PLEASE HELP WITH TASK 3 AND TASK 4 ONLYY!!!!
TASK 3 IS RELATED WITH TASK 1 and Task 2
ALL THE INFORMATION IS BELOW!!
I WILL DEFINITELY RATE!
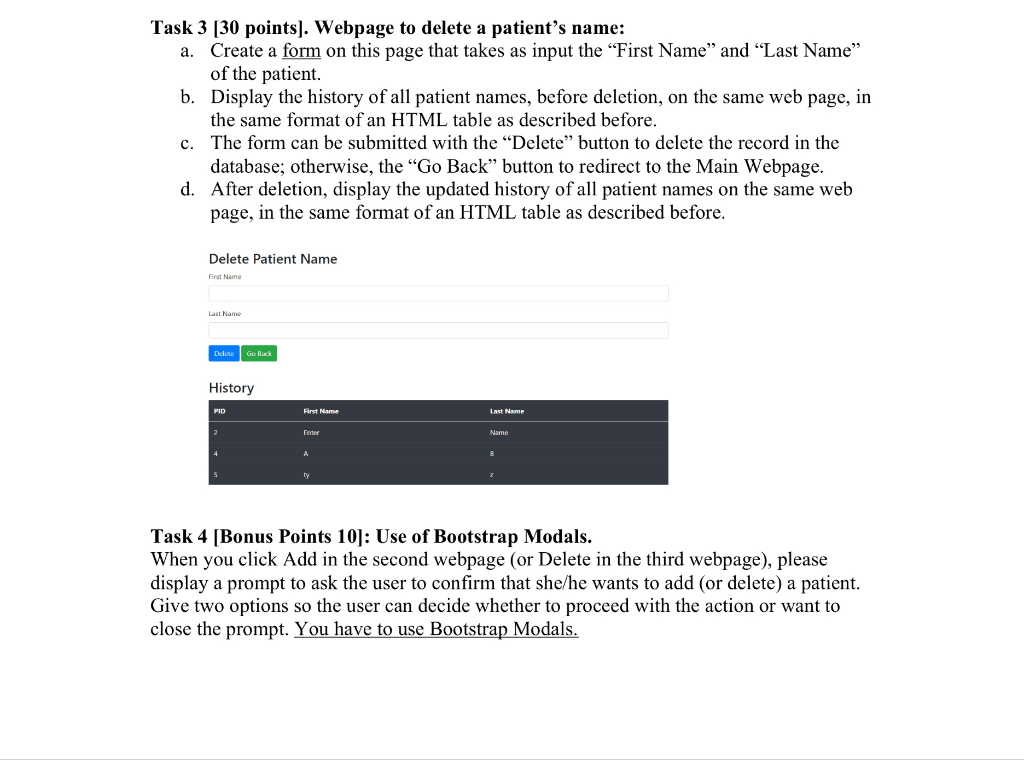
TASK 3:

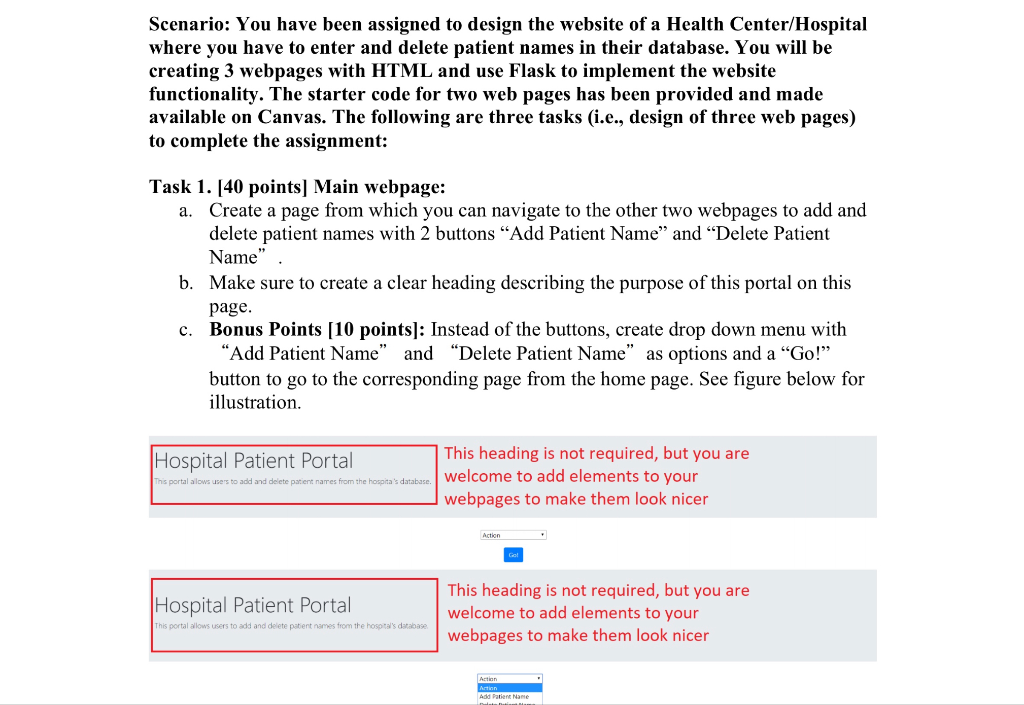
TASK 1:

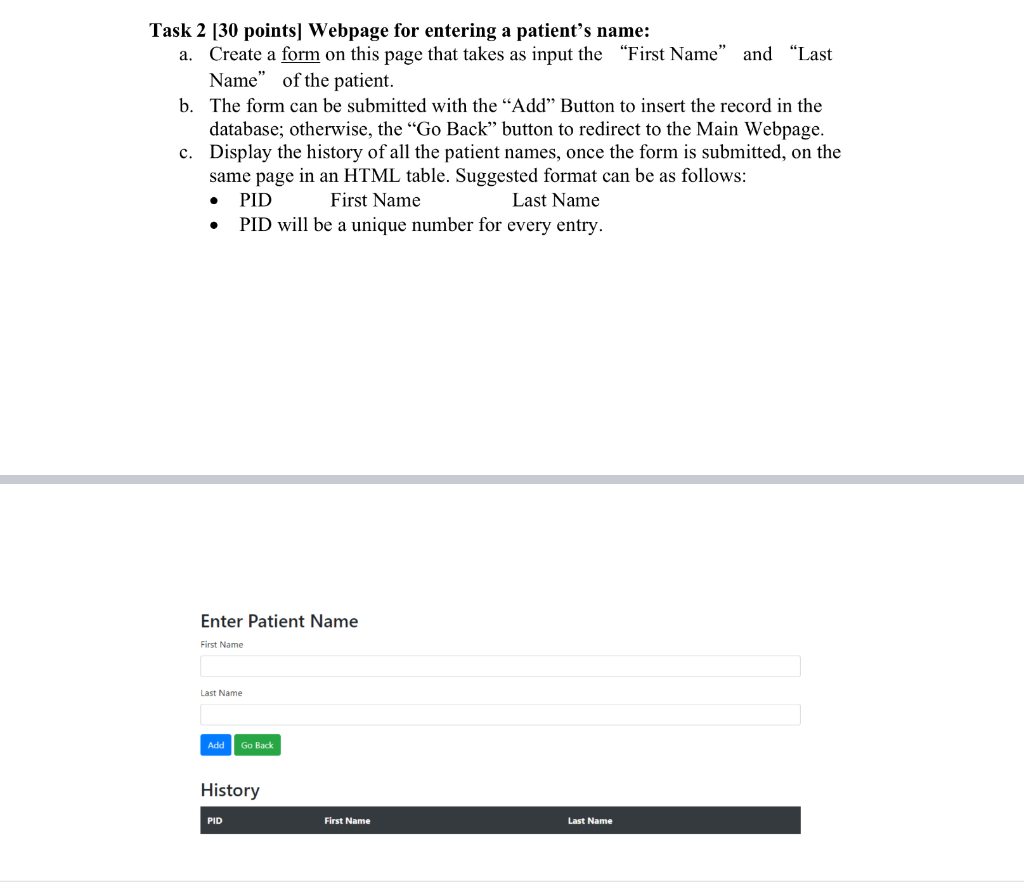
TASK 2:

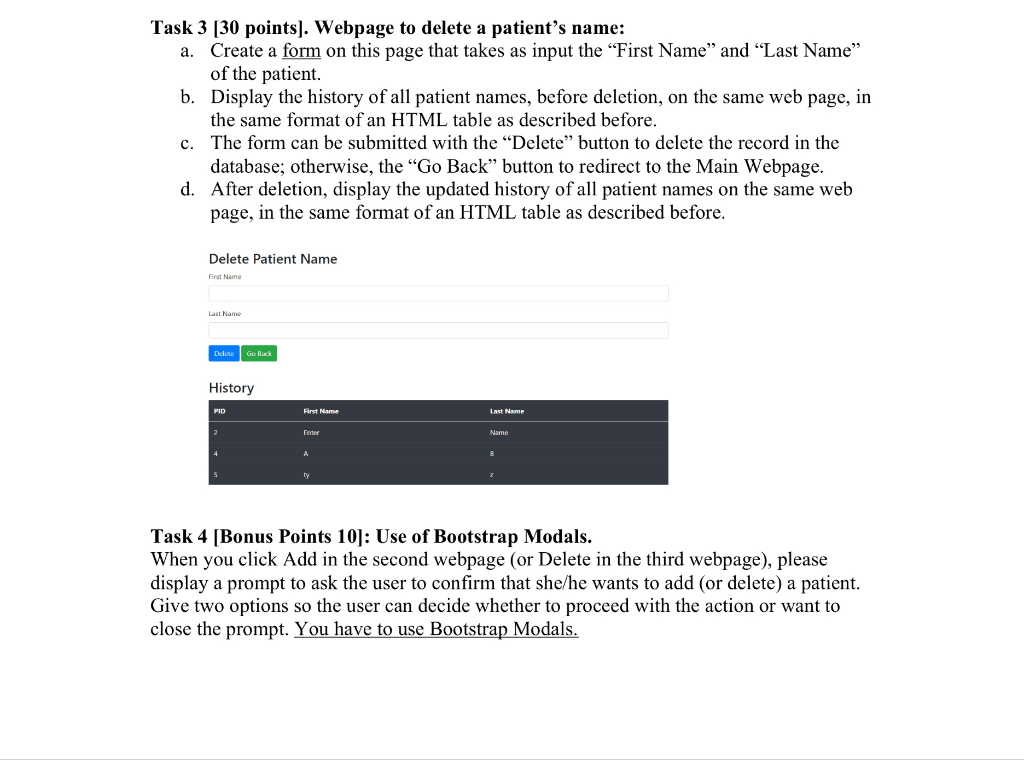
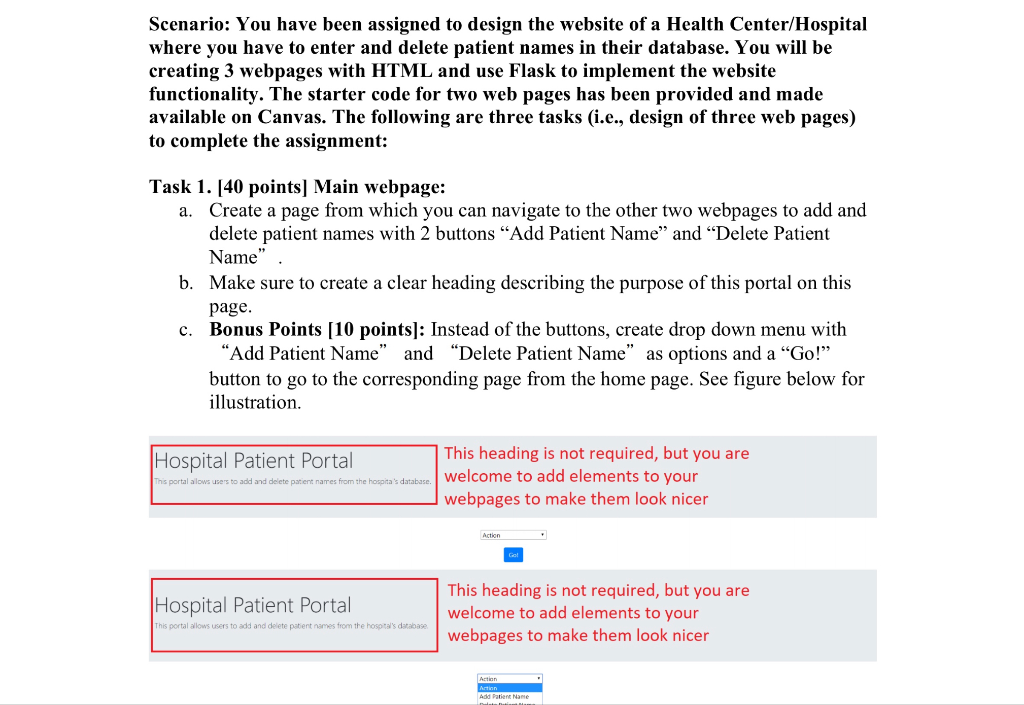
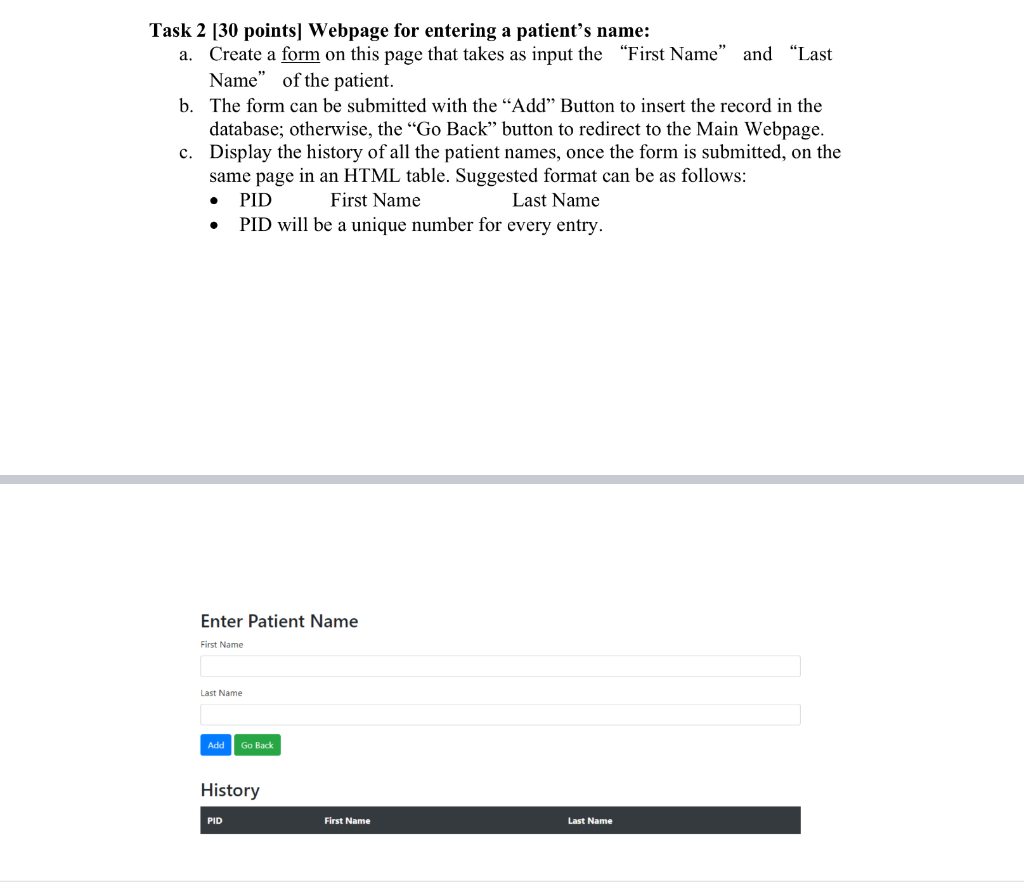
Task 3 [30 points). Webpage to delete a patient's name: a. Create a form on this page that takes as input the "First Name" and "Last Name" of the patient. b. Display the history of all patient names, before deletion, on the same web page, in the same format of an HTML table as described before. c. The form can be submitted with the Delete" button to delete the record in the database; otherwise, the "Go Back button to redirect to the Main Webpage. d. After deletion, display the updated history of all patient names on the same web page, in the same format of an HTML table as described before. Delete Patient Name First Name Delete Go Back History PID First Name Last Name Name Task 4 [Bonus Points 10): Use of Bootstrap Modals. When you click Add in the second webpage (or Delete in the third webpage), please display a prompt to ask the user to confirm that she/he wants to add or delete) a patient. Give two options so the user can decide whether to proceed with the action or want to close the prompt. You have to use Bootstrap Modals. Scenario: You have been assigned to design the website of a Health Center/Hospital where you have to enter and delete patient names in their database. You will be creating 3 webpages with HTML and use Flask to implement the website functionality. The starter code for two web pages has been provided and made available on Canvas. The following are three tasks (i.e., design of three web pages) to complete the assignment: Task 1. [40 points] Main webpage: a. Create a page from which you can navigate to the other two webpages to add and delete patient names with 2 buttons "Add Patient Name and Delete Patient Name" b. Make sure to create a clear heading describing the purpose of this portal on this page. c. Bonus Points (10 points]: Instead of the buttons, create drop down menu with Add Patient Name and Delete Patient Name as options and a "Go! button to go to the corresponding page from the home page. See figure below for illustration. Hospital Patient Portal This heading is not required, but you are welcome to add elements to your webpages to make them look nicer This portal a lows users to add and delete patient names from the hospita's database. Hospital Patient Portal This heading is not required, but you are welcome to add elements to your webpages to make them look nicer This portal allows users to add and delete patient names from the hospital's database Task 2 [30 points] Webpage for entering a patient's name: a. Create a form on this page that takes as input the First Name and Last Name of the patient. b. The form can be submitted with the "Add" Button to insert the record in the database; otherwise, the "Go Back" button to redirect to the Main Webpage. c. Display the history of all the patient names, once the form is submitted, on the same page in an HTML table. Suggested format can be as follows: PID First Name Last Name PID will be a unique number for every entry. Enter Patient Name First Name Last Name Add Go Back History PID First Name Last Name Task 3 [30 points). Webpage to delete a patient's name: a. Create a form on this page that takes as input the "First Name" and "Last Name" of the patient. b. Display the history of all patient names, before deletion, on the same web page, in the same format of an HTML table as described before. c. The form can be submitted with the Delete" button to delete the record in the database; otherwise, the "Go Back button to redirect to the Main Webpage. d. After deletion, display the updated history of all patient names on the same web page, in the same format of an HTML table as described before. Delete Patient Name First Name Delete Go Back History PID First Name Last Name Name Task 4 [Bonus Points 10): Use of Bootstrap Modals. When you click Add in the second webpage (or Delete in the third webpage), please display a prompt to ask the user to confirm that she/he wants to add or delete) a patient. Give two options so the user can decide whether to proceed with the action or want to close the prompt. You have to use Bootstrap Modals. Scenario: You have been assigned to design the website of a Health Center/Hospital where you have to enter and delete patient names in their database. You will be creating 3 webpages with HTML and use Flask to implement the website functionality. The starter code for two web pages has been provided and made available on Canvas. The following are three tasks (i.e., design of three web pages) to complete the assignment: Task 1. [40 points] Main webpage: a. Create a page from which you can navigate to the other two webpages to add and delete patient names with 2 buttons "Add Patient Name and Delete Patient Name" b. Make sure to create a clear heading describing the purpose of this portal on this page. c. Bonus Points (10 points]: Instead of the buttons, create drop down menu with Add Patient Name and Delete Patient Name as options and a "Go! button to go to the corresponding page from the home page. See figure below for illustration. Hospital Patient Portal This heading is not required, but you are welcome to add elements to your webpages to make them look nicer This portal a lows users to add and delete patient names from the hospita's database. Hospital Patient Portal This heading is not required, but you are welcome to add elements to your webpages to make them look nicer This portal allows users to add and delete patient names from the hospital's database Task 2 [30 points] Webpage for entering a patient's name: a. Create a form on this page that takes as input the First Name and Last Name of the patient. b. The form can be submitted with the "Add" Button to insert the record in the database; otherwise, the "Go Back" button to redirect to the Main Webpage. c. Display the history of all the patient names, once the form is submitted, on the same page in an HTML table. Suggested format can be as follows: PID First Name Last Name PID will be a unique number for every entry. Enter Patient Name First Name Last Name Add Go Back History PID First Name Last Name