Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Short 5-1 Apply CSS to an HTML page In this exercise, youll apply the CSS skills that you learned in chapters 4 and 5 to
Short 5-1 Apply CSS to an HTML page
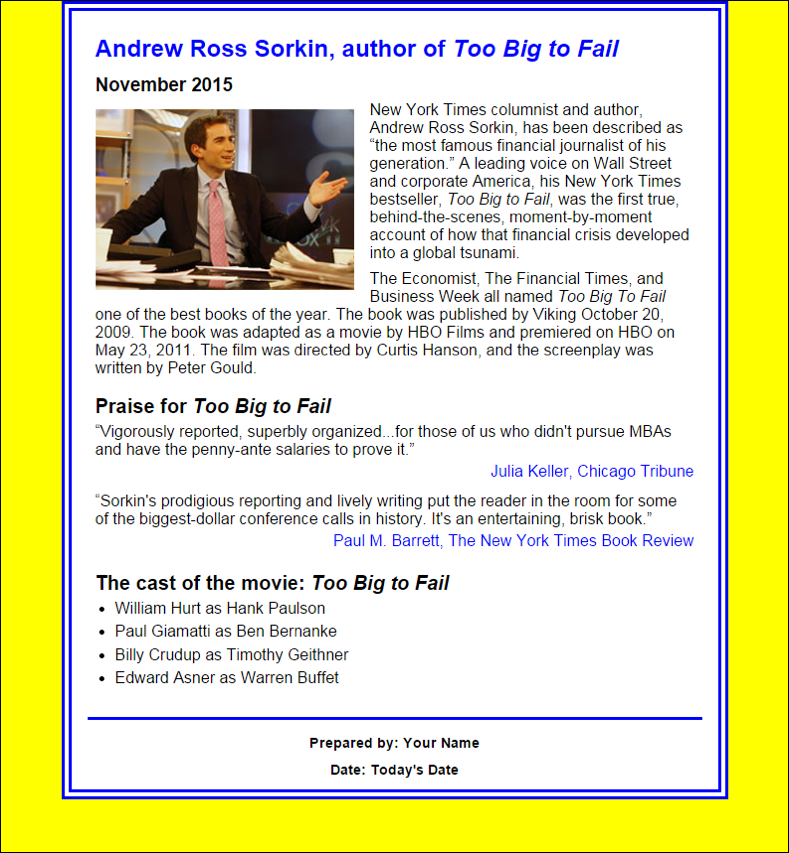
In this exercise, youll apply the CSS skills that you learned in chapters 4 and 5 to an existing HTML document. The resulting page should look something like the screen shot that follows. Estimated time: 30 to 45 minutes.

-
 Download the Chapter5Short file from D2L. Inside the folder is the following files When working on the assignment open the entire directory in WebStorm. This is necessary for all the files to work together. When you have completed the assignment zip up the entire folder.
Download the Chapter5Short file from D2L. Inside the folder is the following files When working on the assignment open the entire directory in WebStorm. This is necessary for all the files to work together. When you have completed the assignment zip up the entire folder. - Inside the html file you will notice that the c05x_sorkin.css and the normalize.css files are already linked. You will be editing the c05x_sorkin.css file to match the criteria listed in the following steps.
- The body has already been coded for you so that everything is set to Arial, Helvetica, sans-serif and 100%.
- Code a rule set for the html element that sets the background color to yellow.
- Enhance the rule set for the body so the width is 650 pixels, the body is centered in the browser window, and the body has a double blue border around it like the one above. If you need to make any other changes to the body, do that too.
- Code a rule set for the main element that puts padding around its contents. Then, code a rule set for the footer that puts a blue border above it. Note that this border doesnt touch the border for the body.
- Code rule sets for the h1, h2, and h3 elements. The h1 font should be 150% of the default specified in the body, the h2 font should be 125% of the default font, and the h3 font should be 115% of the default font. The h1 font should also be blue. Then, apply appropriate margins or padding to the h1, h2, and h3 elements so the spacing before and after the headings is similar to whats shown above.
- Code the rule sets for the
, blockquote, ul, and li elements so the spacing before and after the elements is similar to whats shown above.
- Code a rule set for the cite element that changes its color to blue and removes the italics from the text.
- Code a rule set for the paragraphs that contain cite elements. This rule set should right align the paragraphs and increase the spacing below to .75em. One way to do this is to add a class attribute to these paragraphs and use that class as the selector for the rule set.
- Float the image to the left and apply appropriate margins or padding so the text flows to its right as shown above.
- Apply rules to the footer or the paragraphs within the footer so the font size is 90% of the default, the font weight is bold, the paragraphs are centered, and the spacing above and below is similar to whats shown above.
Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


