
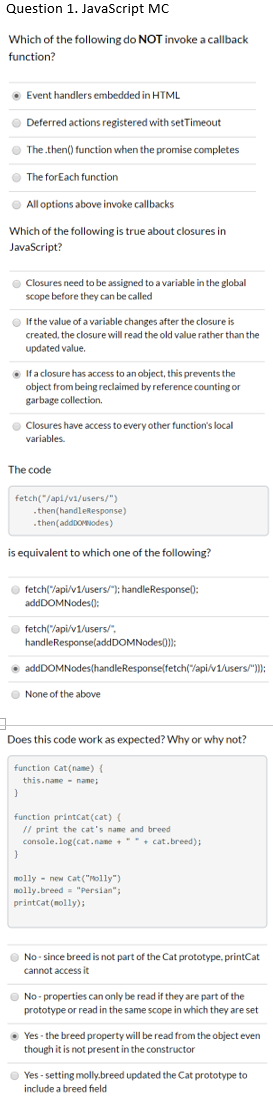
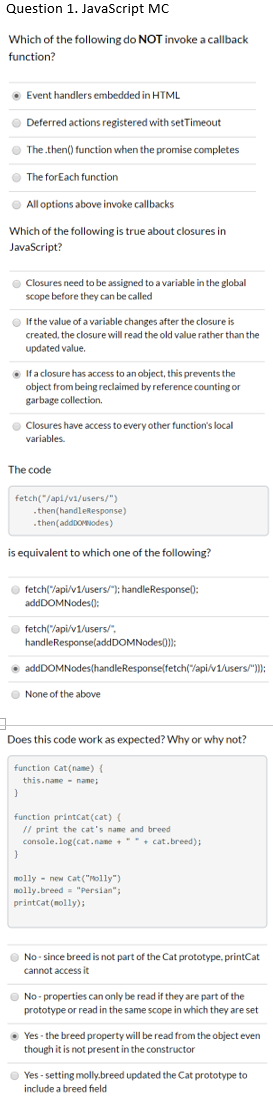
Question 1. JavaScript MC Which of the following do NOT invoke a callback function? Event handlers embedded in HTML Deferred actions registered with setTimeout The then() function when the promise completes The forEach function All options above invoke callbacks Which of the following is true about closures in JavaScript? Closures need to be assigned to a variable in the global scope before they can be called If the value of a variable changes after the closure is created the closure will read the old value rather than the updated value. If a closure has access to an object, this prevents the object from being reclaimed by reference counting or garbage collection Closures have access to every other function's local variables. The code fetch("/api/v1/users/") .then(handleResponse) .then(addomodes) is equivalent to which one of the following? fetch("/api/v1/users/"); handleResponse(): addDOMNodes: fetch("/api/v1/users/" handleResponse(addDOMNodes]): addDOMNodes[handleResponse(fetch("/api/v1/users/"): None of the above Does this code work as expected? Why or why not? function Cat(name) { this.name = name; function printcat(cat) { // print the cat's name and breed console.log(cat.name. . cat.breed); molly - new Cat ("Molly") molly.breed = "Persian"; printcat(molly); No-since breed is not part of the Cat prototype, printCat cannot access it No-properties can only be read if they are part of the prototype or read in the same scope in which they are set Yes - the breed property will be read from the object even though it is not present in the constructor Yes - setting molly.breed updated the Cat prototype to include a breed field Question 1. JavaScript MC Which of the following do NOT invoke a callback function? Event handlers embedded in HTML Deferred actions registered with setTimeout The then() function when the promise completes The forEach function All options above invoke callbacks Which of the following is true about closures in JavaScript? Closures need to be assigned to a variable in the global scope before they can be called If the value of a variable changes after the closure is created the closure will read the old value rather than the updated value. If a closure has access to an object, this prevents the object from being reclaimed by reference counting or garbage collection Closures have access to every other function's local variables. The code fetch("/api/v1/users/") .then(handleResponse) .then(addomodes) is equivalent to which one of the following? fetch("/api/v1/users/"); handleResponse(): addDOMNodes: fetch("/api/v1/users/" handleResponse(addDOMNodes]): addDOMNodes[handleResponse(fetch("/api/v1/users/"): None of the above Does this code work as expected? Why or why not? function Cat(name) { this.name = name; function printcat(cat) { // print the cat's name and breed console.log(cat.name. . cat.breed); molly - new Cat ("Molly") molly.breed = "Persian"; printcat(molly); No-since breed is not part of the Cat prototype, printCat cannot access it No-properties can only be read if they are part of the prototype or read in the same scope in which they are set Yes - the breed property will be read from the object even though it is not present in the constructor Yes - setting molly.breed updated the Cat prototype to include a breed field