Answered step by step
Verified Expert Solution
Question
1 Approved Answer
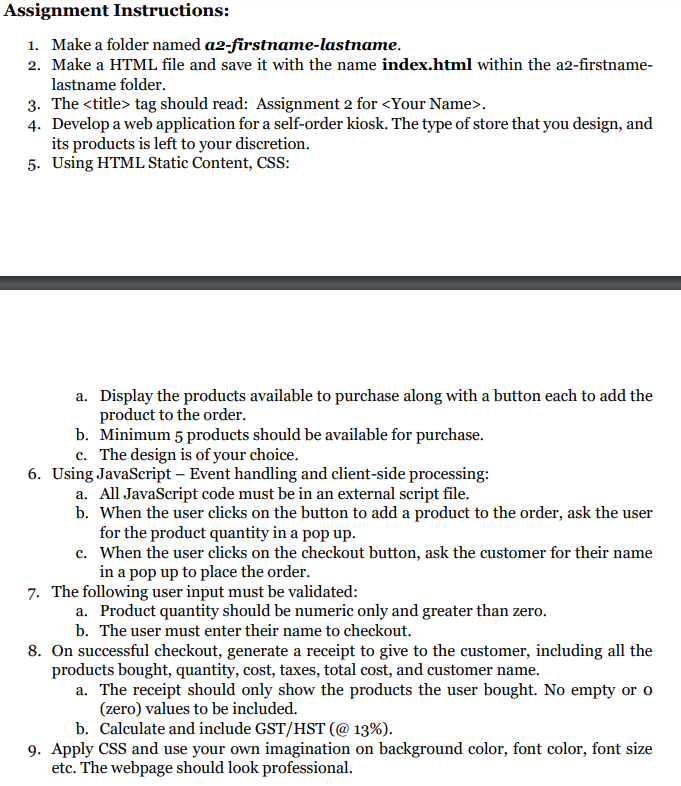
PLEASE HELP WITH CODE Assignment Instructions: 1. Make a folder named a2-firstname-lastname. 2. Make a HTML file and save it with the name index.html within
 PLEASE HELP WITH CODE
PLEASE HELP WITH CODE
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started