plz Read pdf for structure.


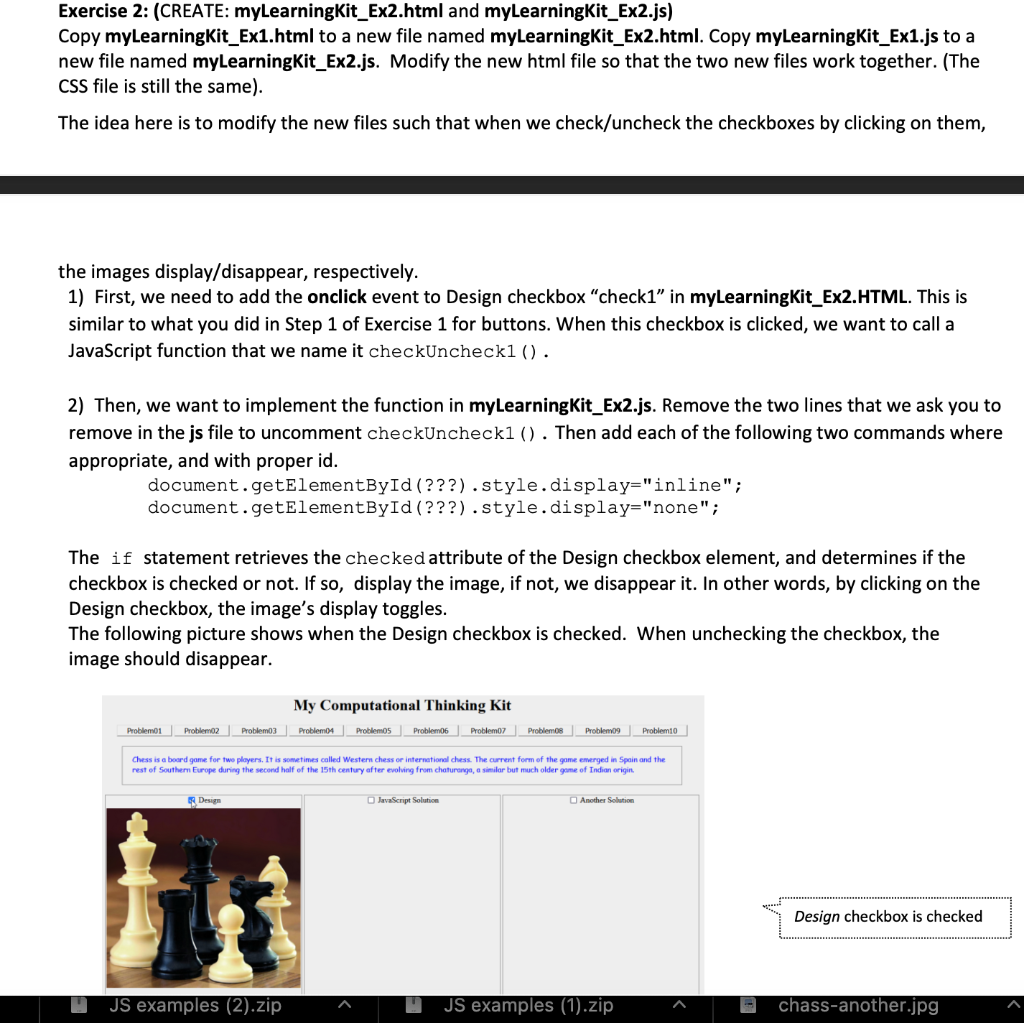
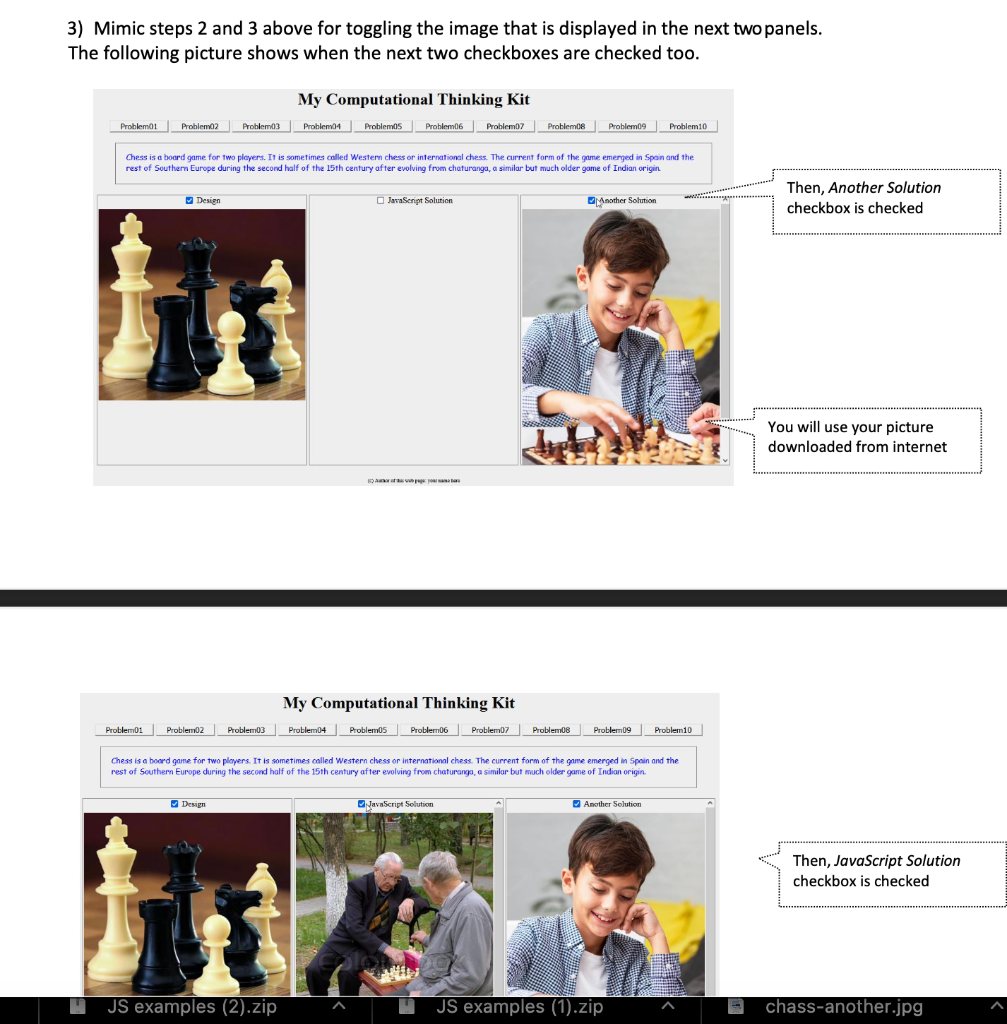
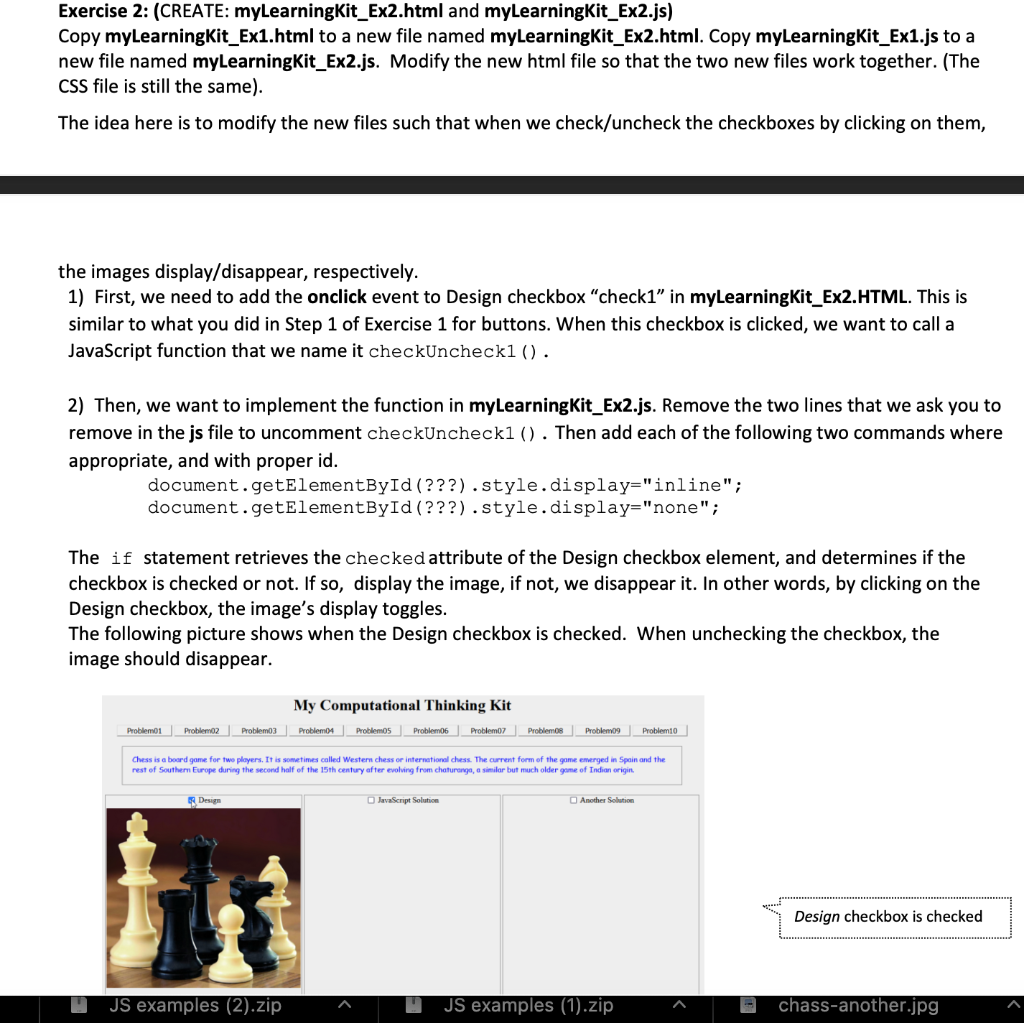
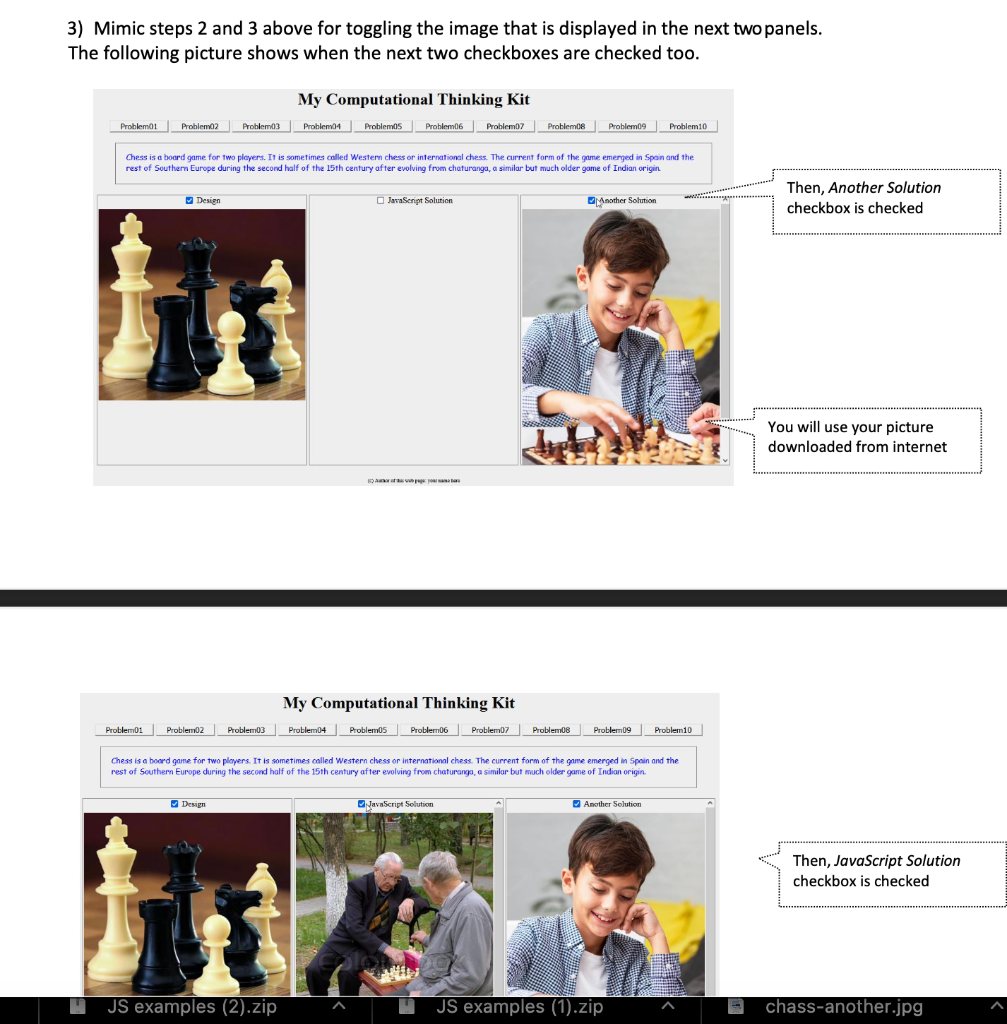
Exercise 2: (CREATE: myLearningKit_Ex2.html and myLearningKit_Ex2.js) Copy myLearningKit_Ex1.html to a new file named myLearningKit_Ex2.html. Copy myLearningKit_Ex1.js to a new file named myLearningKit_Ex2.js. Modify the new html file so that the two new files work together. (The CSS file is still the same). The idea here is to modify the new files such that when we check/uncheck the checkboxes by clicking on them, the images display/disappear, respectively. 1) First, we need to add the onclick event to Design checkbox "check1" in myLearningKit_Ex2.HTML. This is similar to what you did in Step 1 of Exercise 1 for buttons. When this checkbox is clicked, we want to call a JavaScript function that we name it checkUncheck1 () . 2) Then, we want to implement the function in myLearningKit_Ex2.js. Remove the two lines that we ask you to remove in the js file to uncomment checkUncheck 1 () . Then add each of the following two commands where appropriate, and with proper id. document.getElementById (???) .style.display="inline"; document.getElementById (???) .style.display="none"; The if statement retrieves the checked attribute of the Design checkbox element, and determines if the checkbox is checked or not. If so, display the image, if not, we disappear it. In other words, by clicking on the Design checkbox, the image's display toggles. The following picture shows when the Design checkbox is checked. When unchecking the checkbox, the image should disappear. My Computational Thinking Kit 3) Mimic steps 2 and 3 above for toggling the image that is displayed in the next two panels. The following picture shows when the next two checkboxes are checked too. My Computational Thinking Kit Chess is a boord game for two ployers. It is sometimes colled Westem chess or international chess. The current form of the game emeryed in Spoin and the rest of Southem Europe during the second half of the 15 th century after evolving from chafuranga, a similar but much older game of Indian origin Then, Another Solution checkbox is checked You will use your picture downloaded from internet My Computational Thinking Kit Chess is a boord game for two ployers. It is sometimes called Western chess or international chess. The current form of the game emerged in Spoin and the rest of Southern Europe during the second half of the 15 th century after evolving from chaturanga, a similar but much older game of Indian origin Then, JavaScript Solution checkbox is checked