Answered step by step
Verified Expert Solution
Question
1 Approved Answer
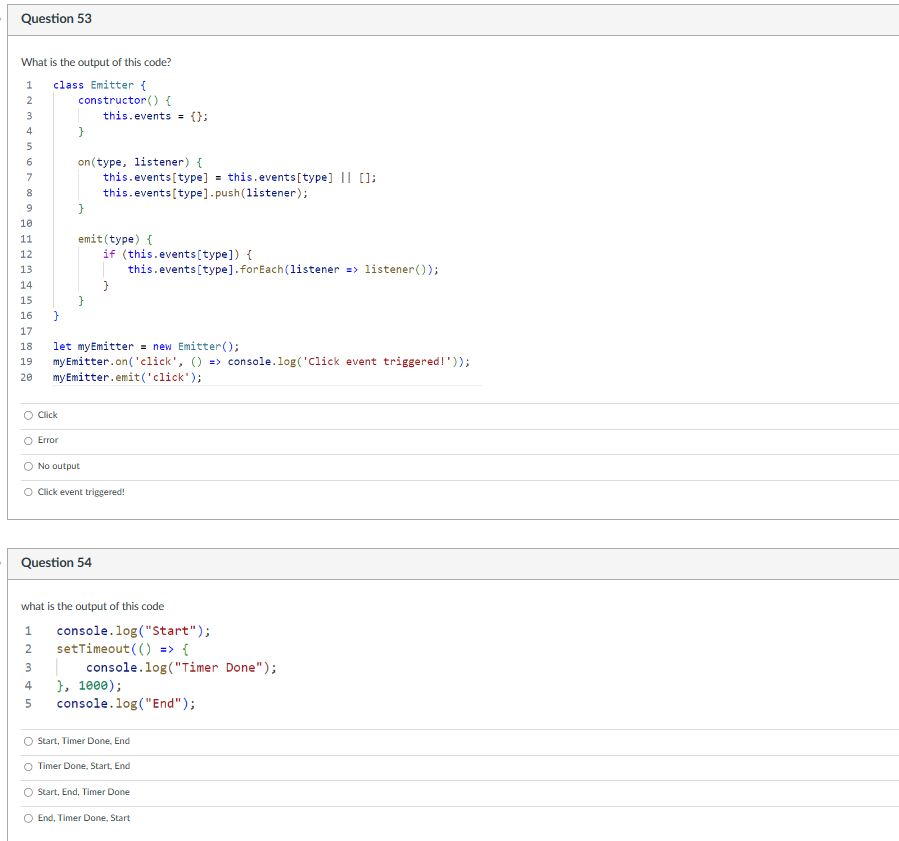
Question 5 3 What is the output of this code? class Emitter { constructor ( ) { this, events = { } ; } on
Question
What is the output of this code?
class Emitter
constructor
this, events ;
ontype listener
this.eventstype this,eventstype;
this events type pushlistener;
emittype
if thiseventstype
this.events type forEachlistener listener;
let myEmitter new Emitter;
myEmitter.onclick console. event triggered!;
myEmitter, emitclick;
Click
Error
No output
Click event triggered!
Question
what is the output of this code
console. Start;
setTimeout
console.logTimer Done";
;
console. End;
Start, Timer Done, End
Timer Done, Start, End
Start, End, Timer Done
End, Timer Done, Start

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


