Answered step by step
Verified Expert Solution
Question
1 Approved Answer
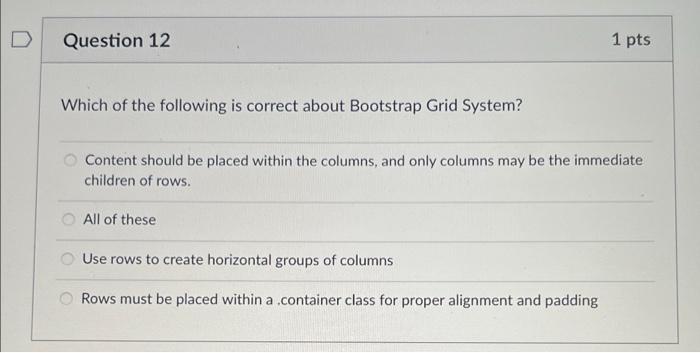
Question 12 Which of the following is correct about Bootstrap Grid System? Content should be placed within the columns, and only columns may be





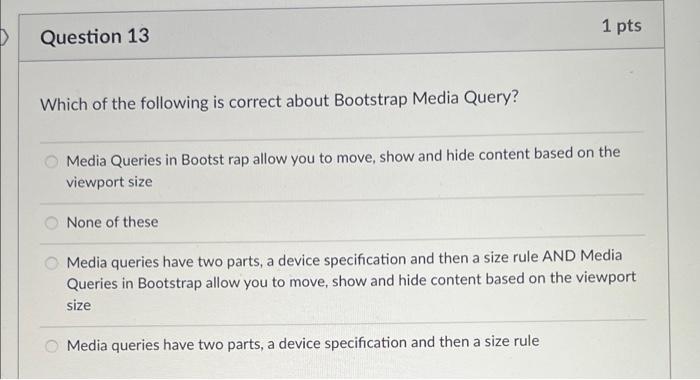
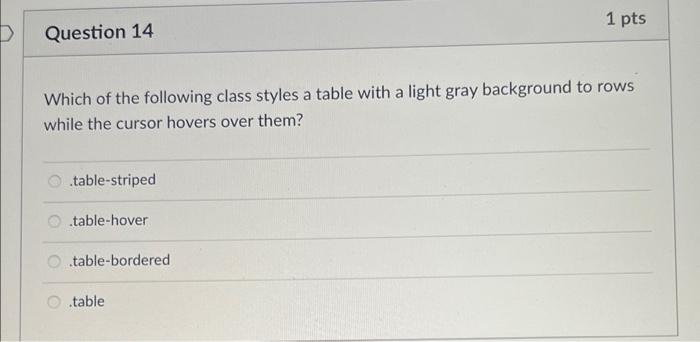
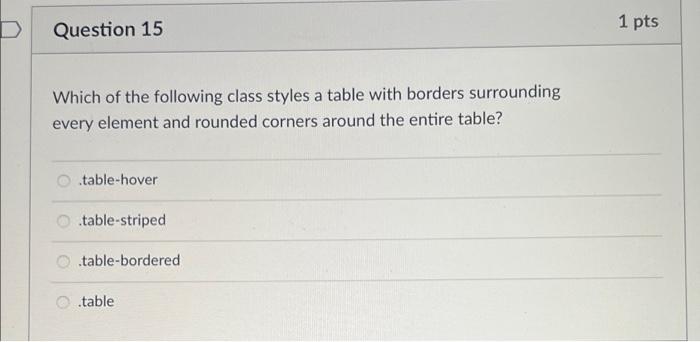
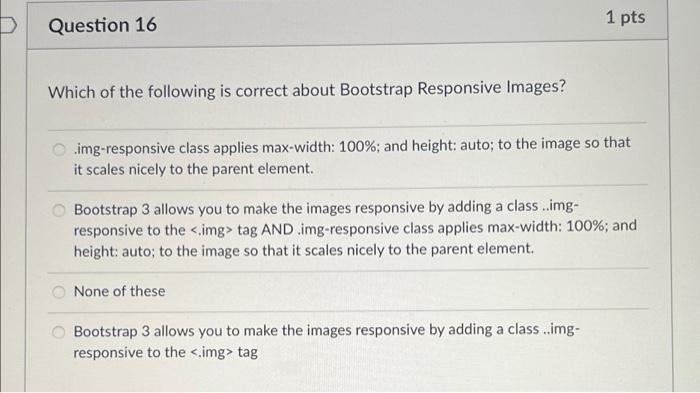
Question 12 Which of the following is correct about Bootstrap Grid System? Content should be placed within the columns, and only columns may be the immediate children of rows. All of these 1 pts Use rows to create horizontal groups of columns Rows must be placed within a .container class for proper alignment and padding D Question 13 Which of the following is correct about Bootstrap Media Query? 1 pts Media Queries in Bootst rap allow you to move, show and hide content based on the viewport size None of these Media queries have two parts, a device specification and then a size rule AND Media Queries in Bootstrap allow you to move, show and hide content based on the viewport size Media queries have two parts, a device specification and then a size rule D Question 14 Which of the following class styles a table with a light gray background to rows while the cursor hovers over them? .table-striped .table-hover .table-bordered 1 pts .table Question 15 Which of the following class styles a table with borders surrounding every element and rounded corners around the entire table? .table-hover Otable-striped Otable-bordered Otable 1 pts Question 16 Which of the following is correct about Bootstrap Responsive Images? 1 pts .img-responsive class applies max-width: 100%; and height: auto; to the image so that it scales nicely to the parent element. Bootstrap 3 allows you to make the images responsive by adding a class ..img- responsive to the tag AND .img-responsive class applies max-width: 100%; and height: auto; to the image so that it scales nicely to the parent element. None of these Bootstrap 3 allows you to make the images responsive by adding a class ..img- responsive to the tag Question 12 Which of the following is correct about Bootstrap Grid System? Content should be placed within the columns, and only columns may be the immediate children of rows. All of these 1 pts Use rows to create horizontal groups of columns Rows must be placed within a .container class for proper alignment and padding D Question 13 Which of the following is correct about Bootstrap Media Query? 1 pts Media Queries in Bootst rap allow you to move, show and hide content based on the viewport size None of these Media queries have two parts, a device specification and then a size rule AND Media Queries in Bootstrap allow you to move, show and hide content based on the viewport size Media queries have two parts, a device specification and then a size rule D Question 14 Which of the following class styles a table with a light gray background to rows while the cursor hovers over them? .table-striped .table-hover .table-bordered 1 pts .table Question 15 Which of the following class styles a table with borders surrounding every element and rounded corners around the entire table? .table-hover Otable-striped Otable-bordered Otable 1 pts Question 16 Which of the following is correct about Bootstrap Responsive Images? 1 pts .img-responsive class applies max-width: 100%; and height: auto; to the image so that it scales nicely to the parent element. Bootstrap 3 allows you to make the images responsive by adding a class ..img- responsive to the tag AND .img-responsive class applies max-width: 100%; and height: auto; to the image so that it scales nicely to the parent element. None of these Bootstrap 3 allows you to make the images responsive by adding a class ..img- responsive to the tag
Step by Step Solution
★★★★★
3.56 Rating (160 Votes )
There are 3 Steps involved in it
Step: 1
The detailed answer for the above question is provided below Answer 12 The correct answer is All of these The Bootstrap grid system is a powerful tool ...
Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started