Question
Question 1 Show the complete code (including all imports / function definition / export, etc) for a compnent called Multiples according to the following specification:
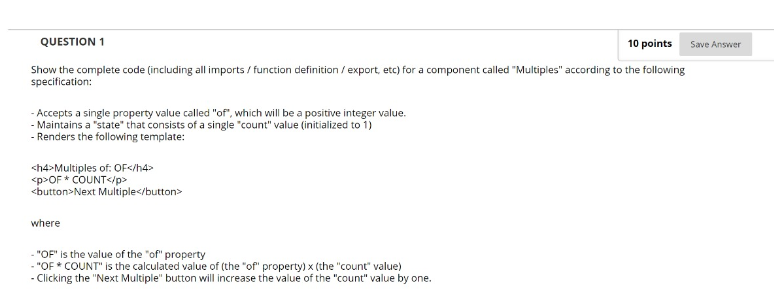
Question 1
Show the complete code (including all imports / function definition / export, etc) for a compnent called "Multiples" according to the following specification:
- Accepts a single property value called "of" , which will be a positive integer value. - Maintains a "state" that comsists of a single "count" value (initialized to 1) - Renders the following template:
Multiples of: OF
OF*COUNT
where
- "OF" is the value of the "of" property - "OF *COUNT" is the caluated value of (the "of" property) x (the "count" value) - Clicking the "Next Multiple" button will increase the value of the "count" value by one.

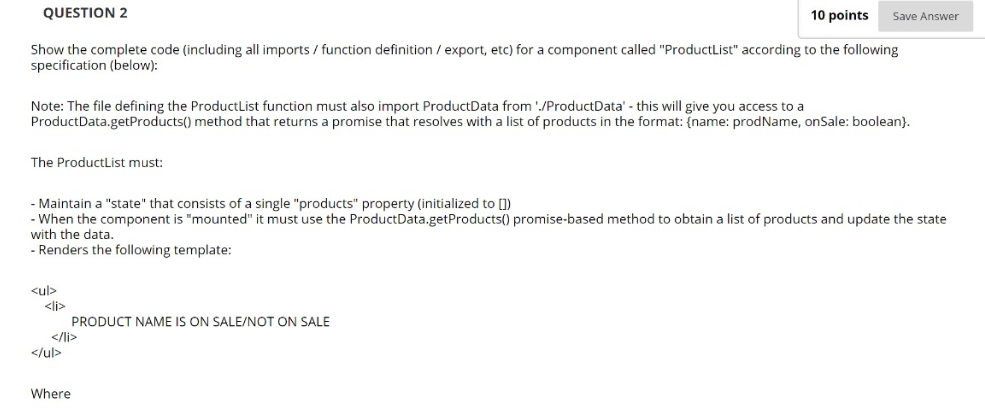
Question 2
Show the complete code (including all imports / function definition / export, etc) for component called "ProductList" according to the following specification (below):
Note: The file defining the ProductList function must also import ProductData from './ProductData' - this will give you access to a ProductData.getProducts() method that returns a promise that resolves with a list of products in the format: {name: prodName, onSale:boolean}.
The ProductList must:
- Maintain a "state" that consists of a single "products" property (initialized to []) - When the component is "mounted" it must use the ProductData.getProducts() promise-vased method to obtain a list of products and update the state with the data. - Renders the following template:
- PRODUCT NAME IS ON SALE/NOT ON SALE
-
- in the
- for every product in the "products" array - PRODUCT NAME is the current product name - ON SALE/NOT ON SALE is either "on slae" or "not on sale" depending on whether that products is "onSale" or not

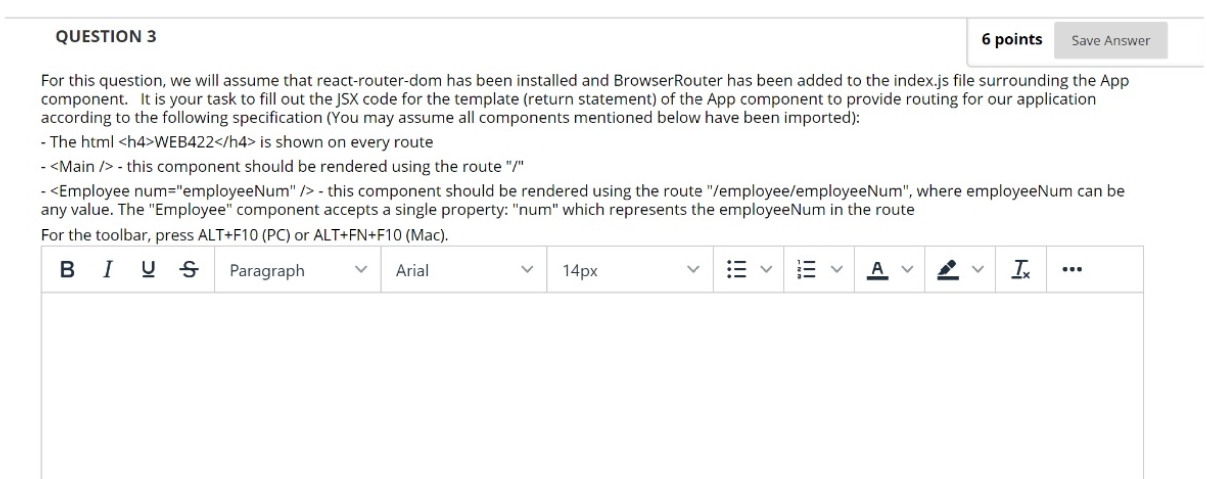
Question3
For this question, we will assume that react-router-dom has been installed and BrowserRouter has been added to the index.js file surrounding the App component. It is your task to fill out the JSX code for the template (return statement) of the App component to provide routing for our application according to the following specification (You may assume all components mentioned below have been imported): - The html
WEB422
is shown on every route - - this.component should be rendered using the route "/" -- this component shouldeb rendered using the route "/employee/employeeNum", where employeeNum can be any value. The "Employee" component accepts a single property: "num" which represents the employeeNum in the route  Save Answer QUESTION 1 10 points Show the complete code (including all imports / function definition / export, etc) for a component called "Multiples" according to the following specification: -Accepts a single property value called "of", which will be a positive integer value. - Maintains a "state" that consists of a single "count" value (initialized to 1) - Renders the following template:
Save Answer QUESTION 1 10 points Show the complete code (including all imports / function definition / export, etc) for a component called "Multiples" according to the following specification: -Accepts a single property value called "of", which will be a positive integer value. - Maintains a "state" that consists of a single "count" value (initialized to 1) - Renders the following template: Multiples of: OF
OF COUNT
where "OF" is the value of the "of" property - "OF COUNT" is the calculated value of the "of" property) x (the "count' value) - Clicking the "Next Multiple" button will increase the value of the "count" value by one. QUESTION 2 10 points Save Answer Show the complete code (including all imports / function definition / export, etc) for a component called "ProductList" according to the following specification (below): Note: The file defining the ProductList function must also import ProductData from './ProductData' - this will give you access to a ProductData.getProducts() method that returns a promise that resolves with a list of products in the format: {name: prodName, on Sale: boolean). The Product List must: - Maintain a "state" that consists of a single "products" property (initialized to []) - When the component is "mounted" it must use the ProductData.getProducts() promise-based method to obtain a list of products and update the state with the data. - Renders the following template:- PRODUCT NAME IS ON SALE/NOT ON SALE
Where
- There must be 1
WEB422
is shown on every route -- this component should be rendered using the route "/" - - this component should be rendered using the route "employee/employeeNum", where employeeNum can be any value. The "Employee" component accepts a single property: "num" which represents the employeeNum in the route For the toolbar, press ALT+F10 (PC) or ALT+FN+F10 (Mac). B IV Paragraph Arial 14px TE V - in the
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started