Answered step by step
Verified Expert Solution
Question
1 Approved Answer
please provide full code The Assignment This assignment is mainly about association, but also covers constructors and overloading. You will define multiple classes for objects





please provide full code
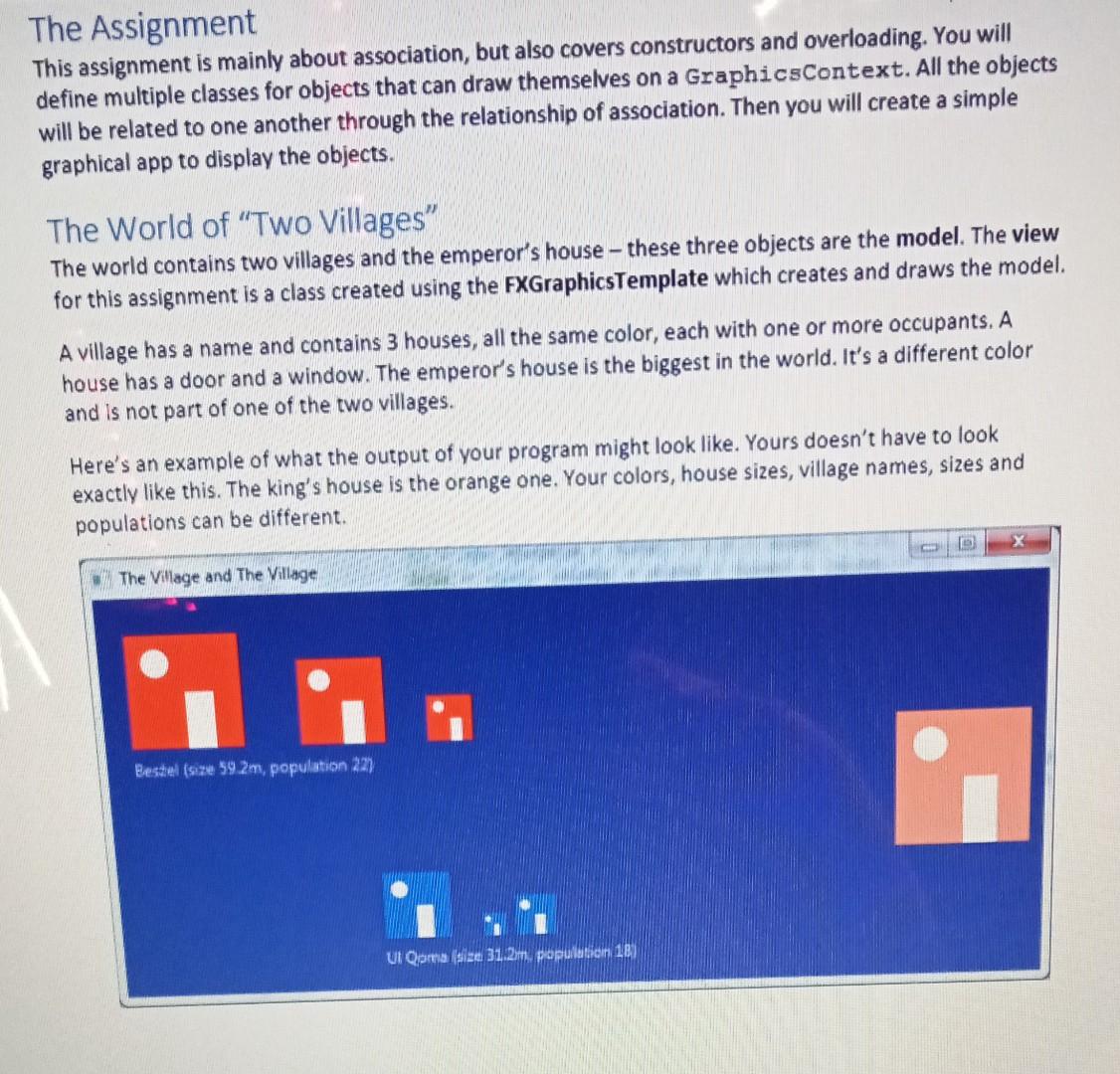
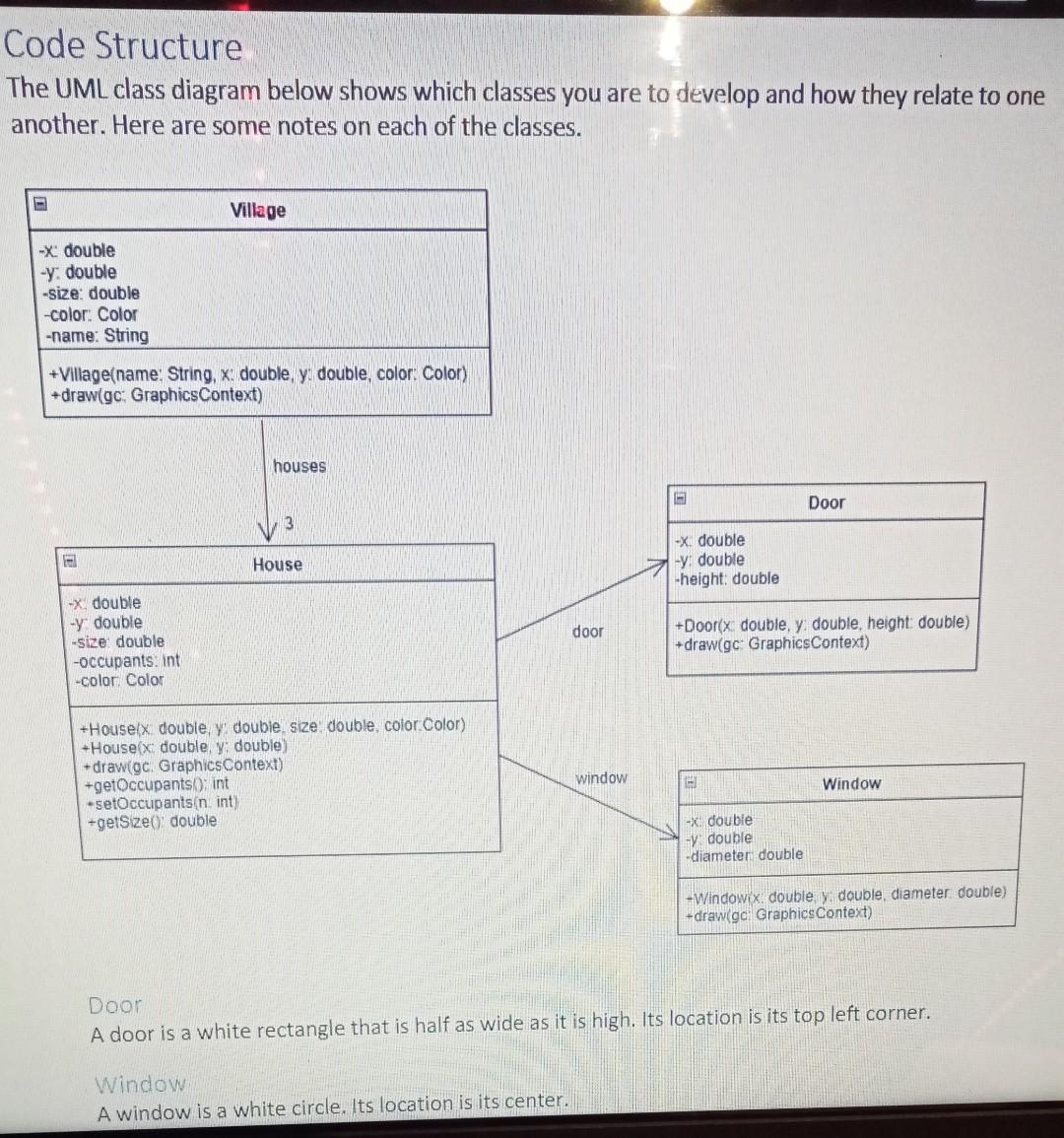
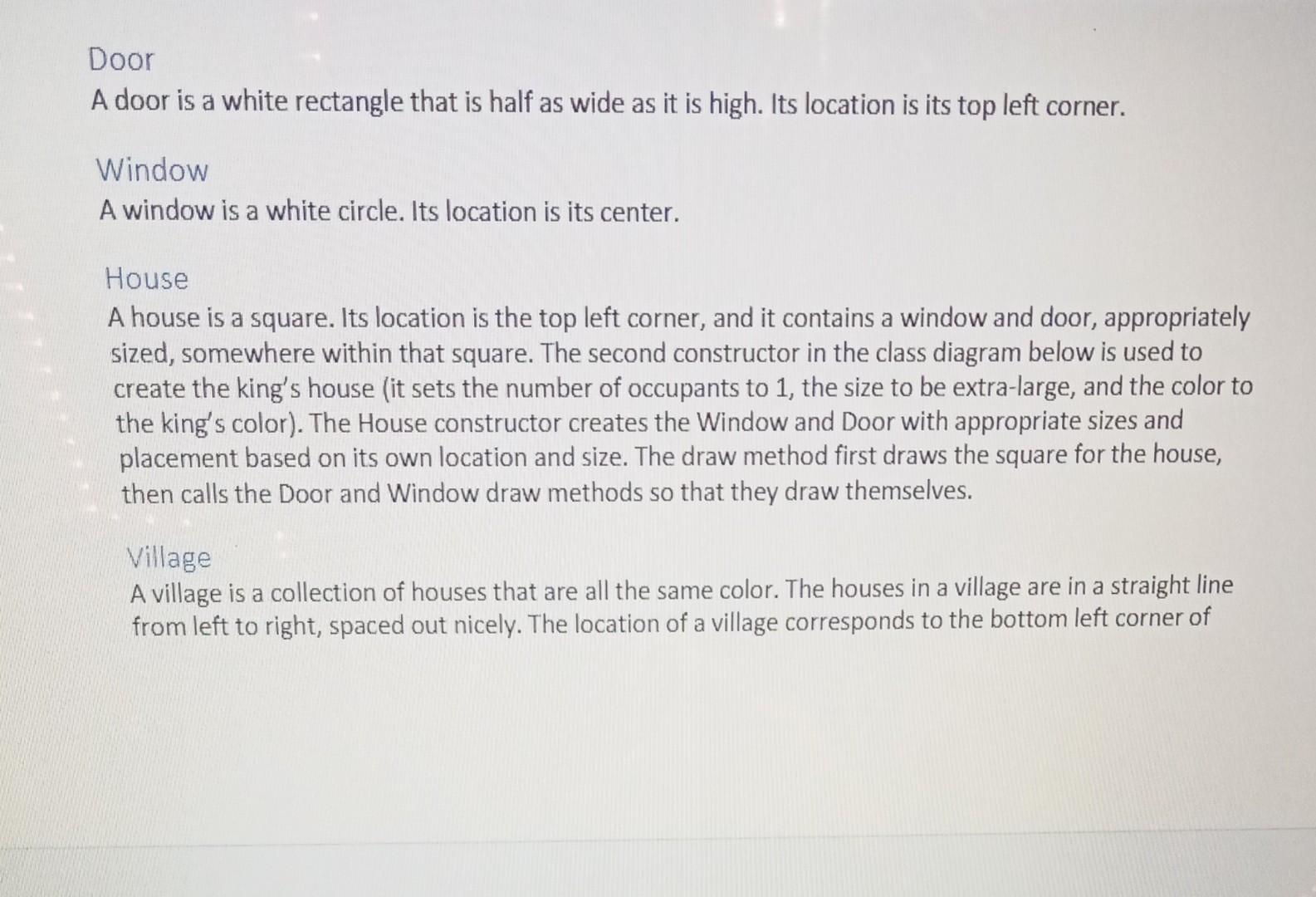
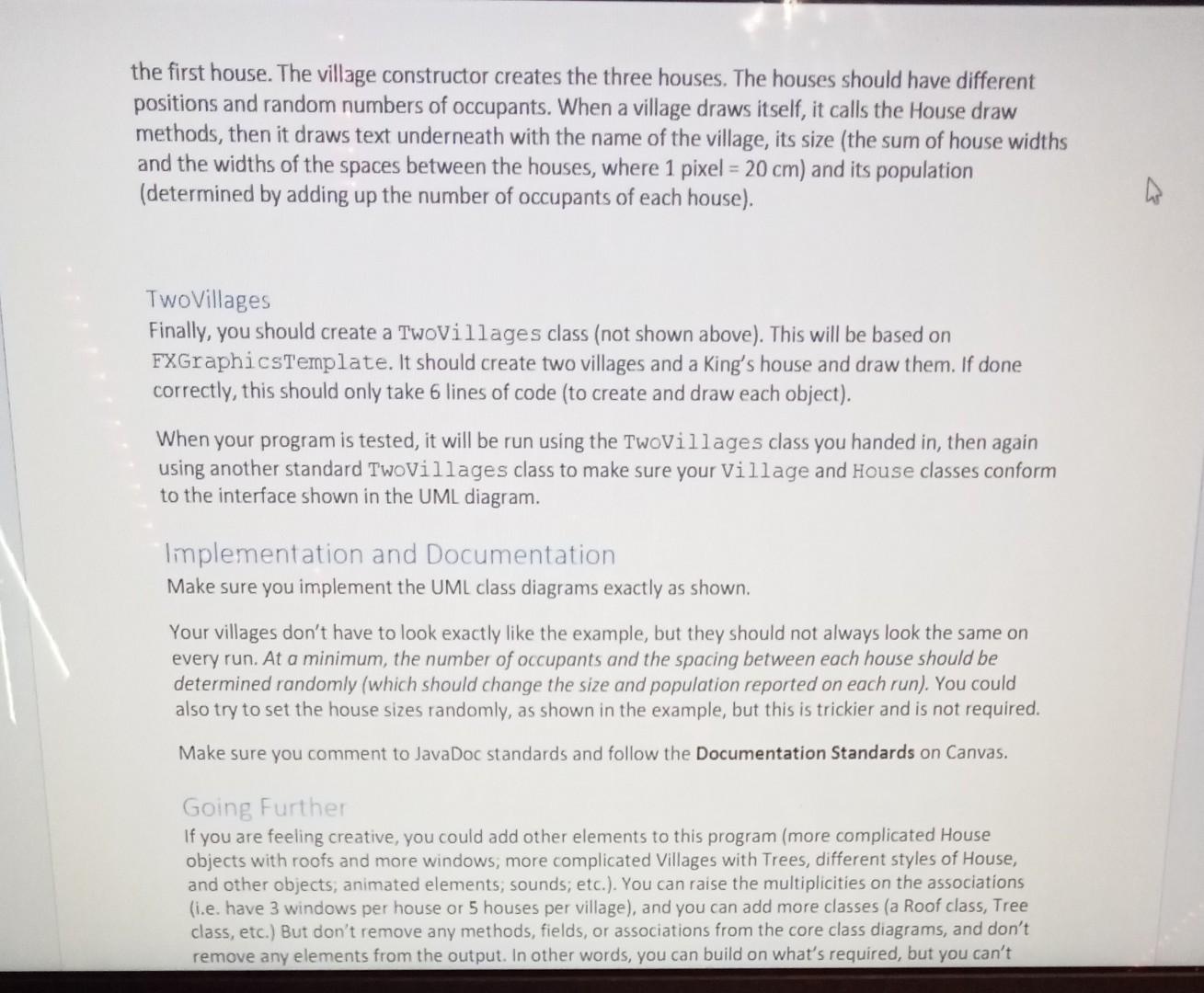
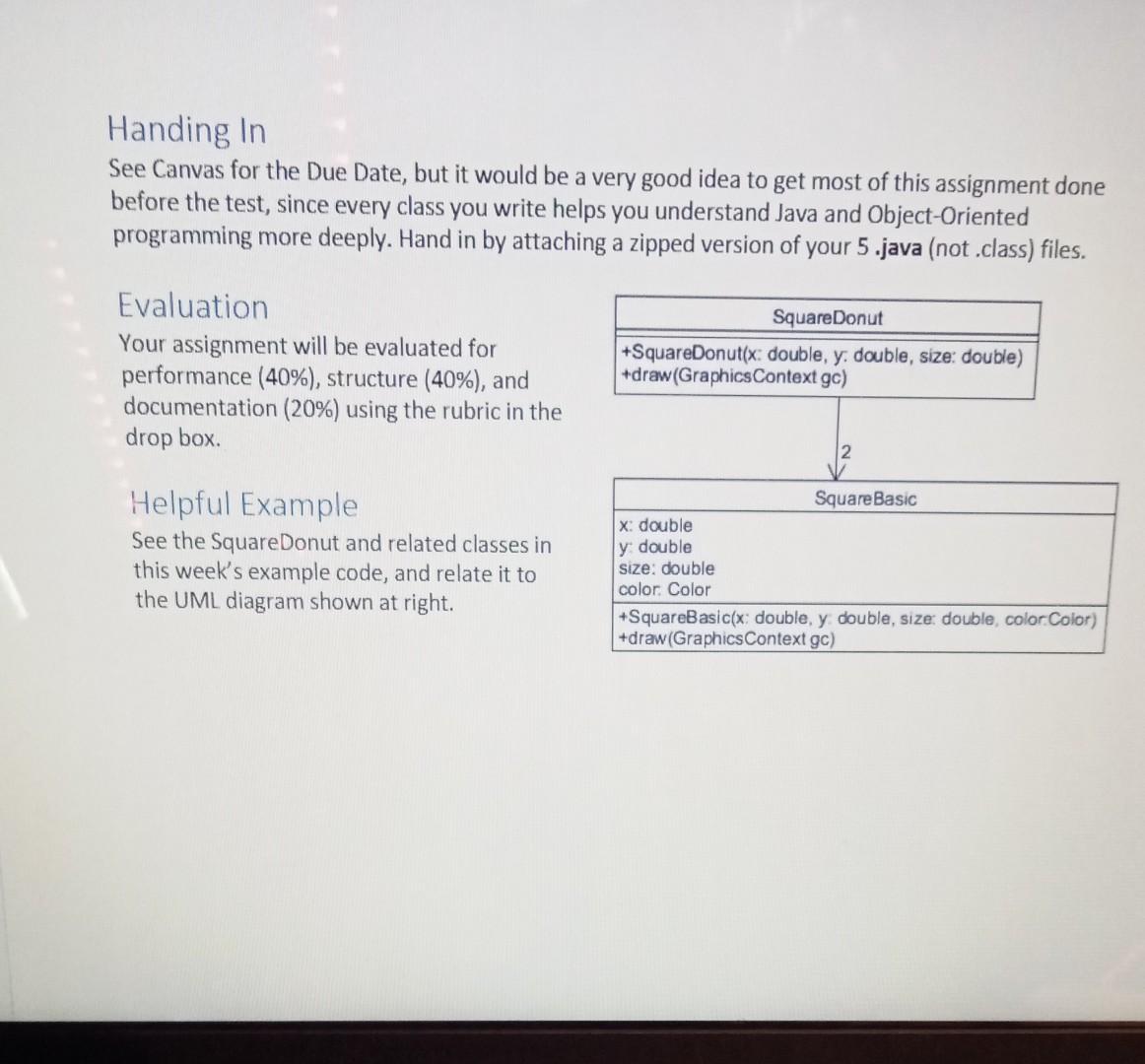
The Assignment This assignment is mainly about association, but also covers constructors and overloading. You will define multiple classes for objects that can draw themselves on a GraphicsContext. All the objects will be related to one another through the relationship of association. Then you will create a simple graphical app to display the objects. The World of "Two Villages" The world contains two villages and the emperor's house - these three objects are the model. The view for this assignment is a class created using the FXGraphicsTemplate which creates and draws the model. A village has a name and contains 3 houses, all the same color, each with one or more occupants. A house has a door and a window. The emperor's house is the biggest in the world. It's a different color and is not part of one of the two villages. Here's an example of what the output of your program might look like. Yours doesn't have to look exactly like this. The king's house is the orange one. Your colors, house sizes, village names, sizes and populations can be different. Code Structure A door is a white rectangle that is half as wide as it is high. Its location is its top left corner. Window A window is a white circle. Its location is its center. A door is a white rectangle that is half as wide as it is high. Its location is its top left corner. Window A window is a white circle. Its location is its center. House A house is a square. Its location is the top left corner, and it contains a window and door, appropriately sized, somewhere within that square. The second constructor in the class diagram below is used to create the king's house (it sets the number of occupants to 1 , the size to be extra-large, and the color to the king's color). The House constructor creates the Window and Door with appropriate sizes and placement based on its own location and size. The draw method first draws the square for the house, then calls the Door and Window draw methods so that they draw themselves. Village A village is a collection of houses that are all the same color. The houses in a village are in a straight line from left to right, spaced out nicely. The location of a village corresponds to the bottom left corner of the first house. The village constructor creates the three houses. The houses should have different positions and random numbers of occupants. When a village draws itself, it calls the House draw methods, then it draws text underneath with the name of the village, its size (the sum of house widths and the widths of the spaces between the houses, where 1 pixel =20cm ) and its population (determined by adding up the number of occupants of each house). TwoVillages Finally, you should create a TwoVillages class (not shown above). This will be based on FXGraphicsT'emplate. It should create two villages and a King's house and draw them. If done correctly, this should only take 6 lines of code (to create and draw each object). When your program is tested, it will be run using the TwoVillages class you handed in, then again using another standard TwoVillages class to make sure your Village and House classes conform to the interface shown in the UML diagram. Implementation and Documentation Make sure you implement the UML class diagrams exactly as shown. Your villages don't have to look exactly like the example, but they should not always look the same on every run. At a minimum, the number of occupants and the spacing between each house should be determined randomly (which should change the size and population reported on each run). You could also try to set the house sizes randomly, as shown in the example, but this is trickier and is not required. Make sure you comment to JavaDoc standards and follow the Documentation Standards on Canvas. Going Further If you are feeling creative, you could add other elements to this program (more complicated House objects with roofs and more windows; more complicated Villages with Trees, different styles of House, and other objects; animated elements; sounds; etc.). You can raise the multiplicities on the associations (i.e. have 3 windows per house or 5 houses per village), and you can add more classes (a Roof class, Tree class, etc.) But don't remove any methods, fields, or associations from the core class diagrams, and don't remove any elements from the output. In other words, you can build on what's required, but you can't Handing In See Canvas for the Due Date, but it would be a very good idea to get most of this assignment done before the test, since every class you write helps you understand Java and Object-Oriented programming more deeply. Hand in by attaching a zipped version of your 5 .java (not .class) files. Evaluation Your assignment will be evaluated for performance (40%), structure (40%), and documentation (20%) using the rubric in the drop box. Helpful Example See the SquareDonut and related classes in this week's example code, and relate it to the UML diagram shown at rightStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


