Answered step by step
Verified Expert Solution
Question
1 Approved Answer
So I need help and I have little time. I was wondering if someone can help me out. its due in a few hours and
So I need help and I have little time. I was wondering if someone can help me out. its due in a few hours and I have been trying to catch up because of persoanl reasons. 

https://www.dropbox.com/s/95w9wqkova5i8zy/New%20folder.zip?dl=0
those are the folder files, I am bit still behind on Bootstrap.
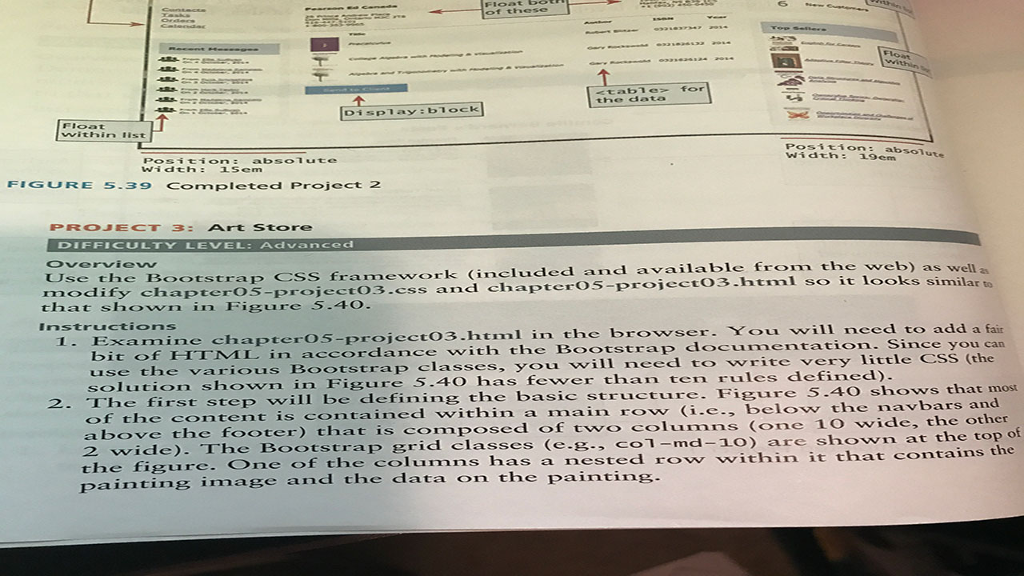
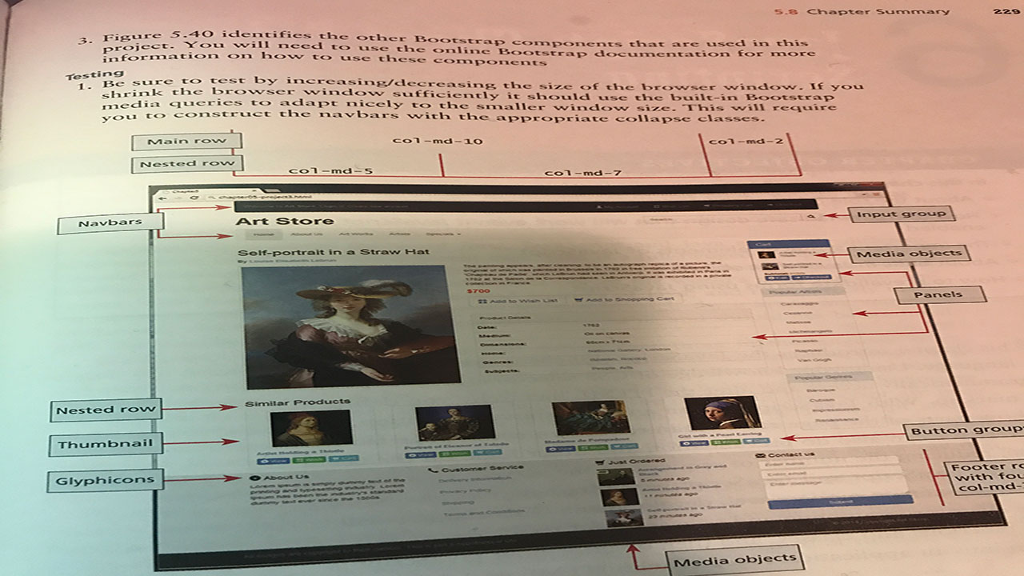
of these SDS for t date. Diss payablo be IO With Its Positions abso, Width ean ute Positions abs a te Wich1 se FIGURE S.39 Completed project 2 PROJECT 3 Art Store DIFFICULTY LEVE Advanced Over in Use the Bootstrap Css framework (included and available from the web) as well modify chapteros-projecto3.css and chapteros-projecto3.html so it looks similar to that shown in Figure S-40 Instructions 1. Examine chapteros-projecto3.html in the browser. You will need to add a fair bit of HITML in accordance with the Bootstrap documentation. since you can use the various Bootstrap classes, you will need to write very little CSS (the solution shown in Figure S40 has fewer than ten rules defined ) 2. The first step will be defining the basic structure. Figure S 40 shows that most of the content is contained within a main row ie., below the navbars and above the footer) that is composed of two columns (one 10 wide, the other 2 wide). The Bootstrap grid classes ( eg., co, -md -ho) are shown at the top of the figure. ne of the columns has a nested row within it that contains the painting inmage and the data on the paintingStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started