Question: Solving for Task 2 and running the HTML (points.html) through Notepad++ in Chrome. Below will be as follows: The HTML (points.html) to run on the

Solving for Task 2 and running the HTML (points.html) through Notepad++ in Chrome. Below will be as follows:
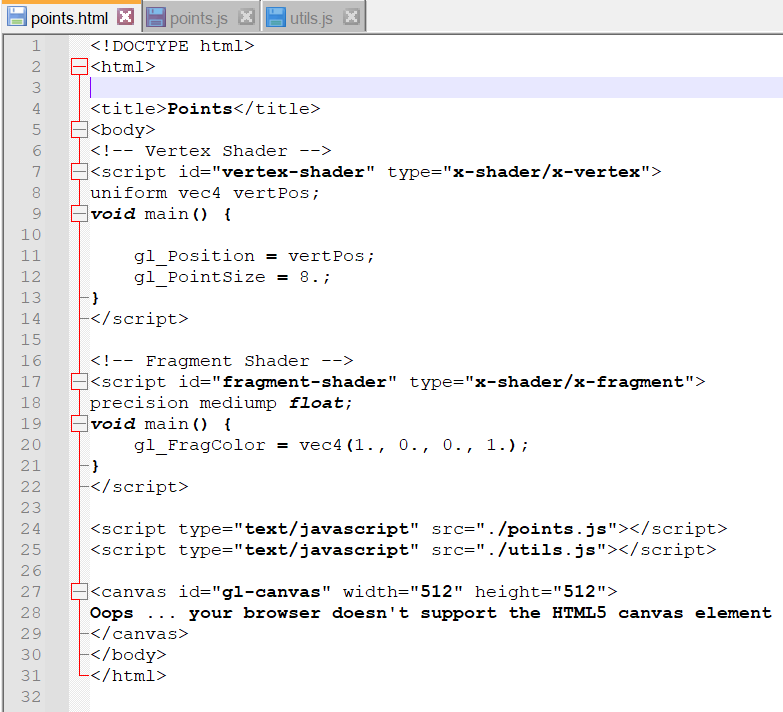
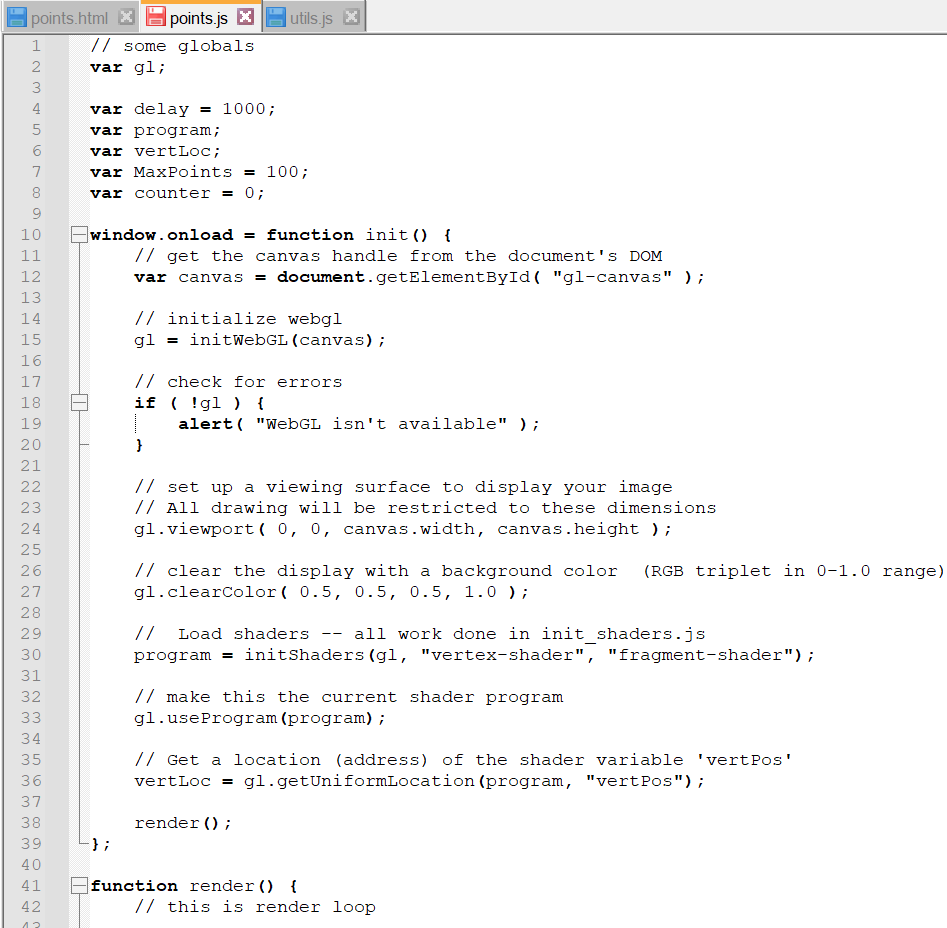
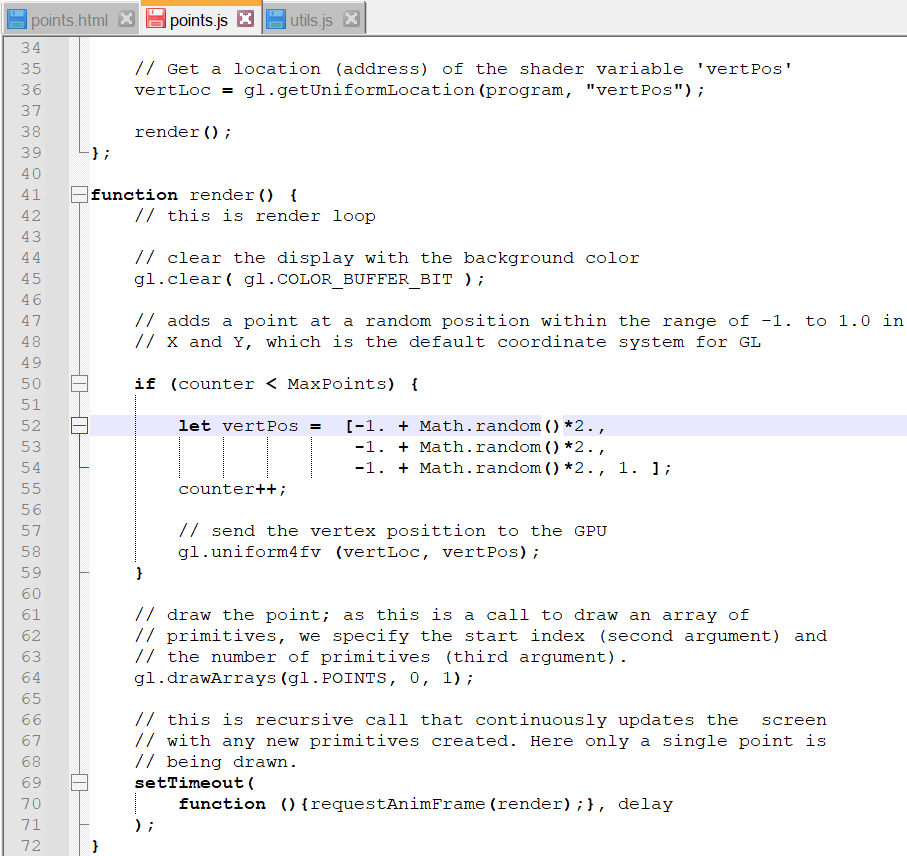
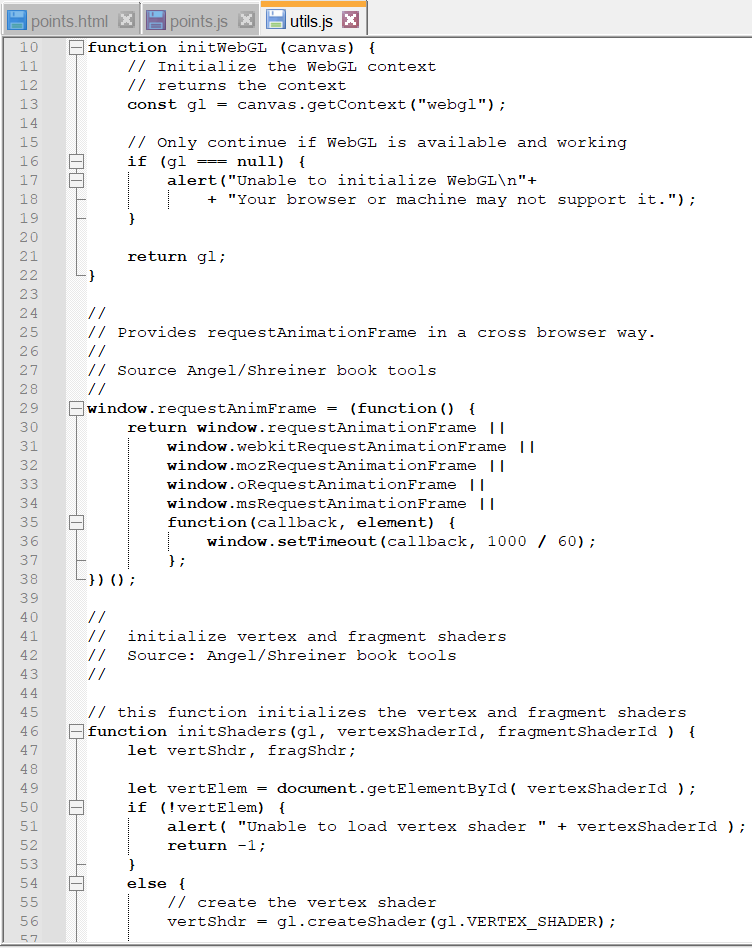
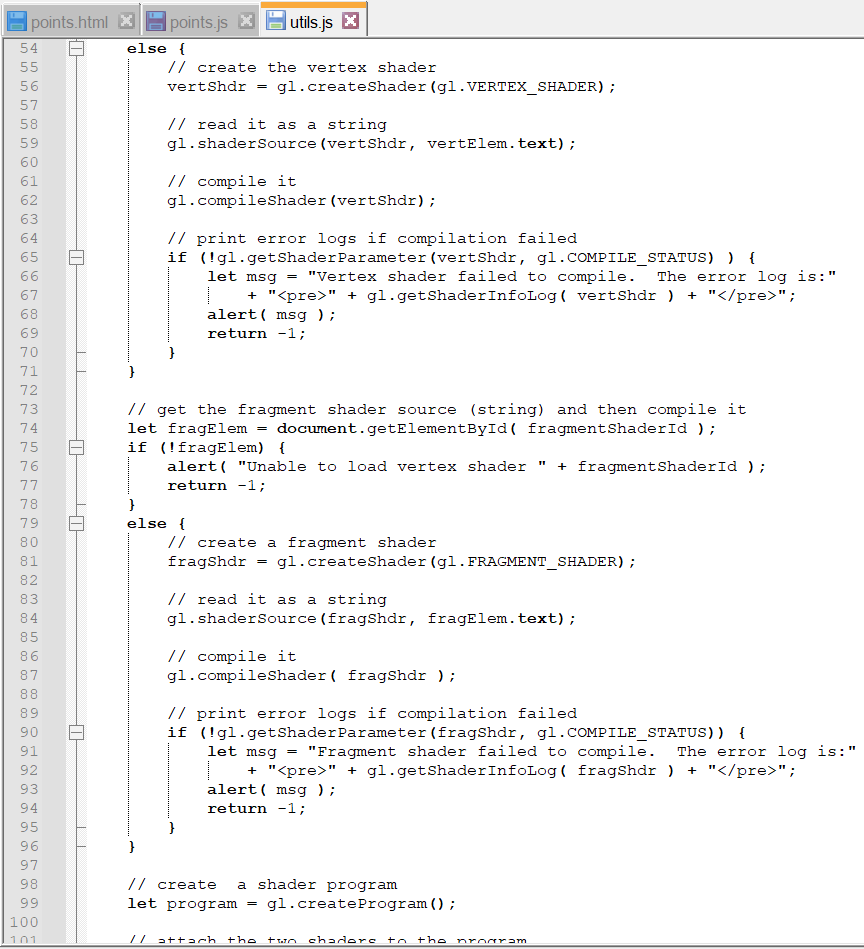
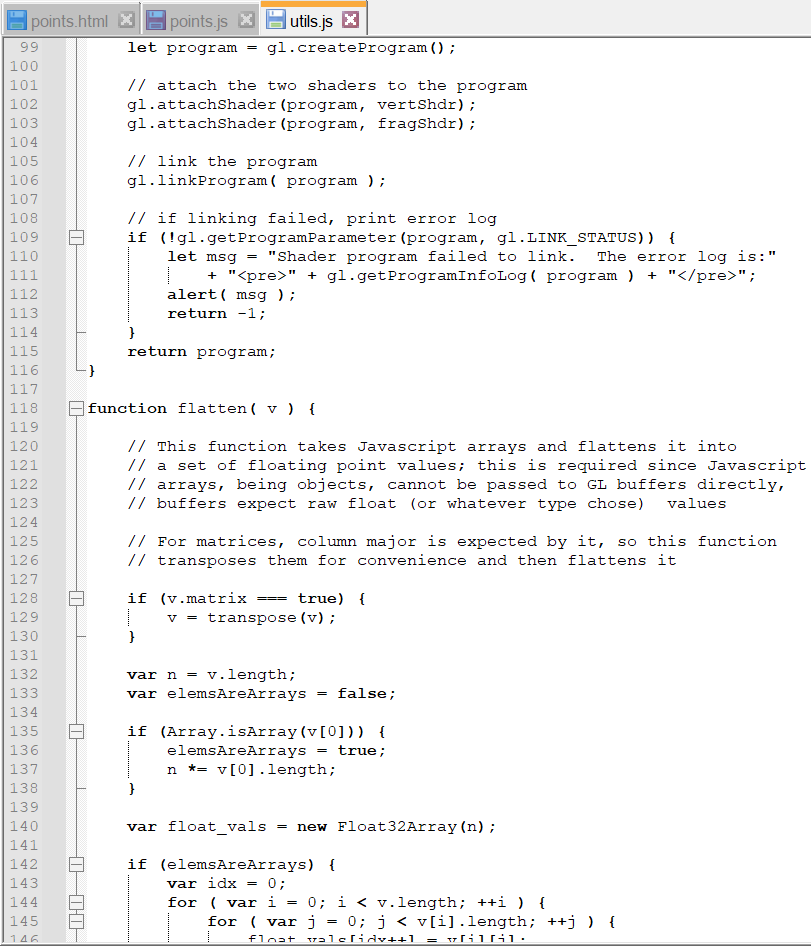
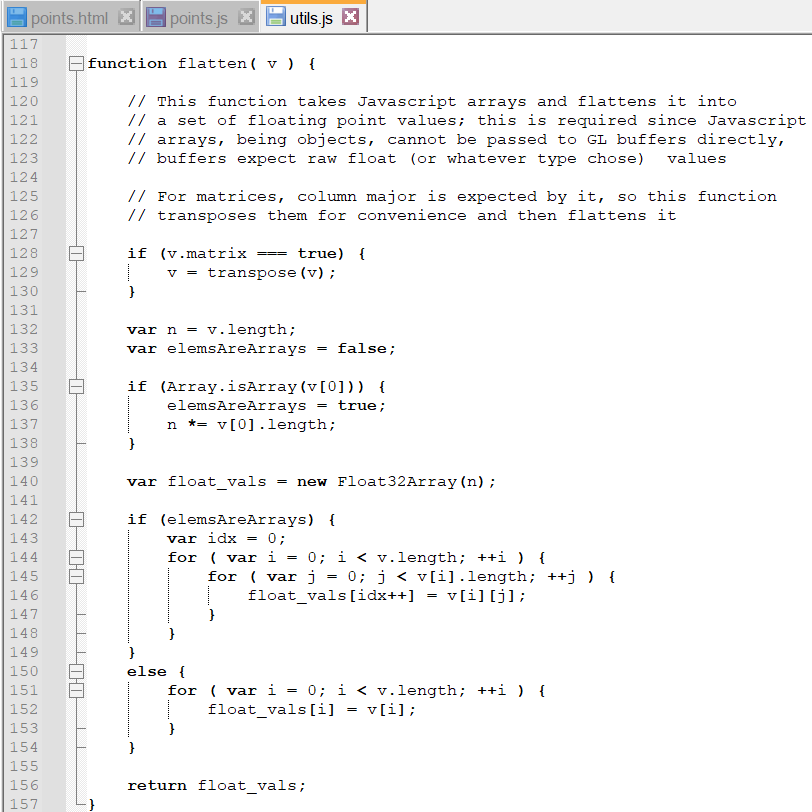
The HTML (points.html) to run on the browser, the Javascript (points.js) to edit only in the "Vertpos" variable, and the last JS (util.js) class for fruther context. The goal is edit the first JS class (points.js) in the "vertpos" variable to make the HTML (points.html) print out a set of 4 points 100 times collectively, but the points must follow a pattern like a straight line, an X or a + sign. The math.random (in points.js) areas need to be edited ONLY to make the pattern. When the HTML (points.html) in the first pic is ran, the points must come out to some type of pattern. I'm trying to be as detailed as possible and thanks in advance. Pictures below:







Task 2: Modify example 2 to draw a pattern of points. The given example draws points at random location. Modify this example so that points have some simple pattern. For instance, you might consider the points moving along a circle, or you might draw the points tracing out an X or a cross (plus) sign, or generate points around the boundary in sequence. Or pick something else that is simple to generate. Note that the the WebGL display coordinate system ranges from (-1,-1) in the lower left corner to (+1, +1) in the upper right corner. So the points you generate must be within this range ((0, 0) is at the center of the display). Use floats for your point coordinates. You should be able to put your point generation within the render() function or you can define a separate a function. Implementation: The only modification to the application is the method used to generate the points. The render() method executes continuously, so you are generating 1 point within the function in some order to generate the desired pattern (in the given application a single point at random position is being generated and drawn). The shaders (in the HTML) should remain the same. JOUW NA 9 NO 8.; points.html X points.js X utils.js x 1 2 ] 3
5 6 7 15 16 17 J 23 24 25 26 27 } 30 - 31 32 HOL 0 w W WNNNNNNNNNN points.js x 0 0 000) Om NN NN NN mm mm mm mm mm 0 m points.html x utils.js x 1 // some globals 2 var gl; 3 4. var delay = 1000; 5 var program; 6 var vertLoc; 7 var MaxPoints = 100; 8 var counter = 0; 9 10 window.onload = function init() { 11 Il get the canvas handle from the document's DOM 12 var canvas = document.getElementById( "gl-canvas" ); 13 14 // initialize webgl 15 gl = initWebGL (canvas); 16 17 // check for errors 18 if ( !gl ) { 19 alert( "WebGL isn't available" ); 20 } 21 22 // set up a viewing surface to display your image 23 // All drawing will be restricted to these dimensions 24 gl.viewport ( 0, 0, canvas.width, canvas.height ); 25 26 // clear the display with a background color (RGB triplet in 0-1.0 range) 27 gl.clearColor( 0.5, 0.5, 0.5, 1.0); 28 29 // Load shaders all work done in init_shaders.js program = initShaders (gl, "vertex-shader", "fragment-shader"); 31 32 // make this the current shader program 33 gl.use Program (program); 34 35 // Get a location (address) of the shader variable 'vertPos' 36 vertLoc = gl.getUniformLocation (program, "vertPos"); 37 38 render(); 39 }; 40 41 function render() { 42 // this is render loop - 30 T A2 points.html x points.js X utils.js X 34 0 0 0 // Get a location (address) of the shader variable 'vertPos' vertLoc = gl.getUniformLocation (program, "vertPos"); render(); }; function render() { // this is render loop // clear the display with the background color gl.clear( gl.COLOR_BUFFER_BIT); // adds a point at a random position within the range of -1. to 1.0 in // x and y, which is the default coordinate system for GL if (counter " + gl.getShaderInfoLog( vertShdr ) + ""; alert( msg); 69 return -1; 70 } 71 } 72 73 // get the fragment shader source (string) and then compile it 74 let fragElem = document.getElementById( fragmentshaderId); 75 if (!fragElem) { 76 alert( "Unable to load vertex shader" + fragment ShaderId); 77 return -1; } 79 else { 80 // create a fragment shader 81 fragshdr gl.createShader (gl.FRAGMENT_SHADER); 68 78 = 82 UMNO 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 000 // read it as a string gl.shaderSource (fragshdr, fragElem.text); - // compile it gl.compileShader( fragshdr ); 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 T! // print error logs if compilation failed if (!gl.getShaderParameter (fragshdr, gl.COMPILE_STATUS)) { let msg "Fragment shader failed to compile. The error log is:" + "
" + gl.getShaderInfoLog( fragshdr ) + "
"; alert(msg); return -1; } } // create a shader program let program gl.create Program(); = // attach the two chaders to the noram T! let msg points.html x points.js x utils.js X 99 let program gl.create Program(); 100 101 // attach the two shaders to the program 102 gl.attachShader (program, vertshdr); 103 gl.attachShader (program, fragshdr); 104 105 // link the program 106 gl.linkProgram program ); 107 108 // if linking failed, print error log 109 if (!gl.getProgramParameter (program, gl.LINK_STATUS)) { 110 "Shader program failed to link. The error log is:" 111 + "
" + gl.getProgramInfoLog( program) + "
"; 112 alert(msg); 113 return -1; 114 } 115 return program; 116 } 117 118 function flatten( v ) { 119 120 // This function takes Javascript arrays and flattens it into 121 // a set of floating point values; this is required since Javascript 122 // arrays, being objects, cannot be passed to GL buffers directly, 123 // buffers expect raw float (or whatever type chose) values 124 125 // For matrices, column major is expected by it, so this function 126 // transposes them for convenience and then flattens it 127 128 if (v.matrix === true) { 129 v = transpose (v); 130 } 131 132 var n = v.length; 133 var elemsAreArrays false; 134 135 if (Array.isArray ( [0])) { 136 elemsAreArrays = true; 137 n *= v[0] .length; 138 } 139 140 var float_vals new Float32Array (n); 141 142 if (elemsAreArrays) { 143 var idx 144 for ( var i 0; i 2 ] 3
5 6 7 15 16 17 J 23 24 25 26 27 } 30 - 31 32 HOL 0 w W WNNNNNNNNNN points.js x 0 0 000) Om NN NN NN mm mm mm mm mm 0 m points.html x utils.js x 1 // some globals 2 var gl; 3 4. var delay = 1000; 5 var program; 6 var vertLoc; 7 var MaxPoints = 100; 8 var counter = 0; 9 10 window.onload = function init() { 11 Il get the canvas handle from the document's DOM 12 var canvas = document.getElementById( "gl-canvas" ); 13 14 // initialize webgl 15 gl = initWebGL (canvas); 16 17 // check for errors 18 if ( !gl ) { 19 alert( "WebGL isn't available" ); 20 } 21 22 // set up a viewing surface to display your image 23 // All drawing will be restricted to these dimensions 24 gl.viewport ( 0, 0, canvas.width, canvas.height ); 25 26 // clear the display with a background color (RGB triplet in 0-1.0 range) 27 gl.clearColor( 0.5, 0.5, 0.5, 1.0); 28 29 // Load shaders all work done in init_shaders.js program = initShaders (gl, "vertex-shader", "fragment-shader"); 31 32 // make this the current shader program 33 gl.use Program (program); 34 35 // Get a location (address) of the shader variable 'vertPos' 36 vertLoc = gl.getUniformLocation (program, "vertPos"); 37 38 render(); 39 }; 40 41 function render() { 42 // this is render loop - 30 T A2 points.html x points.js X utils.js X 34 0 0 0 // Get a location (address) of the shader variable 'vertPos' vertLoc = gl.getUniformLocation (program, "vertPos"); render(); }; function render() { // this is render loop // clear the display with the background color gl.clear( gl.COLOR_BUFFER_BIT); // adds a point at a random position within the range of -1. to 1.0 in // x and y, which is the default coordinate system for GL if (counter " + gl.getShaderInfoLog( vertShdr ) + ""; alert( msg); 69 return -1; 70 } 71 } 72 73 // get the fragment shader source (string) and then compile it 74 let fragElem = document.getElementById( fragmentshaderId); 75 if (!fragElem) { 76 alert( "Unable to load vertex shader" + fragment ShaderId); 77 return -1; } 79 else { 80 // create a fragment shader 81 fragshdr gl.createShader (gl.FRAGMENT_SHADER); 68 78 = 82 UMNO 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 0 000 // read it as a string gl.shaderSource (fragshdr, fragElem.text); - // compile it gl.compileShader( fragshdr ); 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 T! // print error logs if compilation failed if (!gl.getShaderParameter (fragshdr, gl.COMPILE_STATUS)) { let msg "Fragment shader failed to compile. The error log is:" + "
" + gl.getShaderInfoLog( fragshdr ) + "
"; alert(msg); return -1; } } // create a shader program let program gl.create Program(); = // attach the two chaders to the noram T! let msg points.html x points.js x utils.js X 99 let program gl.create Program(); 100 101 // attach the two shaders to the program 102 gl.attachShader (program, vertshdr); 103 gl.attachShader (program, fragshdr); 104 105 // link the program 106 gl.linkProgram program ); 107 108 // if linking failed, print error log 109 if (!gl.getProgramParameter (program, gl.LINK_STATUS)) { 110 "Shader program failed to link. The error log is:" 111 + "
" + gl.getProgramInfoLog( program) + "
"; 112 alert(msg); 113 return -1; 114 } 115 return program; 116 } 117 118 function flatten( v ) { 119 120 // This function takes Javascript arrays and flattens it into 121 // a set of floating point values; this is required since Javascript 122 // arrays, being objects, cannot be passed to GL buffers directly, 123 // buffers expect raw float (or whatever type chose) values 124 125 // For matrices, column major is expected by it, so this function 126 // transposes them for convenience and then flattens it 127 128 if (v.matrix === true) { 129 v = transpose (v); 130 } 131 132 var n = v.length; 133 var elemsAreArrays false; 134 135 if (Array.isArray ( [0])) { 136 elemsAreArrays = true; 137 n *= v[0] .length; 138 } 139 140 var float_vals new Float32Array (n); 141 142 if (elemsAreArrays) { 143 var idx 144 for ( var i 0; i
Step by Step Solution
There are 3 Steps involved in it

Get step-by-step solutions from verified subject matter experts


