Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Please provide the Javafxml code. Please comment your code. We will create the Graphical User Interface for a JavaFX project using Scene Builder. Things to
Please provide the Javafxml code.
Please comment your code.
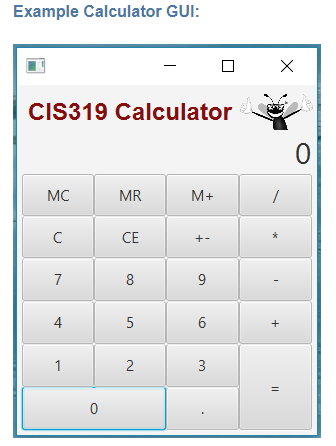
We will create the Graphical User Interface for a JavaFX project using Scene Builder.
Things to note as you create the GUI:
- There is no need to include the minimize, maximize, and close buttons these are built in to the system.
- The Deitel bug is used as the company logo. You can use any reasonable graphics or picture for this.
- You must use a label for the numeric display field, which should be initialized to zero as shown in the sample GUI.
- You must use a container, or containers, of some sort to hold all of the fields (buttons, labels, etc.) that are used on the calculator.
- You will probably find it to be beneficial if you go ahead and create your JavaFX program at this time. However, only the only thing that needs to be submitted at this time is the FXML file that you create and the graphics/image file that you use for the company logo.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started