Answered step by step
Verified Expert Solution
Question
1 Approved Answer
PLS HELP Block scoping as used in other languages can be emulated in JavaScript by creating an anonymous function and executing it immediately. In effect,


PLS HELP
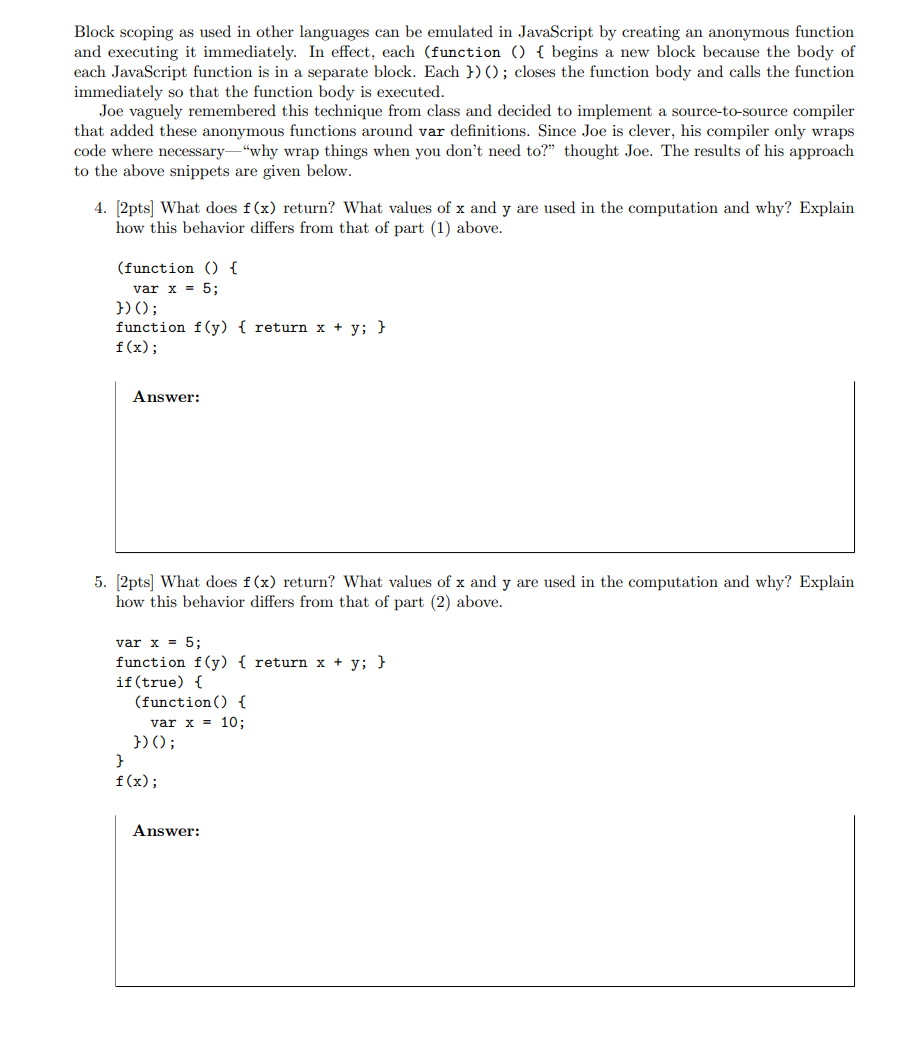
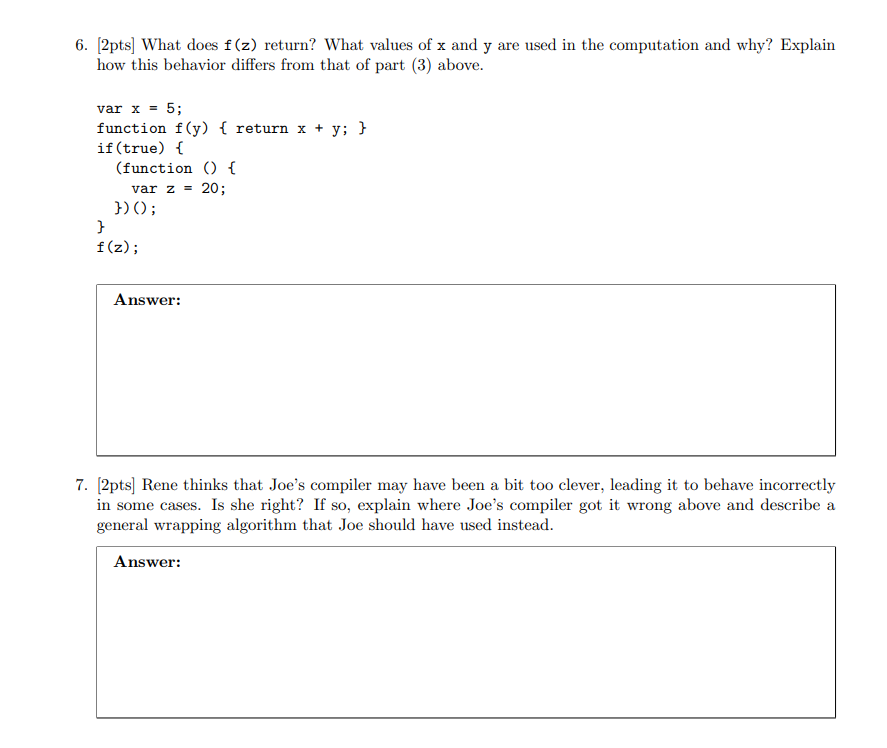
Block scoping as used in other languages can be emulated in JavaScript by creating an anonymous function and executing it immediately. In effect, each (function () { begins a new block because the body of each JavaScript function is in a separate block. Each \}) () ; closes the function body and calls the function immediately so that the function body is executed. Joe vaguely remembered this technique from class and decided to implement a source-to-source compiler that added these anonymous functions around var definitions. Since Joe is clever, his compiler only wraps code where necessary - "why wrap things when you don't need to?" thought Joe. The results of his approach to the above snippets are given below. 4. [2pts] What does f(x) return? What values of x and y are used in the computation and why? Explain how this behavior differs from that of part (1) above. (function() \{ varx=5; \})(); function f(y){ return x+y;} f(x); Answer: 5. [2pts] What does f(x) return? What values of x and y are used in the computation and why? Explain how this behavior differs from that of part (2) above. varx=5; function f(y){ return x+y;} if (true) \{ (function() \{ varx=10; \}}); f(x); Answer: 6. [2pts] What does f(z) return? What values of x and y are used in the computation and why? Explain how this behavior differs from that of part (3) above. varx=5; function f(y){ return x+y;} if (true) \{ (function () \{ varz=20; \})(); f(z); 7. [2pts] Rene thinks that Joe's compiler may have been a bit too clever, leading it to behave incorrectly in some cases. Is she right? If so, explain where Joe's compiler got it wrong above and describe a general wrapping algorithm that Joe should have used instead. Block scoping as used in other languages can be emulated in JavaScript by creating an anonymous function and executing it immediately. In effect, each (function () { begins a new block because the body of each JavaScript function is in a separate block. Each \}) () ; closes the function body and calls the function immediately so that the function body is executed. Joe vaguely remembered this technique from class and decided to implement a source-to-source compiler that added these anonymous functions around var definitions. Since Joe is clever, his compiler only wraps code where necessary - "why wrap things when you don't need to?" thought Joe. The results of his approach to the above snippets are given below. 4. [2pts] What does f(x) return? What values of x and y are used in the computation and why? Explain how this behavior differs from that of part (1) above. (function() \{ varx=5; \})(); function f(y){ return x+y;} f(x); Answer: 5. [2pts] What does f(x) return? What values of x and y are used in the computation and why? Explain how this behavior differs from that of part (2) above. varx=5; function f(y){ return x+y;} if (true) \{ (function() \{ varx=10; \}}); f(x); Answer: 6. [2pts] What does f(z) return? What values of x and y are used in the computation and why? Explain how this behavior differs from that of part (3) above. varx=5; function f(y){ return x+y;} if (true) \{ (function () \{ varz=20; \})(); f(z); 7. [2pts] Rene thinks that Joe's compiler may have been a bit too clever, leading it to behave incorrectly in some cases. Is she right? If so, explain where Joe's compiler got it wrong above and describe a general wrapping algorithm that Joe should have used insteadStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started