Answered step by step
Verified Expert Solution
Question
1 Approved Answer
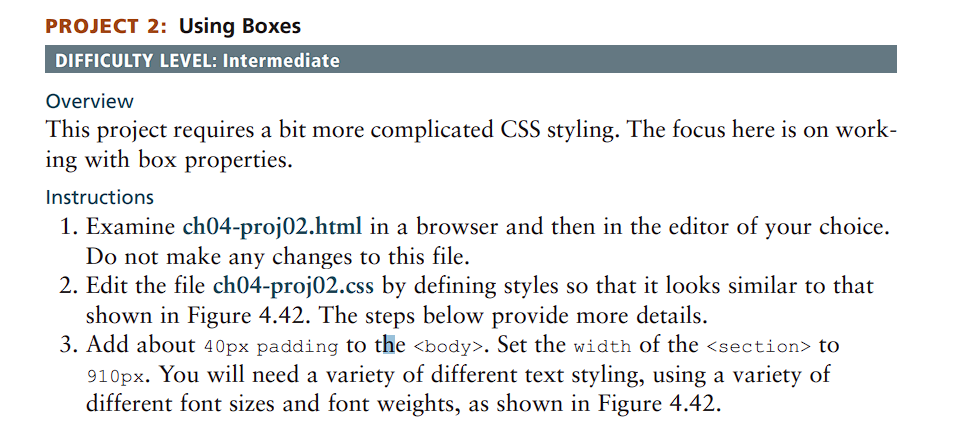
PROJECT 2: Using Boxes DIFFICULTY LEVEL: Intermediate Overview This project requires a bit more complicated CSS styling. The focus here is on work- ing



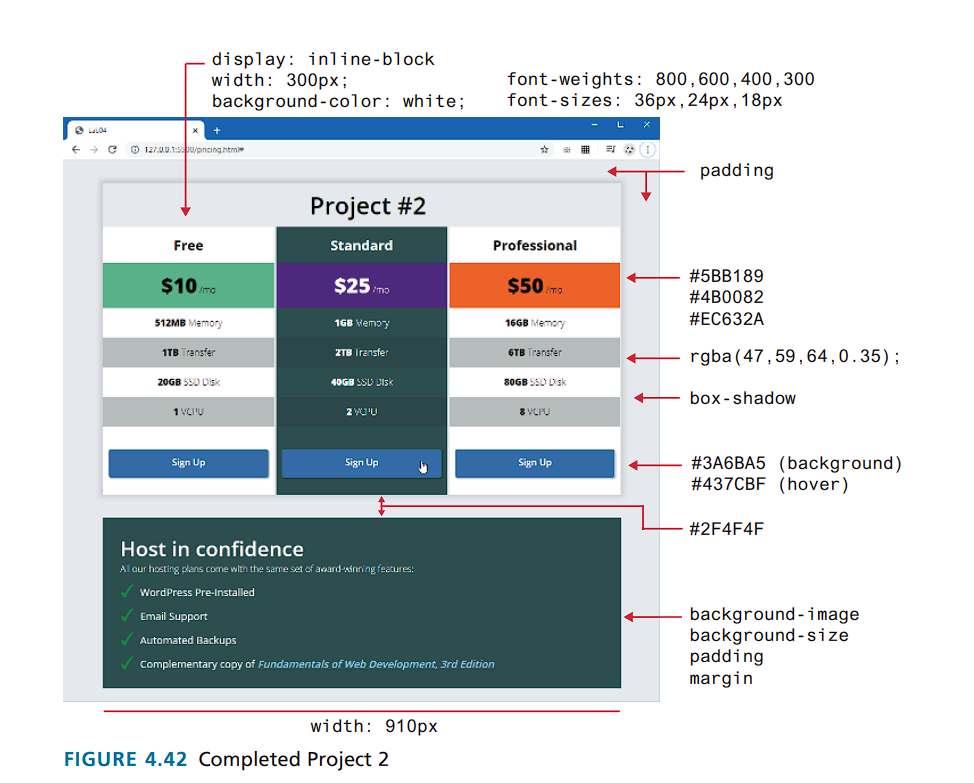
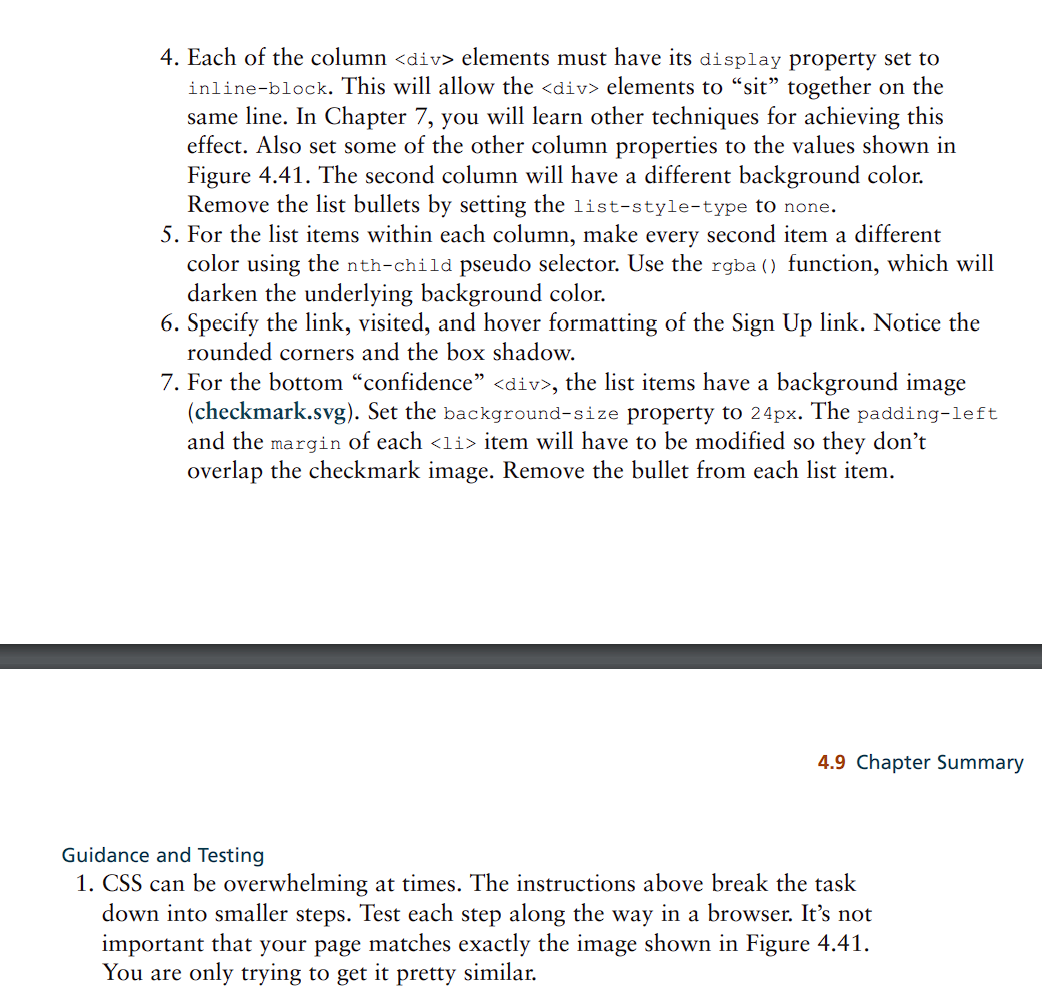
PROJECT 2: Using Boxes DIFFICULTY LEVEL: Intermediate Overview This project requires a bit more complicated CSS styling. The focus here is on work- ing with box properties. Instructions 1. Examine ch04-proj02.html in a browser and then in the editor of your choice. Do not make any changes to this file. 2. Edit the file ch04-proj02.css by defining styles so that it looks similar to that shown in Figure 4.42. The steps below provide more details. 3. Add about 40px padding to the . Set the width of the to 910px. You will need a variety of different text styling, using a variety of different font sizes and font weights, as shown in Figure 4.42. L104 display: inline-block width: 300px; background-color: white; font-weights: 800,600,400,300 font-sizes: 36px, 24px, 18px 127.0.0.1:300/pncing.htm Free $10/mo 512MB Memory Project #2 Standard $25 "mo 1GB Memory 2TB Transfer padding Professional #5BB189 $50/mG #4B0082 16GB Memory 1TB Transfer 6TB Transfer 20GB SSD Disk 40GB SSD Disk 80GB SSD Disk 1 VCIU 200000 8 VCPU Sign Up Sign Up Sign Up #EC632A rgba(47,59,64,0.35); box-shadow # 3A6BA5 (background) # 437CBF (hover) #2F4F4F Host in confidence All our hosting plans come with the same set of award-winning features: WordPress Pre-Installed Email Support Automated Backups Complementary copy of Fundamentals of Web Development, 3rd Edition background-image background-size padding margin width: 910px FIGURE 4.42 Completed Project 2 4. Each of the column elements must have its display property set to inline-block. This will allow the elements to sit together on the same line. In Chapter 7, you will learn other techniques for achieving this effect. Also set some of the other column properties to the values shown in Figure 4.41. The second column will have a different background color. Remove the list bullets by setting the list-style-type to none. 5. For the list items within each column, make every second item a different color using the nth-child pseudo selector. Use the rgba() function, which will darken the underlying background color. 6. Specify the link, visited, and hover formatting of the Sign Up link. Notice the rounded corners and the box shadow. 7. For the bottom "confidence" , the list items have a background image (checkmark.svg). Set the background-size property to 24px. The padding-left and the margin of each item will have to be modified so they don't overlap the checkmark image. Remove the bullet from each list item. 4.9 Chapter Summary Guidance and Testing 1. CSS can be overwhelming at times. The instructions above break the task down into smaller steps. Test each step along the way in a browser. It's not important that your page matches exactly the image shown in Figure 4.41. You are only trying to get it pretty similar.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started