Answered step by step
Verified Expert Solution
Question
1 Approved Answer
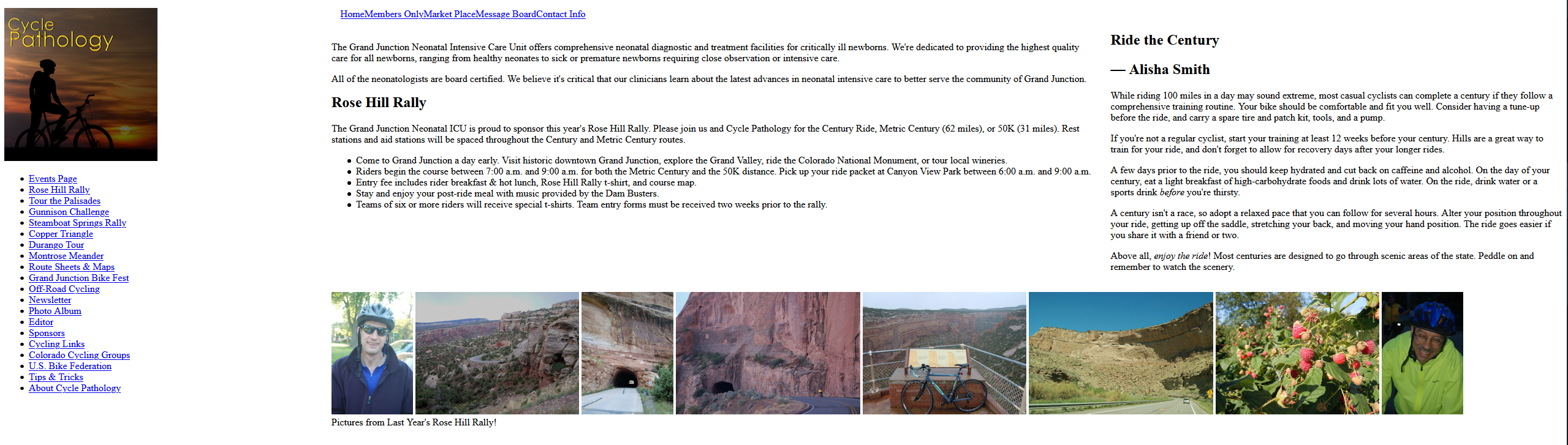
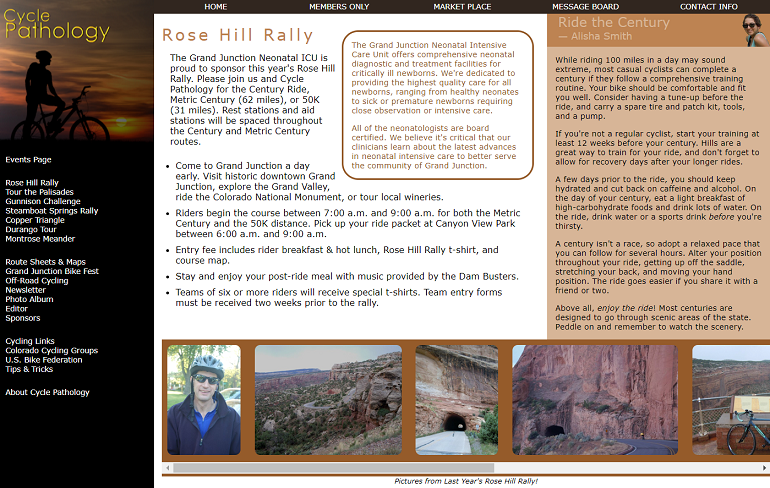
Rose Hill Rally HTML/CSS The first Image is how it looks as given, the second image is how it should look at the end. Go


Rose Hill Rally HTML/CSS
The first Image is how it looks as given, the second image is how it should look at the end.
- Go to the race.htm file and take some time to review the content and structure of the web page; there are two navigation lists in the document in which the first navigation list is to be displayed horizontally and the second navigation list is to be displayed vertically; add the class attribute to each nav element, setting the class values to horizontal and vertical respectively
- Create a link in the head section to the race.css style sheet file and save the changes to the race.htm web document (the web document already is linked to the race_layout.css style sheet)
- Then go to the race.css file in the text editor (as you make changes to this style sheet document, regularly refresh the HTML document in a browser to view the effects)
- Add descriptive comments to the style sheet to identify the style rules for the different sections of the web page
- Create a style rule to set the default style for every element (selector is '*') so that it:
- Is displayed in a Verdana, Geneva, or sans-serif font
- Has a font size of 100%
- Has a padding and margin space of 0 pixels
- Remove the underlining from every hypertext link within a nav element
- Create a style rule for the page body that sets the page width to 98% of the width of the browser window in a width range from 1000 pixels minimum up to 1400 pixels maximum
- Create a style rule for the header element that:
- Sets the width to 20% of the page body
- Changes the background color to black
- Adds a 500-pixel padding space to the bottom of the element
- For inline images within a header element, set the width to 100% of the width of the header
- Set the width of the horizontal navigation list to 80% (the left margin already is 20%)
- For list items within the horizontal navigation list, add styles to:
- Set the width of each list item to 20%
- Set the background color to the value (49, 38, 31)
- Set the upper and lower padding space to 5 pixels
- Horizontally center the list item text
- Transform the text to uppercase letters, setting the font size to 85%
- Set the color of hypertext links in the horizontal navigation list to white; if the user hovers the mouse pointer over the link, change the color to the value (215, 181, 151)
- For every list item in the vertical navigation list, set the font size to 85% and remove the list style marker (the bullet); if the list item belongs to the newgroup class, add a top padding space of 25 pixels to add a bigger gap between that list item and the previous list item
- For every hypertext link within the vertical navigation list, set the font color to white and indent the text 10 pixels; if the user hovers the mouse pointer over the hypertext link, change the background color to the value (51, 51, 51) and add a 2-pixel solid outline with the color value (215, 181, 151)
- For h1 headings that are direct children of the main section, add styles to:
- Set the text color to the value (189, 131, 82)
- Set the font size to 180% with normal weight
- Set the letter spacing to 5 pixels
- Set the margins of paragraphs within the main section to 15 pixels
- For the unordered list within the main section:
- Set the list style to a disc marker
- Set the margin around the entire unordered list to 25 pixels
- Set the bottom margin of each list item to 10 pixels
- For the aside element, create a style rule to:
- Add a 3-pixel solid border with the color value (149, 91, 42) and set the text color to the value (149, 91, 42)
- Set the width to 50% of the width of the main section
- Add a rounded border with a radius of 30 pixels; for the rounded border include entries with browser extensions for Foxfire and Chrome
- For paragraphs within the aside element, set the font size to 90% and all margins to 20 pixels
- For the article element, set a background color to the value (215, 181, 151)
- For the hgroup element within the article, create a style rule to:
- Display a background color with the value (189, 131, 82) with the background image alisha.png displayed in the bottom-right corner with no tiling
- Set the text color to the value (215, 181, 151)
- Set the bottom margin to 10 pixels
- Set the height to 60 pixels
- Indent the text 20 pixels
- In the hgroup element within the article, set the size to 150% for the h1 headings and to 110% for the h2 headings
- Additionally for paragraphs within the article element add styles to:
- Set the font size to 90%
- Set the margin to 15 pixels
- For the figure box, create a style rule to set the background color to the value (149, 91, 42)
- For images within the figure box, create a style rule to:
- Set the margin to 10 pixels
- Add rounded corners with a radius of 10 pixels; for the rounded border include entries with browser extensions for Foxfire and Chrome
- For figcaption element within the figure box, create a style rule to:
- Set the back- ground to white
- Set the font size to 80%, displayed in italic and centered
- Set the top margin to 5 pixels
- Save changes to the race.css style sheet file and then view the race.htm web document in several browsers to verify that the layout and content resemble that shown in the image above; additionally:
- Verify that when the mouse pointer hovers over the links in the horizontal navigation list, the text changes color
- Verify that when the mouse pointer hovers over the links in the vertical navigation list, the text color changes and the text is underlined and overlined
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started