

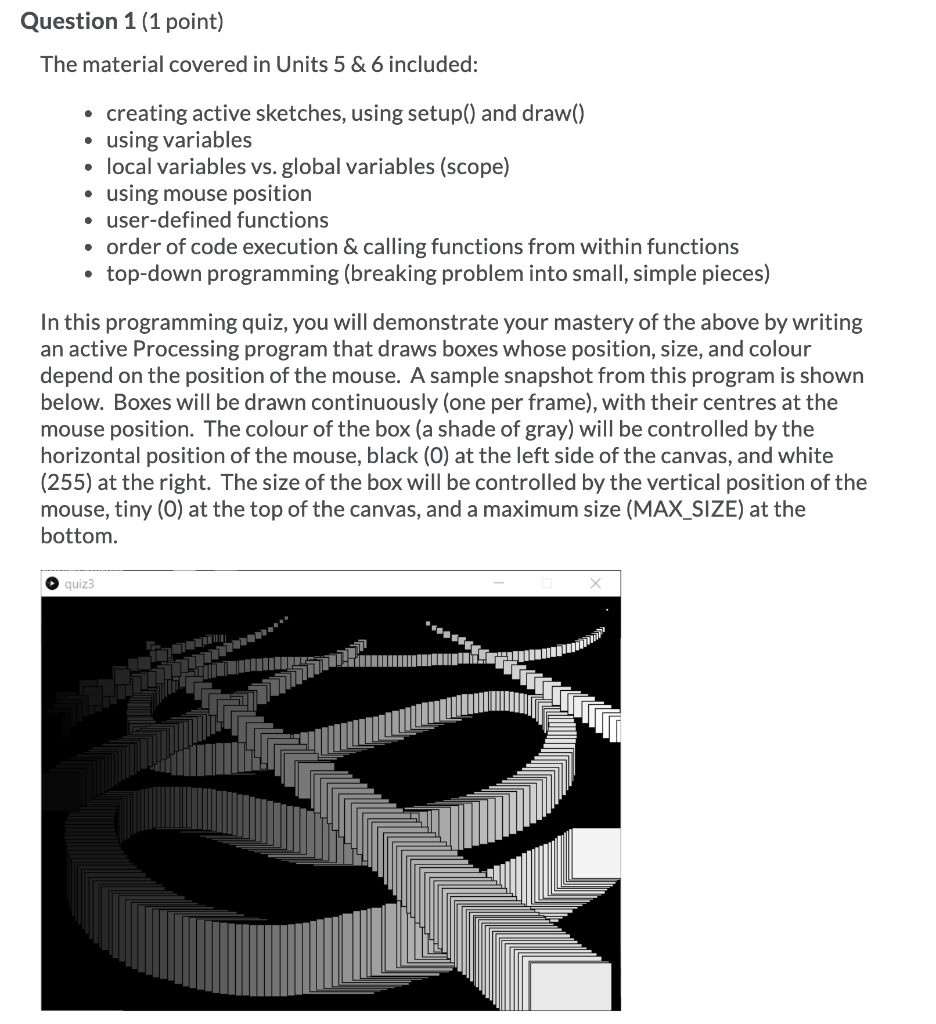
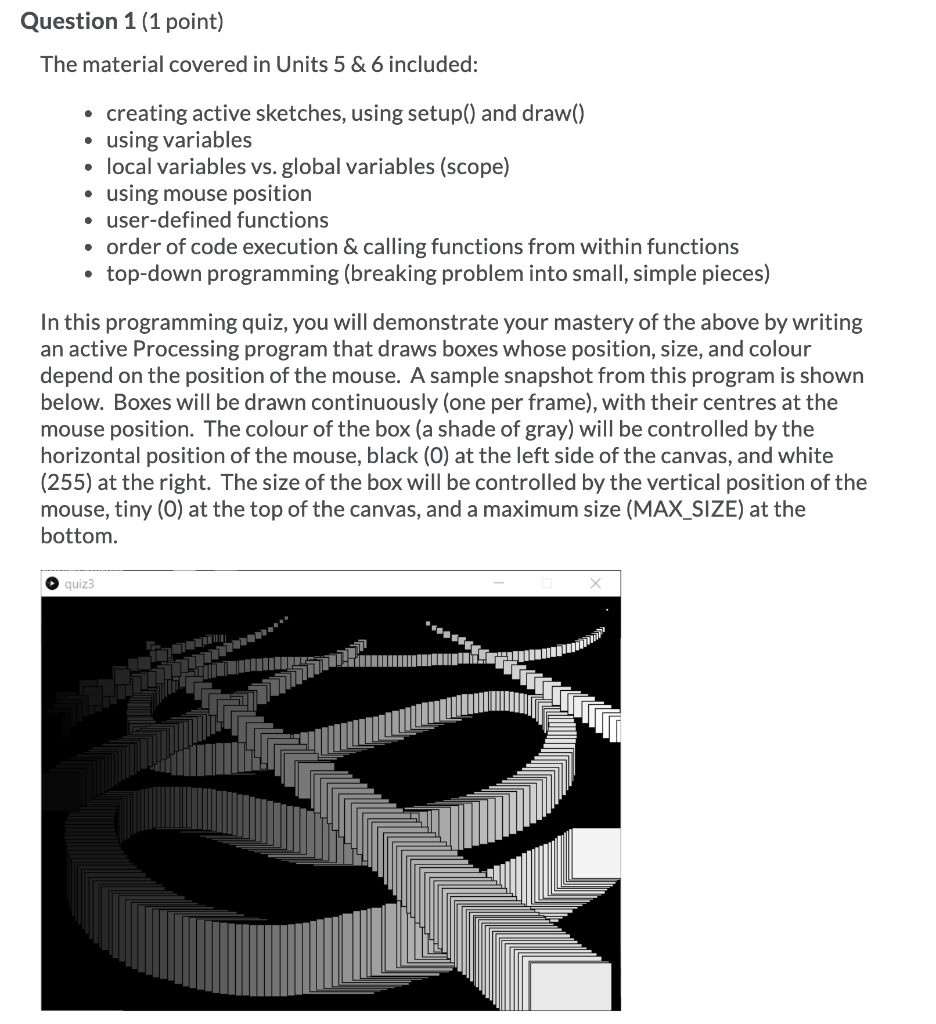
Question 1 (1 point) The material covered in Units 5 & 6 included: creating active sketches, using setup() and draw() using variables local variables vs. global variables (scope) using mouse position user-defined functions order of code execution & calling functions from within functions top-down programming (breaking problem into small, simple pieces) In this programming quiz, you will demonstrate your mastery of the above by writing an active Processing program that draws boxes whose position, size, and colour depend on the position of the mouse. A sample snapshot from this program is shown below. Boxes will be drawn continuously (one per frame), with their centres at the mouse position. The colour of the box (a shade of gray) will be controlled by the horizontal position of the mouse, black (0) at the left side of the canvas, and white (255) at the right. The size of the box will be controlled by the vertical position of the mouse, tiny (0) at the top of the canvas, and a maximum size (MAX_SIZE) at the bottom. quiz3 ** ** * U772 17 1. Create an empty Active Processing program. Create a canvas with a black background in the setup block. Your program should work with a canvas of any size, square or rectangular. After you have set the canvas size, two variables (width and height) will be automatically available for you to use elsewhere in your program. 2. Create two global int variables, named shade and size, which will control the colour (shade of gray) and size of the next box. Set these variables to reasonable values so that you can test your code throughout the next few steps. The values of these variables will be modified by the function you will write in step 6. 3. Create a global int constant, MAX_SIZE, which will control the size of the largest box. In the example shown above MAX SIZE is set to 100. 4. Define a function void drawBox(), which will draw a box at the current mouse position, using size and shade to control its size and colour. Call this function from draw. (Recall that mouseX and mouse Y are the coordinates of your mouse cursor.) 5. Modify drawBox() so that the mouse is at the centre of the box, rather than the top left corner. 6. Define a function void setSizeAndShade(), which will set the variables size and shade, according to the mouse position. Call this function in draw before you call the function to draw the box. Set the value of the variables such that: 1. The size of the box will be zero when the mouse is at the top of the canvas, and MAX_SIZE when the mouse is at the bottom of the canvas. Use the variables mouse Y and height to scale size according to the mouse position and size of the canvas. The expression MAX_SIZE*mouse Y/height will give you an answer that varies from 0 to MAX_SIZE as mouse Y varies from 0 to height. Since we're using int variables only, it's important to write it this way. If you calculate mouse Y/height first you will always geto. But multiplying MAX_SIZE*mouse Y first gives you a big number, and then dividing by height at the end will work and give you the right answer. 2. The shade will be black when the mouse is at the left side of the canvas and white when the mouse is at the right side of the canvas. Use the variables mouseX and width to scale shade according to the mouse position and size of the canvas. Be sure that your drawBox function sets the colour of the box before drawing it. 7. Play with your program and set your canvas size, and MAX_SIZE, to values that you find appealing. 8. Check that you have included comments that make your code easy to understand. Improve your comments if necessary. Question 1 (1 point) The material covered in Units 5 & 6 included: creating active sketches, using setup() and draw() using variables local variables vs. global variables (scope) using mouse position user-defined functions order of code execution & calling functions from within functions top-down programming (breaking problem into small, simple pieces) In this programming quiz, you will demonstrate your mastery of the above by writing an active Processing program that draws boxes whose position, size, and colour depend on the position of the mouse. A sample snapshot from this program is shown below. Boxes will be drawn continuously (one per frame), with their centres at the mouse position. The colour of the box (a shade of gray) will be controlled by the horizontal position of the mouse, black (0) at the left side of the canvas, and white (255) at the right. The size of the box will be controlled by the vertical position of the mouse, tiny (0) at the top of the canvas, and a maximum size (MAX_SIZE) at the bottom. quiz3 ** ** * U772 17 1. Create an empty Active Processing program. Create a canvas with a black background in the setup block. Your program should work with a canvas of any size, square or rectangular. After you have set the canvas size, two variables (width and height) will be automatically available for you to use elsewhere in your program. 2. Create two global int variables, named shade and size, which will control the colour (shade of gray) and size of the next box. Set these variables to reasonable values so that you can test your code throughout the next few steps. The values of these variables will be modified by the function you will write in step 6. 3. Create a global int constant, MAX_SIZE, which will control the size of the largest box. In the example shown above MAX SIZE is set to 100. 4. Define a function void drawBox(), which will draw a box at the current mouse position, using size and shade to control its size and colour. Call this function from draw. (Recall that mouseX and mouse Y are the coordinates of your mouse cursor.) 5. Modify drawBox() so that the mouse is at the centre of the box, rather than the top left corner. 6. Define a function void setSizeAndShade(), which will set the variables size and shade, according to the mouse position. Call this function in draw before you call the function to draw the box. Set the value of the variables such that: 1. The size of the box will be zero when the mouse is at the top of the canvas, and MAX_SIZE when the mouse is at the bottom of the canvas. Use the variables mouse Y and height to scale size according to the mouse position and size of the canvas. The expression MAX_SIZE*mouse Y/height will give you an answer that varies from 0 to MAX_SIZE as mouse Y varies from 0 to height. Since we're using int variables only, it's important to write it this way. If you calculate mouse Y/height first you will always geto. But multiplying MAX_SIZE*mouse Y first gives you a big number, and then dividing by height at the end will work and give you the right answer. 2. The shade will be black when the mouse is at the left side of the canvas and white when the mouse is at the right side of the canvas. Use the variables mouseX and width to scale shade according to the mouse position and size of the canvas. Be sure that your drawBox function sets the colour of the box before drawing it. 7. Play with your program and set your canvas size, and MAX_SIZE, to values that you find appealing. 8. Check that you have included comments that make your code easy to understand. Improve your comments if necessary