Question
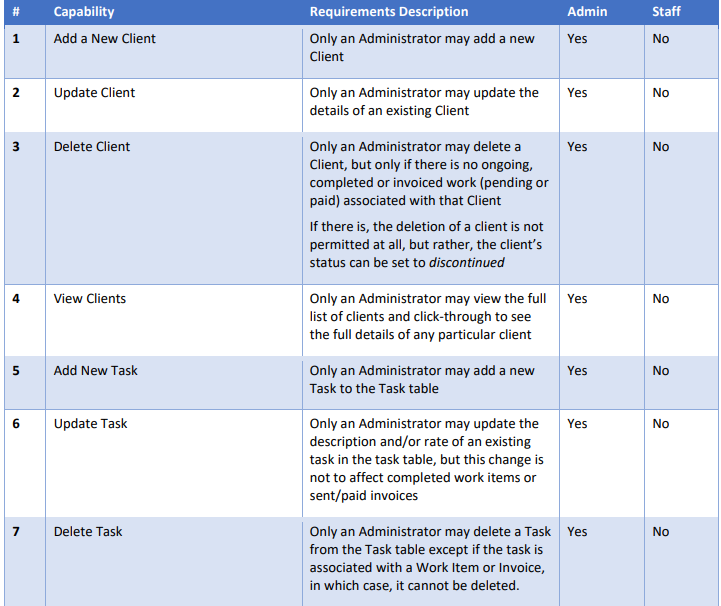
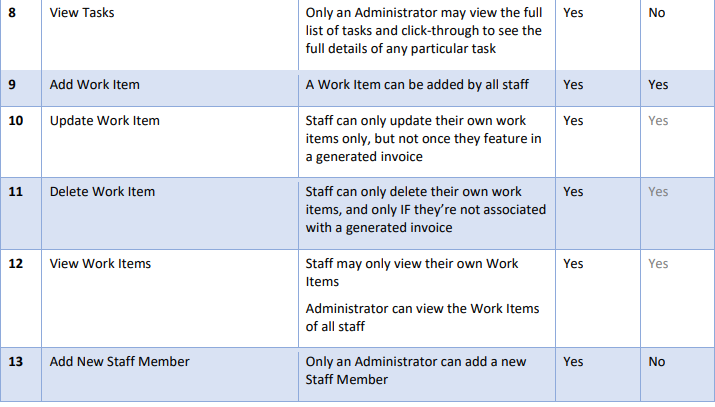
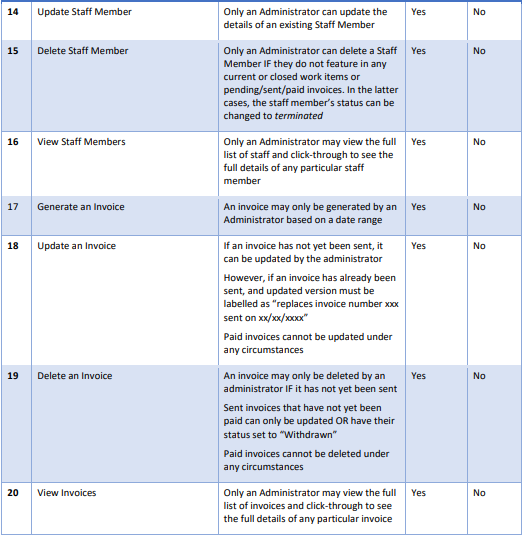
Prototype Functionality Business Rules and Role Access The prototype is to implement the business rules in the table below, and restrict access to these by












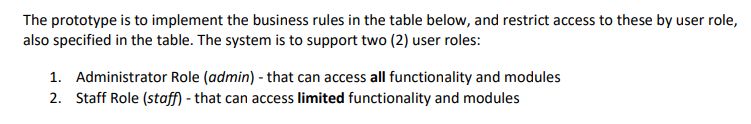
Prototype Functionality Business Rules and Role Access The prototype is to implement the business rules in the table below, and restrict access to these by user role, also specified in the table. The system is to support two (2) user roles:
1. Administrator Role (admin) - that can access all functionality and modules
2. Staff Role (staff) - that can access limited functionality and modules
All of the details are included upper. So, I need a website and prototype for this. using Visual studio code for Assignment 3. Above, I put the marking rubric as well. Moreover, I need a website for including all of the above assignments 3 mentioned things.
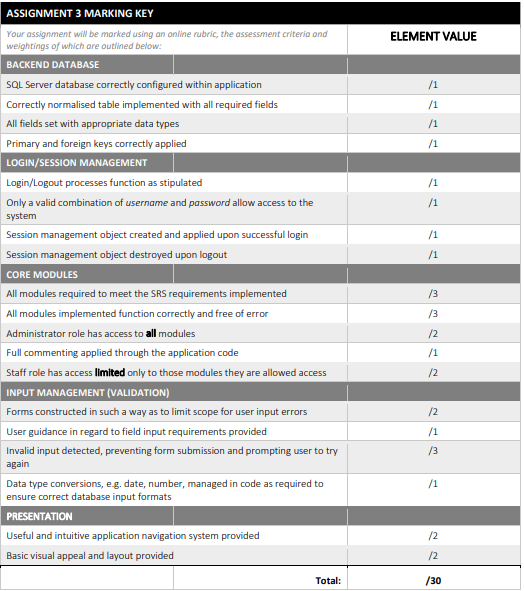
Assignment Overview In the real-world, your job as a software engineer is to solve unsolved problems. Below, you will find details of a desired software application for which a solution does not yet exist. In Assignments 2, 3 and 4 therefore, each of which is closely related, you will apply the skills and knowledge you have acquired from the unit materials to model, build and present a prototype solution to fulfill a set of application specifications that have been provided to you. To this end, you are to imagine that you run a small software engineering house that specialises in the development of Software as a Service (SaaS) web applications built on the ASP.Net/CH/SQL stack. You have recently received an invitation from a potential client to design a prototype/proof-of-concept for a time tracking and client invoicing web application for small IT services companies that is to be named Invoicelt if and when released. The InvoicelT web application will allow users to record how much time they spend on specific tasks for a specific client and then generate invoices for specific clients based on nominated date ranges. For speed of prototype development, you have decided to construct it as an ASP.NET Web Forms/C\# project using Microsoft Visual Studio. Should you be successful in getting the development contract, you would probably opt to develop the full application based on ASP.NET Core MVC, but this option will not be used for the prototype. Prototype Functionality Your prototype is to implement the functionality below: Client Module: - This module will allow the Administrator role to manage clients within the system which includes adding, updating, deleting and viewing clients at the list and individual levels - The Client ID will also be required by the Work Item and Invoice modules [hint - this suggests a number of relationships] - See Database Schema above for required fields Task Module: - A Task is a particular service provided by the users of the InvoicelT application. - You will find a list of sample tasks in the accompanying Excel file named table_data.xlsx that you will use to populate the Task table of the database - The Task ID will also be required by the Work Item module [hint - this suggests a relationship] - See Database Schema above for required fields Work Item Module: This contains all of the particulars of a specific task performed by a specific staff member for a specific client, the being: - Date (the work was done) - Start Time (24hr format) - End Time (24hr format) - Status (Paused, Ongoing, Completed, Discontinued) - Comment The Work Item ID will also be required by several other modules in the system [hint - this suggests a number of relationships] Staff Member Module - This module will allow the Administrator role to manage staff within the system which includes adding, updating, deleting and viewing staff members at the list and individual levels - The Staff ID will also be required by the Work Item module [hint - this suggests a relationship] - See Database Schema above for required fields Invoice Module This module will allow the Administrator role to generate, update, delete and view invoice according to a set of business rules. An invoice requires the following information: - An invoice number - The business name of the recipient - The start date of the invoice line item period - The end date of the invoice line item period - The date the invoice was generated or updated - The date the invoice was sent - The date payment is dues - The status of the invoice (generated, sent, overdue, paid, withdrawn) Each line item must show: - The Work Item ID - The task performed - Total hours spent on that task - The staff member who performed the task - The Work Item's status The prototype is to implement the business rules in the table below, and restrict access to these by user role, also specified in the table. The system is to support two (2) user roles: 1. Administrator Role (admin) - that can access all functionality and modules 2. Staff Role (staff) - that can access limited functionality and modules General System Requirements - Login, logout and session management procedures are to be implemented - Dates must appear in Australian format in the application's user interface (inputs/outputs) - All user inputs must be validated to match associated database fields Page 6 of 12 - Database schema must be normalised to the 3nd normal form - no many-to-many relationships are to exist; this means that you will need to identify and create at least one additional table not suggested above to resolve many-to-many relationships in the database design - The SQL database is to be named invit.mdf and reside with the App_Data folder of the application's project tree - The connection string to the SQL database must not use a hard-coded path to ensure the database connection is not compromised when project files are moved from one machine to another Your task in this assignment is to develop a functioning prototype of the Invoice IT application as specified in the design documentation delivered in Assignment 2: Application Design. The prototype is to be developed using the ASP.NET/C\#/SQL stack and developed as a Visual Studio project. The functioning prototype you deliver will then be presented to stakeholders in Assignment 4: Application Demonstration. How you build your application from a logic and presentation perspective is up to you, however, it is required that you have a main menu page named index.aspx that users are taken to after logging in from a page named login.aspx, with links to each of the modules listed in the Assignment Overview. As there is quite a lot to be done in this project, it is suggested that you take advantage of features Visual Studio and .NET provide to build its major elements quickly and avoid coding everything manually. Manual coding should mainly be used when you are connecting modules together or tweaking a component's specific functionality. From a marking perspective however, you will be graded on your application's functionality outcomes rather than the development methodology you employed to build it. Test your application thoroughly to make sure that it is fully self-contained and portable, and that it will work as expected when your lecturer/tutor downloads the project files submitted to their own Visual Studio environment. Be mindful that your prototype will be marked as-is. Your lecturer/tutor will not attempt to debug or troubleshoot your application code if it does not function. General Requirements: - Marks will be allocated according to the marking guide below, so examine with great care and use it as your guide in both your development and testing processes - Data validation can be performed on the server-side, client-side, or both as you see appropriate - Code commenting should be used to extensively throughout your code to explain its functionality - Your input validation messaging should be clear and precise and make it very clear to users what they must do to fix an input error or otherwise explain an application issue ASSIGNMENT 3 MARKING KEY Your assignment will be morked using an online rubric, the assessment criterio and ELEMENT VALUE weightings of which are outlined below: BACKEND DATABASE Your.NET/CH solution will be run in Visual Studio in its .sIn project form with the start page being login.aspx. It's on this page that your lecturer/tutor will expect to find the Login form. Once successfully logged in, your lecturer/tutor should be taken to a page named index.aspx, which will display a list of all the functions the applicable role has access to. Please note that your solution will not be built and published to a web server, and will be run/marked entirely within Visual Studio in test mode. If your solution, or any specific part of it, does not run for whatever reason, such as: a) The file/folders submitted are incomplete to not self-contained, or b) Incompatibility issues caused by using a development environment other than that specified, or c) The SQL database was not submitted along with the project files, or d) Just straight-up coding errors, etc then your tutor/lecturer will assign marks on a code read-through basis only. No troubleshooting will be attempted. Please note that only partial marks are available when a code read-through is required, so please: a) Use the development environment specified, Visual Studio 2019 b) Use the technology stack specified, i.e. ASP.NET/CH/SQL/Web Forms c) Test your application and application components thoroughly before submission d) Make sure the database component is embedded and travels with your application's project structure/tree in the app_data folder e) Make sure you submit your solution in its entirety (complete and self-contained)Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


