Answered step by step
Verified Expert Solution
Question
1 Approved Answer
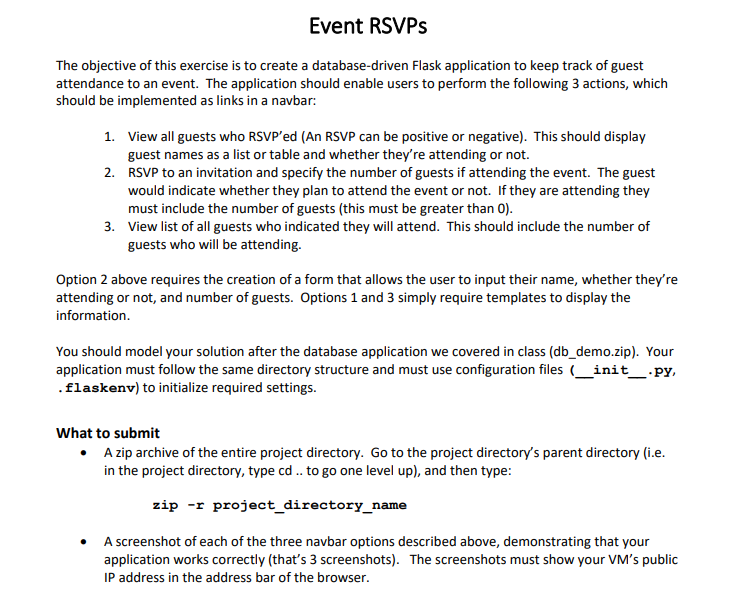
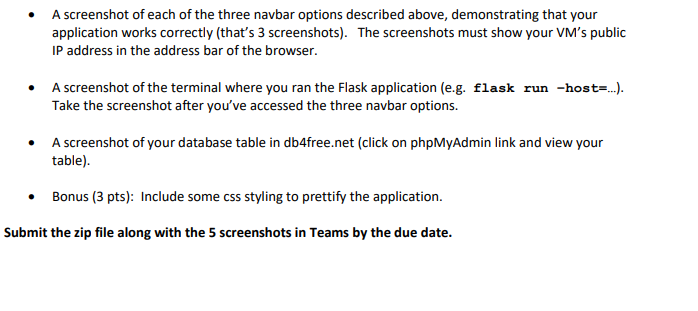
Show all code and steps to the flask application Event RSVPS The objective of this exercise is to create a database-driven Flask application to keep


Show all code and steps to the flask application
Event RSVPS The objective of this exercise is to create a database-driven Flask application to keep track of guest attendance to an event. The application should enable users to perform the following 3 actions, which should be implemented as links in a navbar: 1. View all guests who RSVP'ed (An RSVP can be positive or negative). This should display guest names as a list or table and whether they're attending or not. 2. RSVP to an invitation and specify the number of guests if attending the event. The guest would indicate whether they plan to attend the event or not. If they are attending they must include the number of guests (this must be greater than 0). 3. View list of all guests who indicated they will attend. This should include the number of guests who will be attending. Option 2 above requires the creation of a form that allows the user to input their name, whether they're attending or not, and number of guests. Options 1 and 3 simply require templates to display the information. You should model your solution after the database application we covered in class (db_demo.zip). Your application must follow the same directory structure and must use configuration files (__init__.py, .flaskenv) to initialize required settings. What to submit A zip archive of the entire project directory. Go to the project directory's parent directory (i.e. in the project directory, type cd... to go one level up), and then type: zip -r project directory_name A screenshot of each of the three navbar options described above, demonstrating that your application works correctly (that's 3 screenshots). The screenshots must show your VM's public IP address in the address bar of the browser. A screenshot of each of the three navbar options described above, demonstrating that your application works correctly (that's 3 screenshots). The screenshots must show your VM's public IP address in the address bar of the browser. A screenshot of the terminal where you ran the Flask application (e.g. flask run -host=..... Take the screenshot after you've accessed the three navbar options. A screenshot of your database table in db4free.net (click on phpMyAdmin link and view your table). Bonus (3 pts): Include some css styling to prettify the application. Submit the zip file along with the 5 screenshots in Teams by the due date. Event RSVPS The objective of this exercise is to create a database-driven Flask application to keep track of guest attendance to an event. The application should enable users to perform the following 3 actions, which should be implemented as links in a navbar: 1. View all guests who RSVP'ed (An RSVP can be positive or negative). This should display guest names as a list or table and whether they're attending or not. 2. RSVP to an invitation and specify the number of guests if attending the event. The guest would indicate whether they plan to attend the event or not. If they are attending they must include the number of guests (this must be greater than 0). 3. View list of all guests who indicated they will attend. This should include the number of guests who will be attending. Option 2 above requires the creation of a form that allows the user to input their name, whether they're attending or not, and number of guests. Options 1 and 3 simply require templates to display the information. You should model your solution after the database application we covered in class (db_demo.zip). Your application must follow the same directory structure and must use configuration files (__init__.py, .flaskenv) to initialize required settings. What to submit A zip archive of the entire project directory. Go to the project directory's parent directory (i.e. in the project directory, type cd... to go one level up), and then type: zip -r project directory_name A screenshot of each of the three navbar options described above, demonstrating that your application works correctly (that's 3 screenshots). The screenshots must show your VM's public IP address in the address bar of the browser. A screenshot of each of the three navbar options described above, demonstrating that your application works correctly (that's 3 screenshots). The screenshots must show your VM's public IP address in the address bar of the browser. A screenshot of the terminal where you ran the Flask application (e.g. flask run -host=..... Take the screenshot after you've accessed the three navbar options. A screenshot of your database table in db4free.net (click on phpMyAdmin link and view your table). Bonus (3 pts): Include some css styling to prettify the application. Submit the zip file along with the 5 screenshots in Teams by the due dateStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started