REQUIREMENTS #4 AND #5 ARE ALREADY COMPLETE. PLEASE SEE REQUIREMENT #6 AND ADJUST CODE AS NEEDED. THANK YOU!





//
// Write a program that generates a 10x10 HTML table filled with randomly selected numbers
// between 1 and 100 (inclusive).
//
// This start file already contains a function called getRandomInt that will return a
// random number between 1 and x. For example: getRandomInt(6) will return a random number
// between 1 and 6.
//
// If the number is greater than 50, the number should be made bold using the HTML
// tag.
//
// Use parameters to that this program should be easily modified to generate any
// RxC grid. For example: 3x2, or 7x9, or 5x5.
// this function returns a random integer between 1 and x (inclusive)
var getRandomInt = function(x){
var result = Math.ceil((Math.random() * x));
return result;
}
function buildCell(x){
/////////////////////////////////////////////////////////////////////////////////
// Insert your code between here and the next comment block. Do not alter //
// any code in any other part of this file. //
/////////////////////////////////////////////////////////////////////////////////
if (x > 50){
return '' + x + '';
}
return x;
/////////////////////////////////////////////////////////////////////////////////
// Insert your code between here and the previous comment block. Do not alter //
// any code in any other part of this file. //
/////////////////////////////////////////////////////////////////////////////////
}
function buildGrid(numrows, numcols){
/////////////////////////////////////////////////////////////////////////////////
// Insert your code between here and the next comment block. Do not alter //
// any code in any other part of this file. //
/////////////////////////////////////////////////////////////////////////////////
var result = '
';
for (var i =1; i
result = result + '
';
for (var j = 1; j
result = result + '
' + j + ' | '; }
result = result + '
'; }
result = result + '
';
return result;
/////////////////////////////////////////////////////////////////////////////////
// Insert your code between here and the previous comment block. Do not alter //
// any code in any other part of this file. //
/////////////////////////////////////////////////////////////////////////////////
}
$('#btn_1').click(function(){
var htmltable = buildGrid(10,10);
$('#textDisplayed1').html(htmltable);
})
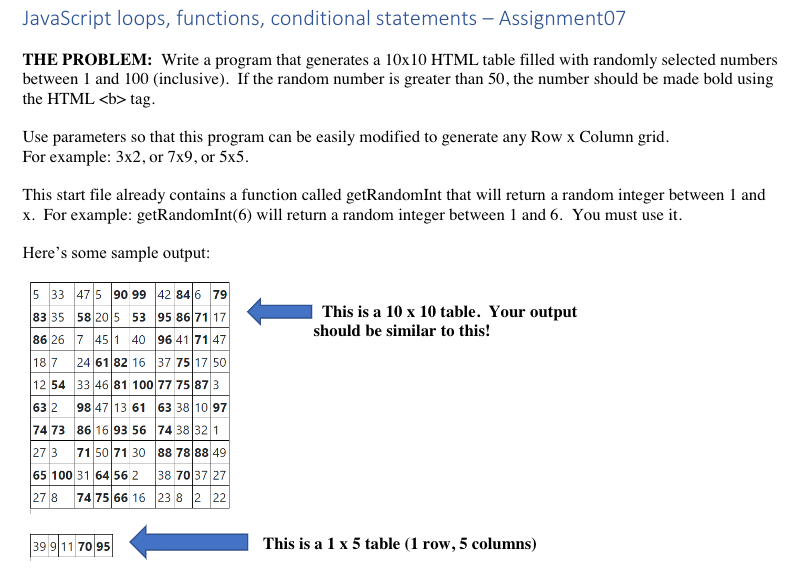
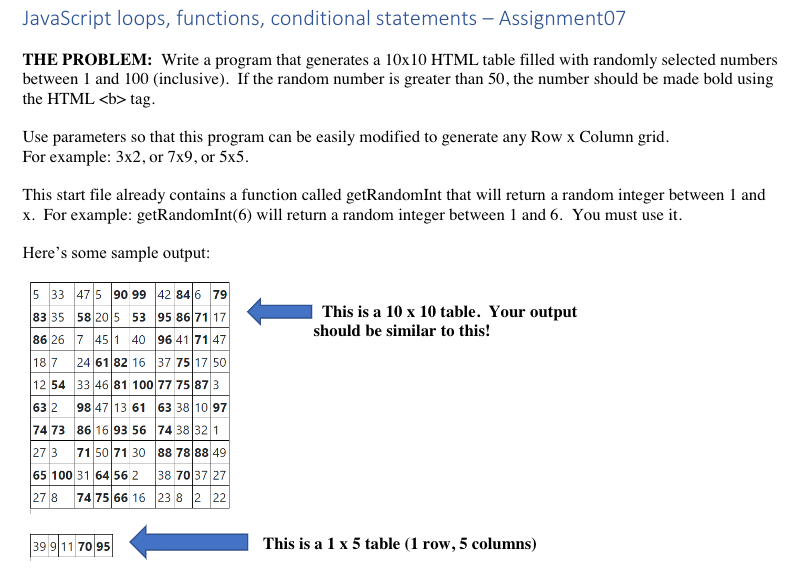
JavaScript loops, functions, conditional statements - Assignment07 THE PROBLEM: Write a program that generates a 10x10 HTML table filled with randomly selected numbers between 1 and 100 (inclusive). If the random number is greater than 50, the number should be made bold using the HTML
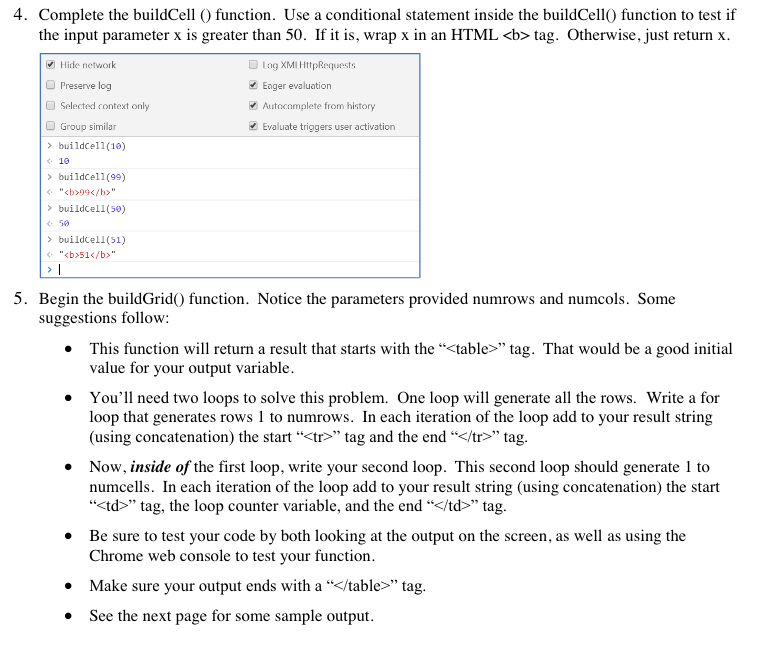
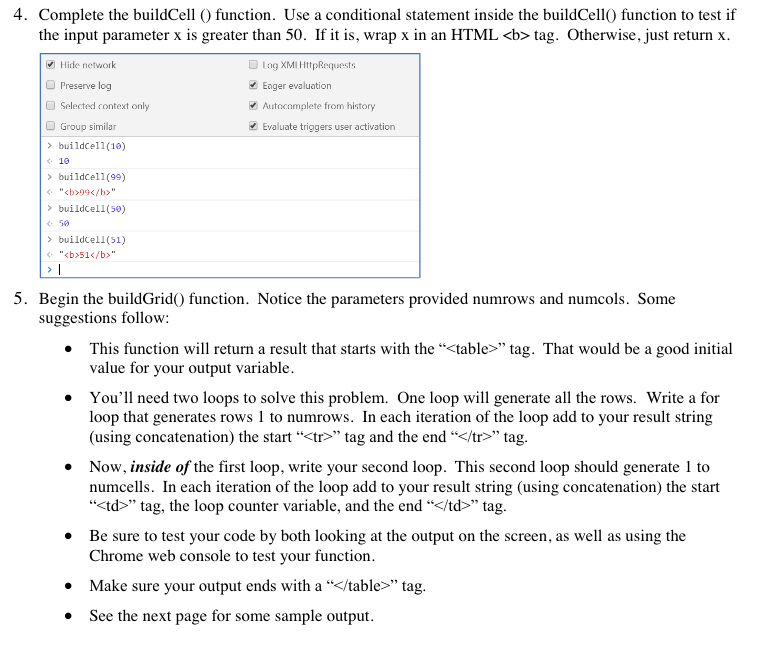
tag. Use parameters so that this program can be easily modified to generate any Row x Column grid. For example: 3x2, or 7x9, or 5x5. This start file already contains a function called getRandom Int that will return a random integer between 1 and x. For example: getRandom Int(6) will return a random integer between 1 and 6. You must use it. Here's some sample output: This is a 10 x 10 table. Your output should be similar to this! 5 33 47 5 90 99 42 846 79 83 35 58 20 5 53 95 86 71 17 86 267 451 40 96 4171 47 18 7 24 61 82 16 37 75 17 50 12 54 33 46 81 100 77 75 87 3 63 2 98 47 13 61 63 38/10 97 74 73 86 16 93 56 74 38 32 1 273 71 50 71 30 88 7888 49 65 100 31 64 562 38 70 37 27 278 74 75 66 16 23 8 2 22 399|11 70195 This is a 1 x 5 table (1 row,5 columns) BE CAREFUL: Don't get "rows" and "columns" confused! REQUIREMENTS: Your solution should use three functions: buildGrid, buildCello, and getRandomInt(). The getRandomInt() function has already been provided for you. You must use it. 4. Complete the buildCell() function. Use a conditional statement inside the buildCell function to test if the input parameter x is greater than 50. If it is, wrap x in an HTML tag. Otherwise, just return x. Log XMLHttpRequests Eager evaluation Autocomplete from history Evaluate triggers user activation Hide network Preserve log Selected context only Group similar > buildcell(10) 10 > buildcell(99) 99" > buildcell(50) > buildcell(51) 51" 5. Begin the buildGrid function. Notice the parameters provided numrows and numcols. Some suggestions follow: This function will return a result that starts with the "
" tag. That would be a good initial value for your output variable. You'll need two loops to solve this problem. One loop will generate all the rows. Write a for loop that generates rows 1 to numrows. In each iteration of the loop add to your result string (using concatenation) the start "" tag and the end "
"tag. Now, inside of the first loop, write your second loop. This second loop should generate 1 to numcells. In each iteration of the loop add to your result string (using concatenation) the start "" tag, the loop counter variable, and the end " | " tag. Be sure to test your code by both looking at the output on the screen, as well as using the Chrome web console to test your function. Make sure your output ends with a "
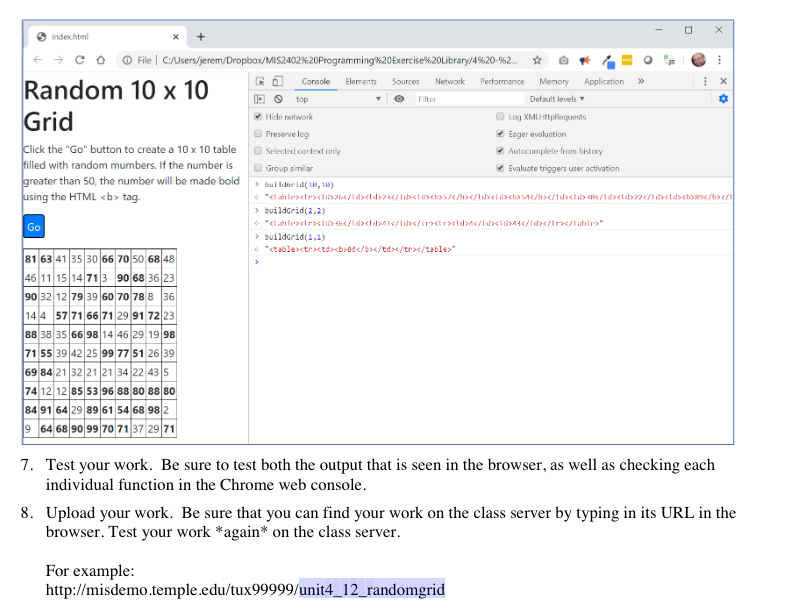
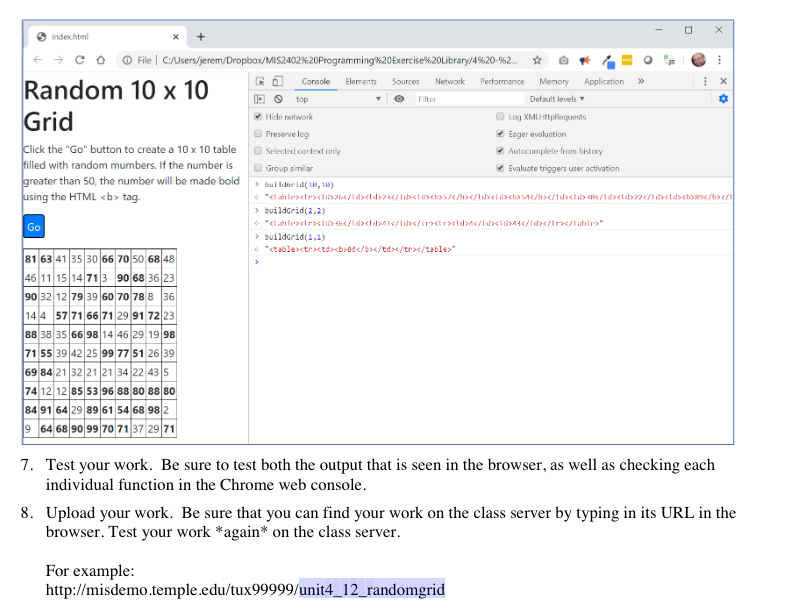
" tag. See the next page for some sample output. On your own 6. Complete the buildGrid function. Use both the getRandom Int() function and the buildCell() functions to complete the task. You should be calling those functions from the innermost loop in buildGrid. Some sample output follows. > indechtml - 3 x x + C File O >> x C:/Users/jerem/Dropbox/MIS2402%20Programming%20Exercise%20Library/4%20-%2... O Console Elements Sources Network Performance Memory Application U top Default levels Hide work XMLHttpRequests Random 10 x 10 Grid 8 Click the "Go" button to create a 10 x 10 table filled with random mumbers. If the number is greater than 50, the number will be made bold using the HTML
tag. Preserve log Eoger evaluation Selected context only Autocomplete from history Group sima Evaluate triggers user activation buildorld(18,15) c c cr> | c >2
2>/> | | 2 | buildrid(2.2) irl>
m /ld>
> buildGrid(1,1) "
GO 81 63 41 35 30 66 70 50 68 46 11 15 14 713 90 68 36 23 90 32 12 79 39 60 14 4 57 71 66 71 29 91 72 23 88 38 35 66 98 14 46 29 1998 71 55 39 42 25 99 77 51 26 39 69 84 2132 21 21 34 22 435 74 12 12 85 53 96 88 80 88 80 84 91 64 29 89 61 54 68 98 2 9 64 68 90 99 70 71 37 29 71 7. Test your work. Be sure to test both the output that is seen in the browser, as well as checking each individual function in the Chrome web console. 8. Upload your work. Be sure that you can find your work on the class server by typing in its URL in the browser. Test your work again* on the class server. For example: http://misdemo.temple.edu/tux99999/unit4_12_randomgrid JavaScript loops, functions, conditional statements - Assignment07 THE PROBLEM: Write a program that generates a 10x10 HTML table filled with randomly selected numbers between 1 and 100 (inclusive). If the random number is greater than 50, the number should be made bold using the HTML
tag. Use parameters so that this program can be easily modified to generate any Row x Column grid. For example: 3x2, or 7x9, or 5x5. This start file already contains a function called getRandom Int that will return a random integer between 1 and x. For example: getRandom Int(6) will return a random integer between 1 and 6. You must use it. Here's some sample output: This is a 10 x 10 table. Your output should be similar to this! 5 33 47 5 90 99 42 846 79 83 35 58 20 5 53 95 86 71 17 86 267 451 40 96 4171 47 18 7 24 61 82 16 37 75 17 50 12 54 33 46 81 100 77 75 87 3 63 2 98 47 13 61 63 38/10 97 74 73 86 16 93 56 74 38 32 1 273 71 50 71 30 88 7888 49 65 100 31 64 562 38 70 37 27 278 74 75 66 16 23 8 2 22 399|11 70195 This is a 1 x 5 table (1 row,5 columns) BE CAREFUL: Don't get "rows" and "columns" confused! REQUIREMENTS: Your solution should use three functions: buildGrid, buildCello, and getRandomInt(). The getRandomInt() function has already been provided for you. You must use it. 4. Complete the buildCell() function. Use a conditional statement inside the buildCell function to test if the input parameter x is greater than 50. If it is, wrap x in an HTML tag. Otherwise, just return x. Log XMLHttpRequests Eager evaluation Autocomplete from history Evaluate triggers user activation Hide network Preserve log Selected context only Group similar > buildcell(10) 10 > buildcell(99) 99" > buildcell(50) > buildcell(51) 51" 5. Begin the buildGrid function. Notice the parameters provided numrows and numcols. Some suggestions follow: This function will return a result that starts with the "
" tag. That would be a good initial value for your output variable. You'll need two loops to solve this problem. One loop will generate all the rows. Write a for loop that generates rows 1 to numrows. In each iteration of the loop add to your result string (using concatenation) the start "" tag and the end "
"tag. Now, inside of the first loop, write your second loop. This second loop should generate 1 to numcells. In each iteration of the loop add to your result string (using concatenation) the start "" tag, the loop counter variable, and the end " | " tag. Be sure to test your code by both looking at the output on the screen, as well as using the Chrome web console to test your function. Make sure your output ends with a "
" tag. See the next page for some sample output. On your own 6. Complete the buildGrid function. Use both the getRandom Int() function and the buildCell() functions to complete the task. You should be calling those functions from the innermost loop in buildGrid. Some sample output follows. > indechtml - 3 x x + C File O >> x C:/Users/jerem/Dropbox/MIS2402%20Programming%20Exercise%20Library/4%20-%2... O Console Elements Sources Network Performance Memory Application U top Default levels Hide work XMLHttpRequests Random 10 x 10 Grid 8 Click the "Go" button to create a 10 x 10 table filled with random mumbers. If the number is greater than 50, the number will be made bold using the HTML
tag. Preserve log Eoger evaluation Selected context only Autocomplete from history Group sima Evaluate triggers user activation buildorld(18,15) c c cr> | c >2
2>/> | | 2 | buildrid(2.2) irl>
m /ld>
> buildGrid(1,1) "
GO 81 63 41 35 30 66 70 50 68 46 11 15 14 713 90 68 36 23 90 32 12 79 39 60 14 4 57 71 66 71 29 91 72 23 88 38 35 66 98 14 46 29 1998 71 55 39 42 25 99 77 51 26 39 69 84 2132 21 21 34 22 435 74 12 12 85 53 96 88 80 88 80 84 91 64 29 89 61 54 68 98 2 9 64 68 90 99 70 71 37 29 71 7. Test your work. Be sure to test both the output that is seen in the browser, as well as checking each individual function in the Chrome web console. 8. Upload your work. Be sure that you can find your work on the class server by typing in its URL in the browser. Test your work again* on the class server. For example: http://misdemo.temple.edu/tux99999/unit4_12_randomgrid