
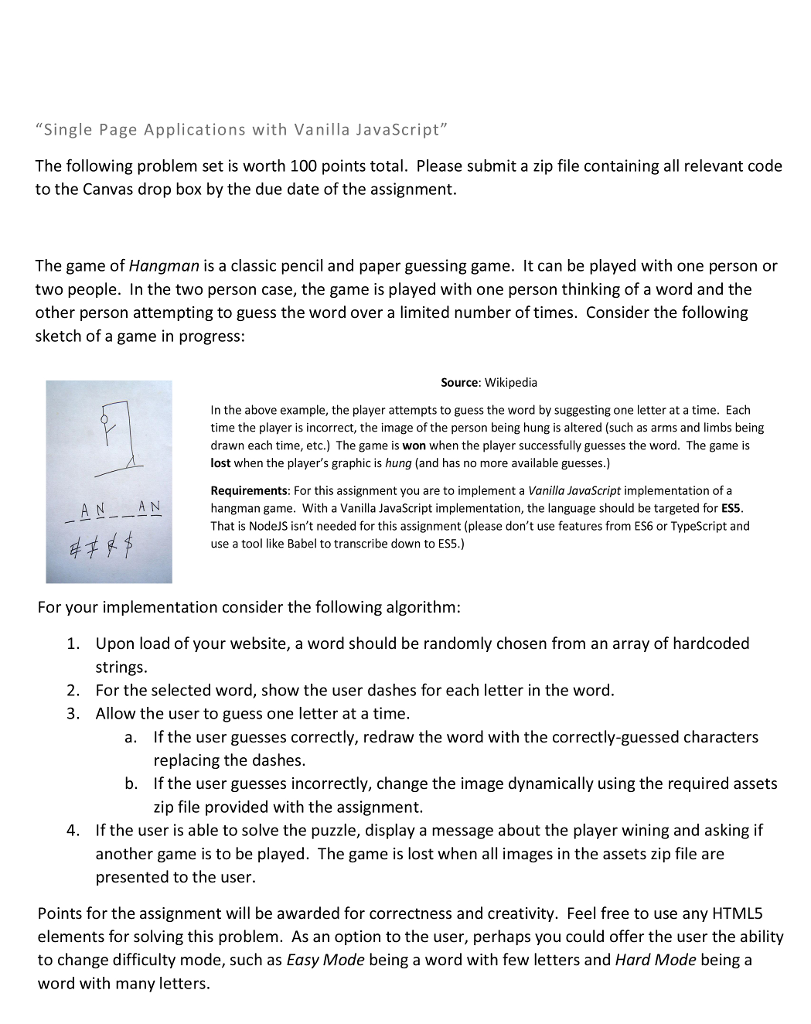
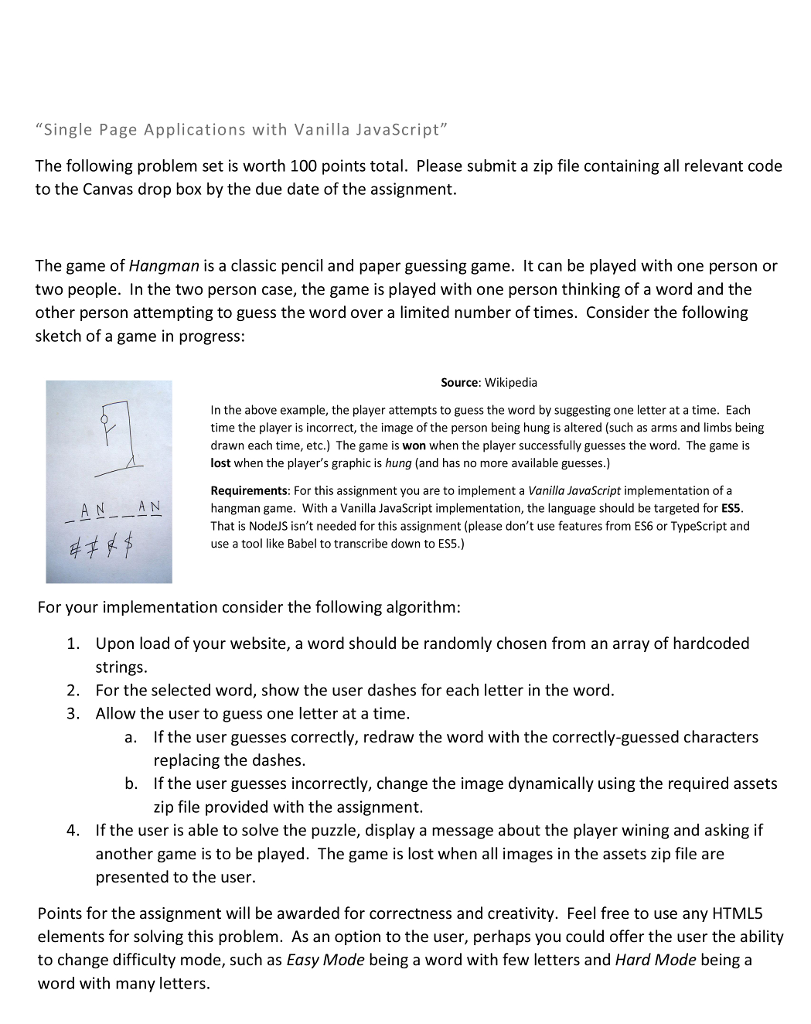
Single Page Applications with Vanilla JavaScript" The following problem set is worth 100 points total. Please submit a zip file containing all relevant code to the Canvas drop box by the due date of the assignment The game of Hangman is a classic pencil and paper guessing game. It can be played with one person or two people. In the two person case, the game is played with one person thinking of a word and the other person attempting to guess the word over a limited number of times. Consider the following sketch of a game in progress Sou: Wikipedia In the above example, the player attempts to guess the word by suggesting one letter at a time. Each time the player is incorrect, the image of the person being hung is altered (such as arms and limbs being drawn each time, etc.) The game is won when the player successfully guesses the word. The game is lost when the player's graphic is hung (and has no more available guesses.) Requirements: For this assignment you are to implement a Vanilla JavaScript implementation of a hangman game. With a Vanilla JavaScript implementation, the language should be targeted for ES5 That is NodeJS isn't needed for this assignment (please don't use features from ES6 or TypeScript and use a tool like Babel to transcribe down to ES5.) For your implementation consider the following algorithm Upon load of your website, a word should be randomly chosen from an array of hardcoded strings For the selected word, show the user dashes for each letter in the word Allow the user to guess one letter at a time 1. 2. 3. If the user guesses correctly, redraw the word with the correctly-guessed characters replacing the dashes If the user guesses incorrectly, change the image dynamically using the required assets zip file provided with the assignment a. b. 4. If the user is able to solve the puzzle, display a message about the player wining and asking if another game is to be played. The game is lost when all images in the assets zip file are presented to the user Points for the assignment will be awarded for correctness and creativity. Feel free to use any HTML5 elements for solving this problem. As an option to the user, perhaps you could offer the user the ability to change difficulty mode, such as Easy Mode being a word with few letters and Hard Mode being a word with many letters Single Page Applications with Vanilla JavaScript" The following problem set is worth 100 points total. Please submit a zip file containing all relevant code to the Canvas drop box by the due date of the assignment The game of Hangman is a classic pencil and paper guessing game. It can be played with one person or two people. In the two person case, the game is played with one person thinking of a word and the other person attempting to guess the word over a limited number of times. Consider the following sketch of a game in progress Sou: Wikipedia In the above example, the player attempts to guess the word by suggesting one letter at a time. Each time the player is incorrect, the image of the person being hung is altered (such as arms and limbs being drawn each time, etc.) The game is won when the player successfully guesses the word. The game is lost when the player's graphic is hung (and has no more available guesses.) Requirements: For this assignment you are to implement a Vanilla JavaScript implementation of a hangman game. With a Vanilla JavaScript implementation, the language should be targeted for ES5 That is NodeJS isn't needed for this assignment (please don't use features from ES6 or TypeScript and use a tool like Babel to transcribe down to ES5.) For your implementation consider the following algorithm Upon load of your website, a word should be randomly chosen from an array of hardcoded strings For the selected word, show the user dashes for each letter in the word Allow the user to guess one letter at a time 1. 2. 3. If the user guesses correctly, redraw the word with the correctly-guessed characters replacing the dashes If the user guesses incorrectly, change the image dynamically using the required assets zip file provided with the assignment a. b. 4. If the user is able to solve the puzzle, display a message about the player wining and asking if another game is to be played. The game is lost when all images in the assets zip file are presented to the user Points for the assignment will be awarded for correctness and creativity. Feel free to use any HTML5 elements for solving this problem. As an option to the user, perhaps you could offer the user the ability to change difficulty mode, such as Easy Mode being a word with few letters and Hard Mode being a word with many letters