Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Short 5 - 1 Apply CSS to an HTML page In this exercise, you'll apply the CSS skills that you learned in chapters 4 and
Short Apply CSS to an HTML page
In this exercise, you'll apply the CSS skills that you learned in chapters and to an existing HTML document. The resulting page should look something like the screen shot that follows. Estimated time: to minutes.Billy Crudup as Timothy Geithner
Edward Asner as Warren Buffet
Prepared by: Your Name
Date: Today's Date
Open the HTML and CSS files that follow, and note that the CSS file includes one style rule:
shortexercisestownhallspeakerscxsorkin.html
shortexercisestownhallstylescxsorkin.css
Code a style rule for the html element that sets the background color to yellow.
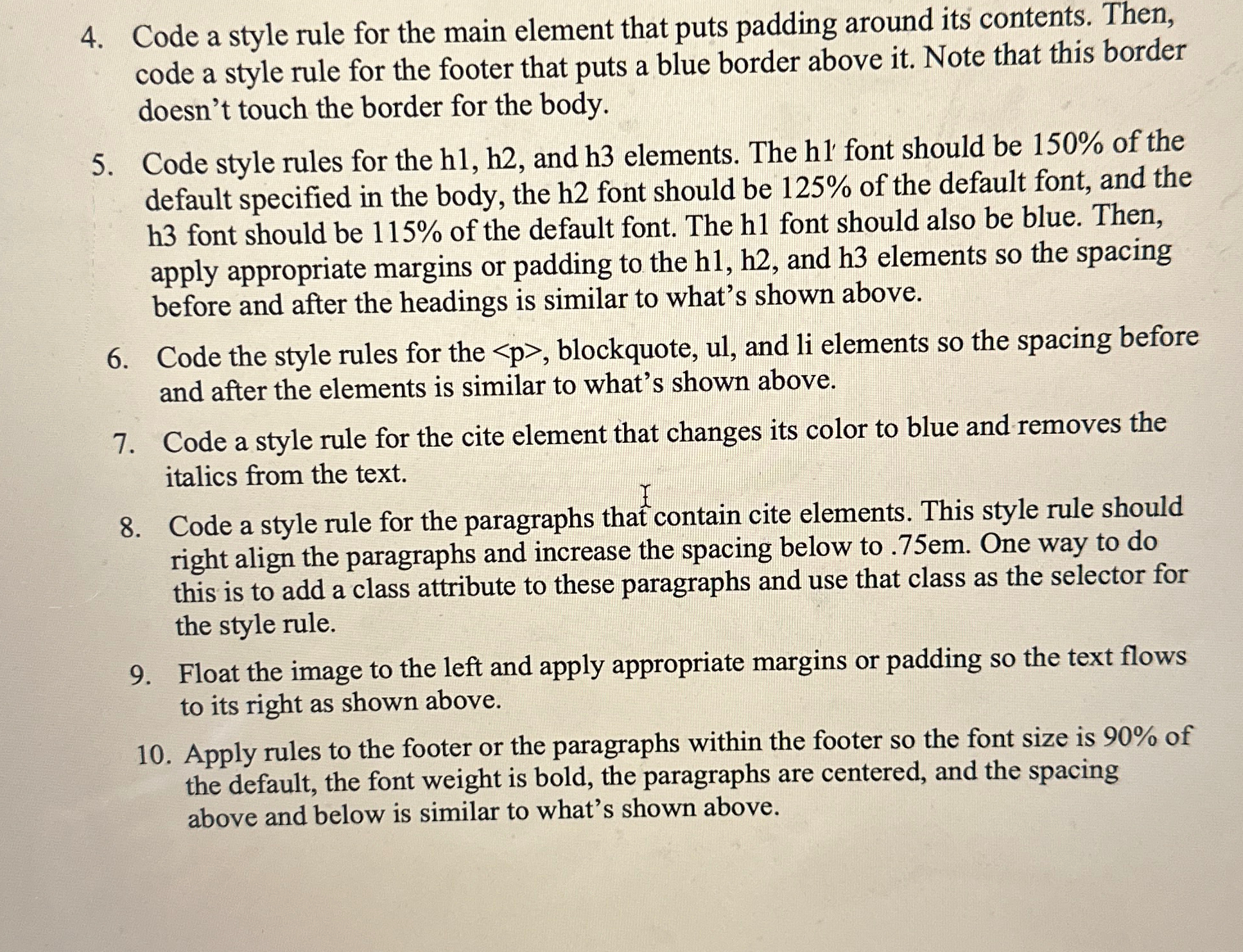
Enhance the style rule for the body so the width is pixels, the body is centered in the browser window, and the body has a double blue border around it like the one above. If you need to make any other changes to the body, do that too.Code a style rule for the main element that puts padding around its contents. Then, code a style rule for the footer that puts a blue border above it Note that this border doesn't touch the border for the body.
Code style rules for the and elements. The h font should be of the default specified in the body, the font should be of the default font, and the font should be of the default font. The h font should also be blue. Then, apply appropriate margins or padding to the and elements so the spacing before and after the headings is similar to what's shown above.
Code the style rules for the blockquote, and li elements so the spacing before and after the elements is similar to what's shown above.
Code a style rule for the cite element that changes its color to blue and removes the italics from the text.
Code a style rule for the paragraphs that contain cite elements. This style rule should right align the paragraphs and increase the spacing below to One way to do this is to add a class attribute to these paragraphs and use that class as the selector for the style rule.
Float the image to the left and apply appropriate margins or padding so the text flows to its right as shown above.
Apply rules to the footer or the paragraphs within the footer so the font size is of the default, the font weight is bold, the paragraphs are centered, and the spacing above and below is similar to what's shown above.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started