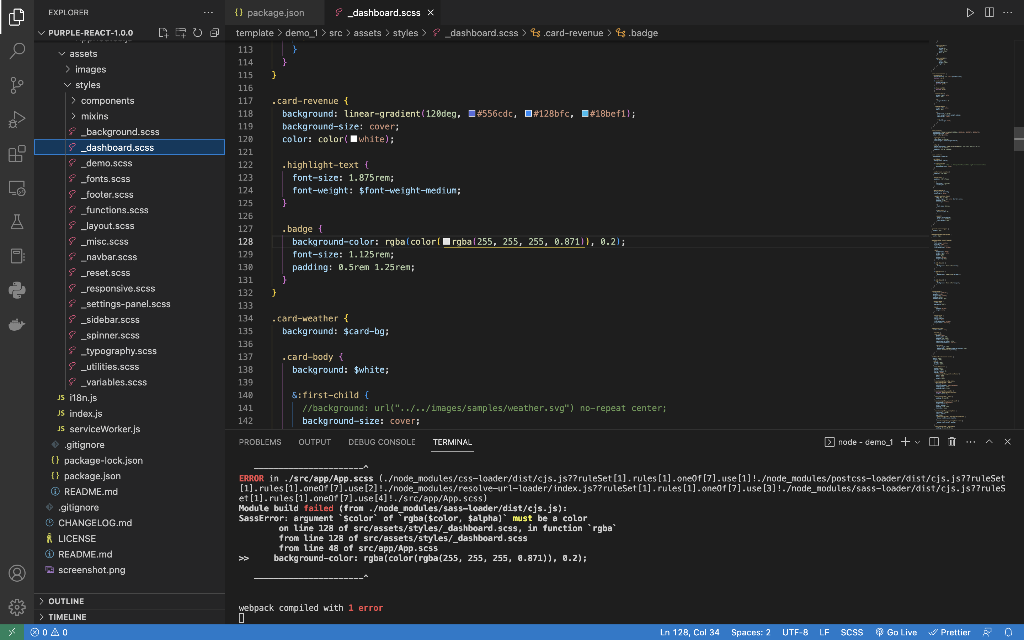
Below is my dashboard.scss:

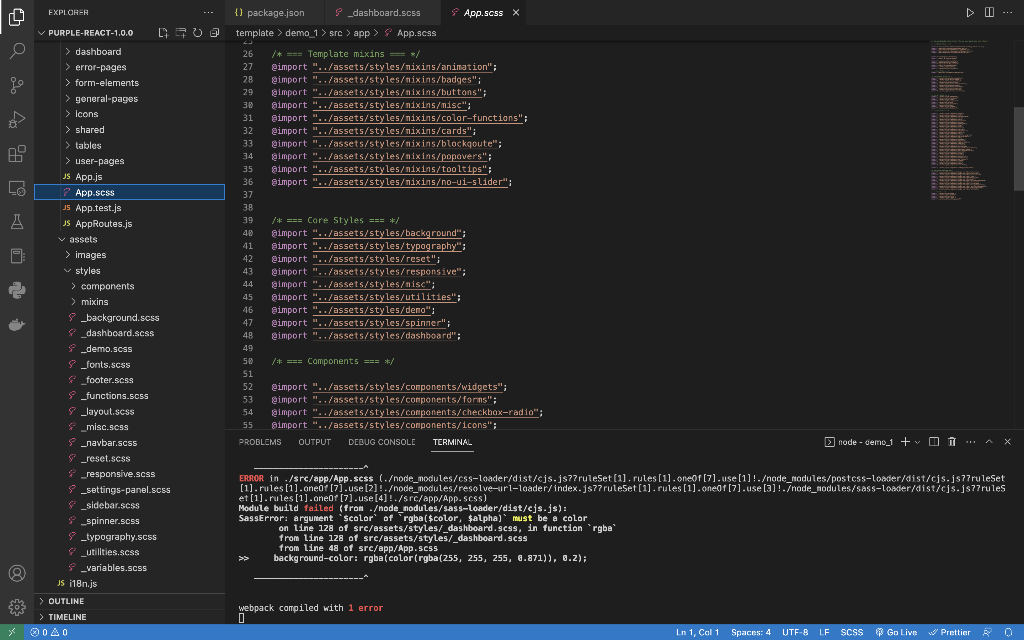
AND MY App.scss:

/* You can add global styles to this file, and also import other style files */
/* === Plugin styles === */
@import "~react-bootstrap-table-next/dist/react-bootstrap-table2.min.css";
@import "~nouislider/distributeouislider.min.css";
@import '~react-bootstrap-typeahead/css/Typeahead.css';
@import '~react-bootstrap-typeahead/css/Typeahead-bs4.css';
@import '~react-datepicker/dist/react-datepicker.css';
@import "~bootstrap/scss/functions";
@import "~bootstrap/scss/variables";
@import "../assets/styles/variables";
@import "~compass-mixins/lib/compass";
@import "~compass-mixins/lib/animate";
@import "~bootstrap/scss/bootstrap";
@import "../assets/styles/fonts";
@import "../assets/styles/functions";
/* === Icon fonts === */
@import "~@mdi/font/scss/materialdesignicons";
/* === Template mixins === */
@import "../assets/styles/mixins/animation";
@import "../assets/styles/mixins/badges";
@import "../assets/styles/mixins/buttons";
@import "../assets/styles/mixins/misc";
@import "../assets/styles/mixins/color-functions";
@import "../assets/styles/mixins/cards";
@import "../assets/styles/mixins/blockqoute";
@import "../assets/styles/mixins/popovers";
@import "../assets/styles/mixins/tooltips";
@import "../assets/styles/mixinso-ui-slider";
/* === Core Styles === */
@import "../assets/styles/background";
@import "../assets/styles/typography";
@import "../assets/styles/reset";
@import "../assets/styles/responsive";
@import "../assets/styles/misc";
@import "../assets/styles/utilities";
@import "../assets/styles/demo";
@import "../assets/styles/spinner";
@import "../assets/styles/dashboard";
/* === Components === */
@import "../assets/styles/components/widgets";
@import "../assets/styles/components/forms";
@import "../assets/styles/components/checkbox-radio";
@import "../assets/styles/components/icons";
@import "../assets/styles/components/tables";
@import "../assets/styles/components/accordions";
@import "../assets/styles/components/buttons";
@import "../assets/styles/components/breadcrumbs";
@import "../assets/styles/components/badges";
@import "../assets/styles/components/cards";
@import "../assets/styles/components/preview";
@import "../assets/styles/components/tooltips";
@import "../assets/styles/components/user-profile";
@import "../assets/styles/components/popovers";
@import "../assets/styles/components/lists";
@import "../assets/styles/components/bootstrap-progress";
@import "../assets/styles/components/bootstrap-alerts";
@import "../assets/styles/components/tabs";
@import "../assets/styles/components/dropdowns";
@import "../assets/styles/components/pagination";
@import "../assets/styles/components/loaders/loaders";
@import "../assets/styles/components/timeline";
@import "../assets/styles/components/portfolio";
@import "../assets/styles/components/pricing-table";
@import "../assets/styles/components/email/mail-list-container";
@import "../assets/styles/components/email/mail-sidebar";
@import "../assets/styles/components/email/message-content";
@import "../assets/styles/components/todo-list";
@import "../assets/styles/components/spinner";
@import "../assets/styles/components/tickets";
@import "../assets/styles/components/project-list";
@import "../assets/styles/components/product-tile";
@import "../assets/styles/components/user-listing";
@import "../assets/styles/components/landing";
@import "../assets/styles/components/chats";
@import "../assets/styles/components/kanban";
@import "../assets/styles/components/react-table";
@import "../assets/styles/components/landing-screens/auth";
/* === Plugin Overrides === */
@import "../assets/styles/components/plugin-overrides/contex-menu";
@import "../assets/styles/components/plugin-overrideso-ui-slider";
@import "../assets/styles/components/plugin-overrides/slick-carousel";
@import "../assets/styles/components/plugin-overrides/rating";
@import "../assets/styles/components/plugin-overrides/date-picker";
@import "../assets/styles/components/plugin-overrides/wizard";
@import "../assets/styles/components/plugin-overrides/react-bootstrap-table";
@import "../assets/styles/components/plugin-overrides/sweet-alert";
@import "../assets/styles/components/plugin-overrides/full-calendar";
@import "../assets/styles/components/plugin-overrides/react-photo-gallery";
@import "../assets/styles/components/plugin-overrides/react-tag-autocomplete";
@import "../assets/styles/components/plugin-overrides/jquery-jvectormap";
@import "../assets/styles/components/plugin-overrides/react-table";
/* === Layout === */
@import "../assets/stylesavbar";
@import "../assets/styles/sidebar";
@import "../assets/styles/footer";
@import "../assets/styles/layout";
@import "../assets/styles/settings-panel";
Compiled with problems: ERROR in ./src/app/App.scss (.ode_modules/css-loader/dist/cjs,js?? ruleSet [1] - rules [1] . one0f [7] . use [1] ! .ode_modules/postcss-loader/dist/cjs.js?? ruleSet [1] . rules [1] . one0f [7] , use [2] ! .ode_modules/resolve-url-loader/index.js?? ruleSet [1] . rules [1] . one0f[7] , use [3] ! .ode_modules/sass-loader/dist/cj s.js?? ruleSet [1] . rules [1] . one0f [7] . use [4] !./src/app/App. sc5s ) Module build failed (from .ode_modules/sass-loader/dist/cjs.js): Sasserror: argument "\$color' of' 'rgba(\$color, \$alpha)' must be a color on line 128 of sre/assets/styles/_dashboard.scss, in function 'rgba' from line 128 of src/ assets/styles/_dashboard.scss from line 48 of src/app/App.scss background-color: rgba(color(rgba(255,255,255,0.871)),0.2)
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


