Answered step by step
Verified Expert Solution
Question
1 Approved Answer
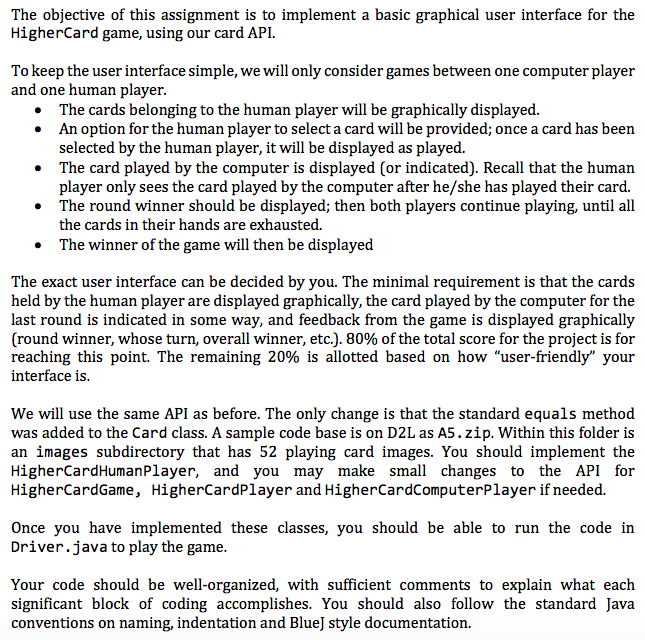
Please post code with answers to the above questions. Thanks! The objective of this assignment is to implement a basic graphical user interface for the










Please post code with answers to the above questions. Thanks!
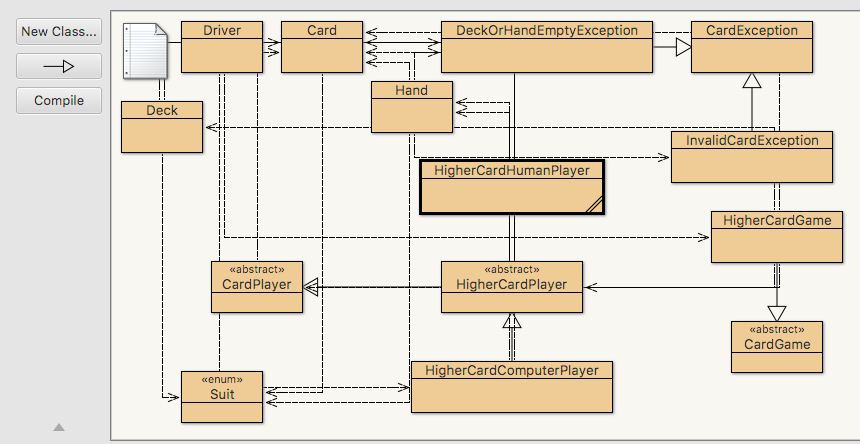
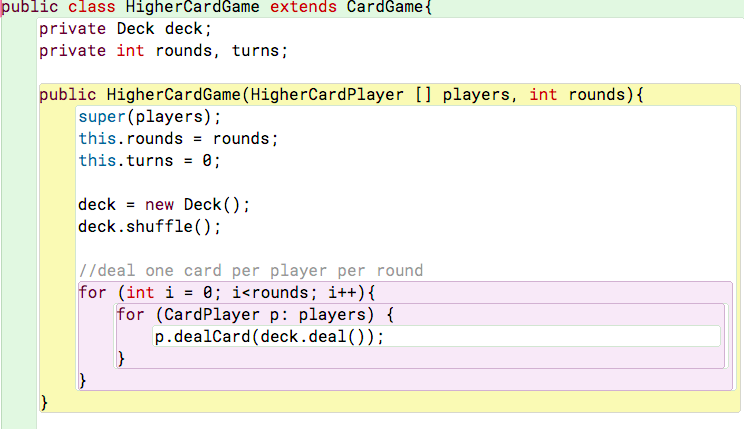
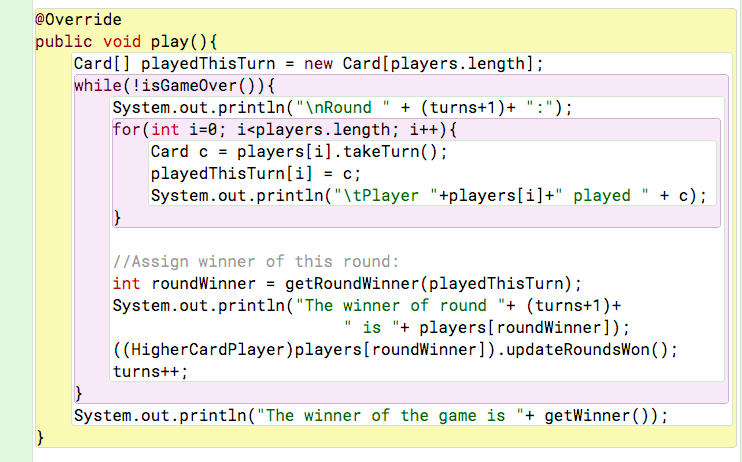
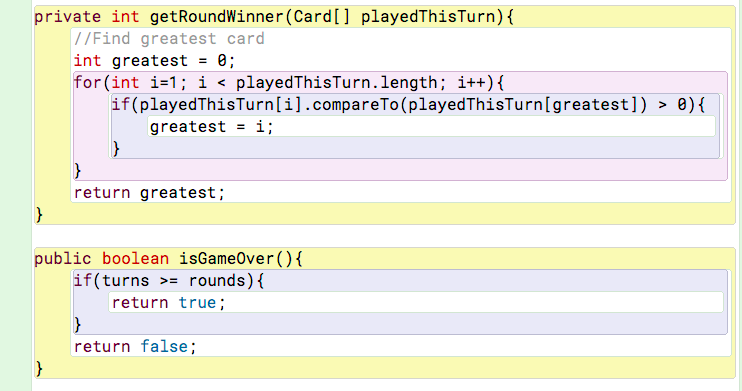
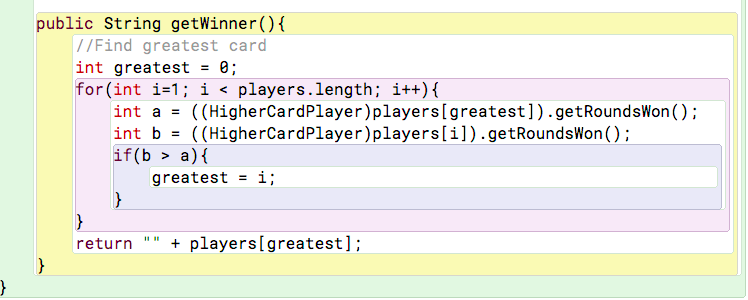
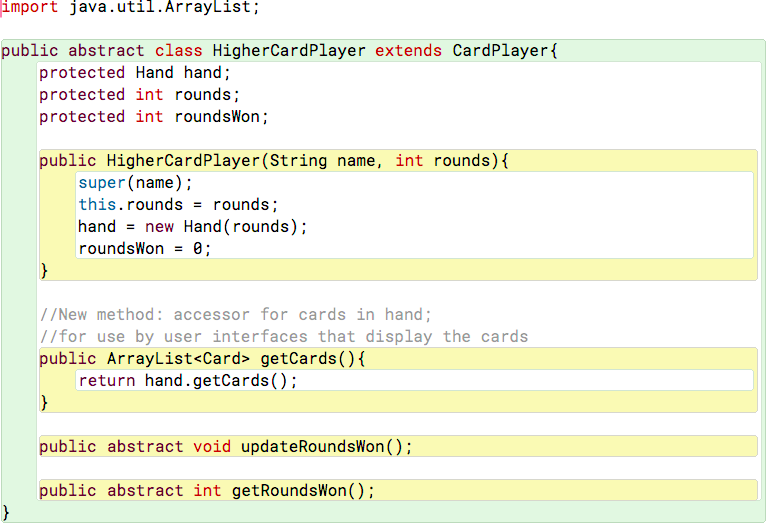
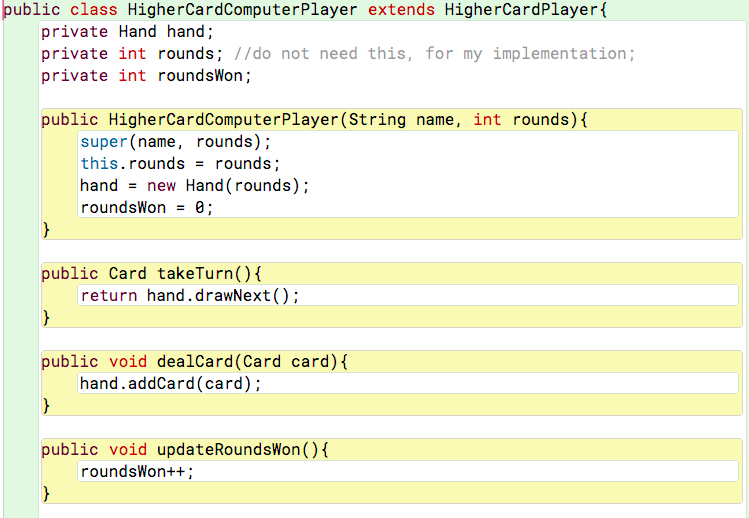
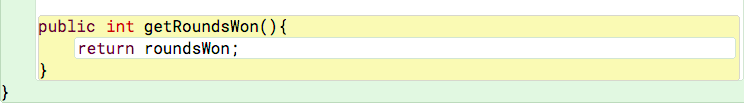
The objective of this assignment is to implement a basic graphical user interface for the HigherCard game, using our card API. To keep the user interface simple, we will only consider games between one computer player and one human player The cards belonging to the human player will be graphically displayed. An option for the human player to select a card will be provided; once a card has been The card played by the computer is displayed (or indicated). Recall that the human The round winner should be displayed; then both players continue playing, until all The winner of the game will then be displayed selected by the human player, it will be displayed as played. player only sees the card played by the computer after he/she has played their card. the cards in their hands are exhausted. The exact user interface can be decided by you. The minimal requirement is that the cards held by the human player are displayed graphically, the card played by the computer for the last round is indicated in some way, and feedback from the game is displayed graphically (round winner, whose turn, overall winner, etc.), 80% of the total score for the project is for reaching this point. The remaining 20% is allotted based on how "user-friendly" your interface is We will use the same API as before. The only change is that the standard equals method was added to the Card class. A sample code base is on D2L as A5.zip. Within this folder is an images subdirectory that has 52 playing card images. You should implement the HigherCardHumanPlayer, and you may make small changes to the API for HigherCardGame, HigherCardPlayer and HigherCardComputerPlayer if needed. Once you have implemented these classes, you should be able to run the code in Driver.java to play the game Your code should be well-organized, with sufficient comments to explain what each significant block of coding accomplishes. You should also follow the standard Java conventions on naming, indentation and BlueJ style documentation. The objective of this assignment is to implement a basic graphical user interface for the HigherCard game, using our card API. To keep the user interface simple, we will only consider games between one computer player and one human player The cards belonging to the human player will be graphically displayed. An option for the human player to select a card will be provided; once a card has been The card played by the computer is displayed (or indicated). Recall that the human The round winner should be displayed; then both players continue playing, until all The winner of the game will then be displayed selected by the human player, it will be displayed as played. player only sees the card played by the computer after he/she has played their card. the cards in their hands are exhausted. The exact user interface can be decided by you. The minimal requirement is that the cards held by the human player are displayed graphically, the card played by the computer for the last round is indicated in some way, and feedback from the game is displayed graphically (round winner, whose turn, overall winner, etc.), 80% of the total score for the project is for reaching this point. The remaining 20% is allotted based on how "user-friendly" your interface is We will use the same API as before. The only change is that the standard equals method was added to the Card class. A sample code base is on D2L as A5.zip. Within this folder is an images subdirectory that has 52 playing card images. You should implement the HigherCardHumanPlayer, and you may make small changes to the API for HigherCardGame, HigherCardPlayer and HigherCardComputerPlayer if needed. Once you have implemented these classes, you should be able to run the code in Driver.java to play the game Your code should be well-organized, with sufficient comments to explain what each significant block of coding accomplishes. You should also follow the standard Java conventions on naming, indentation and BlueJ style documentationStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started