Answered step by step
Verified Expert Solution
Question
1 Approved Answer
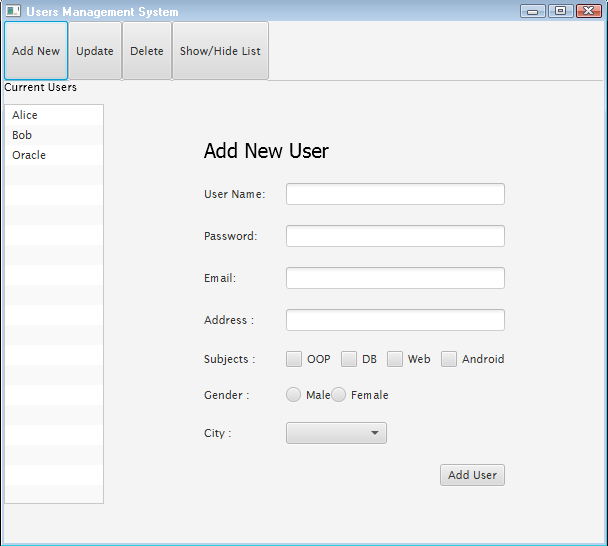
P.S: This is a java program and make interface of above image using javafx.... Your database name must be cuonline and table name users. Must

P.S: This is a java program and make interface of above image using javafx....
Your database name must be cuonline and table name users.
Must create users table using below schema:
CREATE TABLE `users` ( `id` int(11) NOT NULL AUTO_INCREMENT, `username` varchar(100) DEFAULT NULL, `password` varchar(45) DEFAULT NULL, `city` varchar(100) DEFAULT NULL, `email` varchar(100) DEFAULT NULL, `address` varchar(255) DEFAULT NULL, `subjects` varchar(255) DEFAULT NULL, `gender` varchar(45) DEFAULT NULL, PRIMARY KEY (`id`) ) ENGINE=InnoDB DEFAULT CHARSET=latin1
See the above given figure and try to understand what the application intend to do. Implement at least following features:
- Develop above layout and form. When user fill the form and press Add User button, add new user record in users table as per information filled in the form. Once user is added, update the list shown at lift side.
- When user click the "Update" button, show a form with an text input field for user ID and a "Show Update Form" button, when user enters user ID in text field and click the button, show same form (you developed in step 1) but it must be already filled as per information in database against the entered user ID. Update the users list on left side, accordingly.
- When "Delete" button is clicked, show a form with only one input field to get user ID and a "Delete Record" button, when user enters user ID and click the button, delete that record from database. Update the users list accordingly.
- When user click the "Show / Hide List" button, show or hide users list (including its heading) given at left side. If its already displayed, it should hide, if its in hidden, it should become visible i.e. two different functionalities on a button click.
- When user select or click user name displayed users list, you shall retrieve that user record from database and show all fields in center area using a grid pane, use Labels and Text controls to show the information. (Do not use input fields e.g. TextField, RadioButton, etc.) Try to reuse the code as much as possible. Implement database related code in separate class in different methods for CRUD, call those methods from different events handlers.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started