Answered step by step
Verified Expert Solution
Question
1 Approved Answer
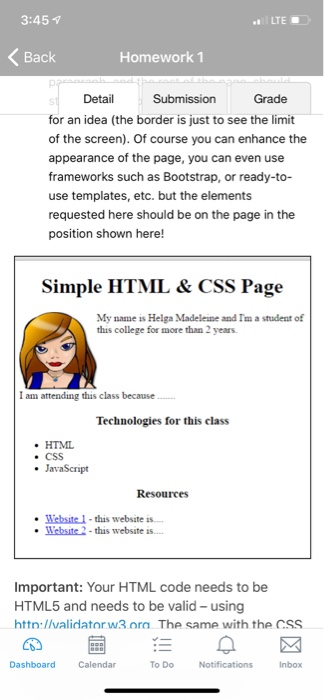
Situation: Build a one-page website with 1 heading with the title of the class and 4 other parts as follow: the first part is a
Situation: Build a one-page website with 1 heading with the title of the class and 4 other parts as follow:
the first part is a paragraph about yourself,
the second part is a paragraph with the reason(s) you are attending this class,
the third part will contain a sub heading centralized that you will write Technologies for this class and below the sub heading you will start an unordered list that will have the following list items: HTML, CSS, JavaScript,
the fourth part will have another sub heading for the word Resources and then a simple unordered list with at least 2 items that will be links to websites that you might have used before or you consider good references for web developers - for each link, you will write a summary of what the website offers. Both links should open in another window or tab
the CSS that will be styling your page should be an external file
Insert a picture of you that should be on the left or right side of the first paragraph (the one that talks about you) and only this paragraph should be beside the picture the second paragraph, and the rest of the page, should start below the picture - see the image below for an idea (the border is just to see the limit of the screen). Of course you can enhance the appearance of the page, you can even use frameworks such as Bootstrap, or ready-to-use templates, etc.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started