Question
Some things I know about this project so far. Running the code first, to see how the game currently operates. Implement just one requirement at
Some things I know about this project so far.
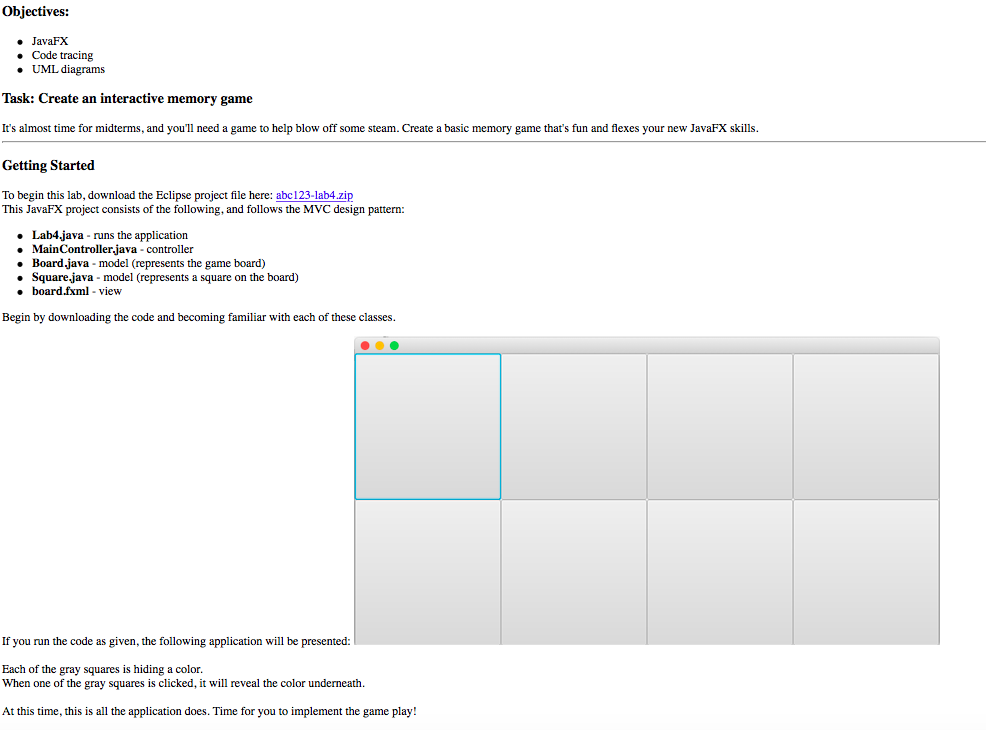
Running the code first, to see how the game currently operates.
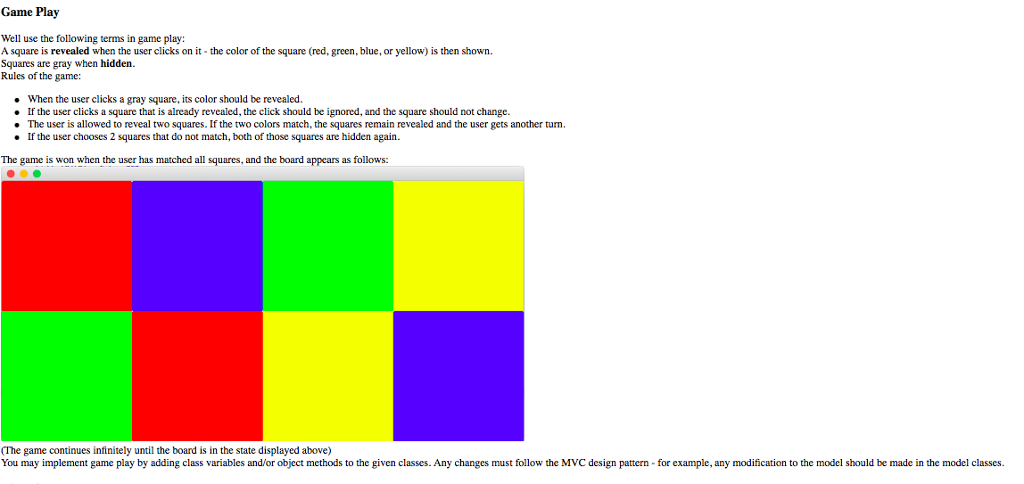
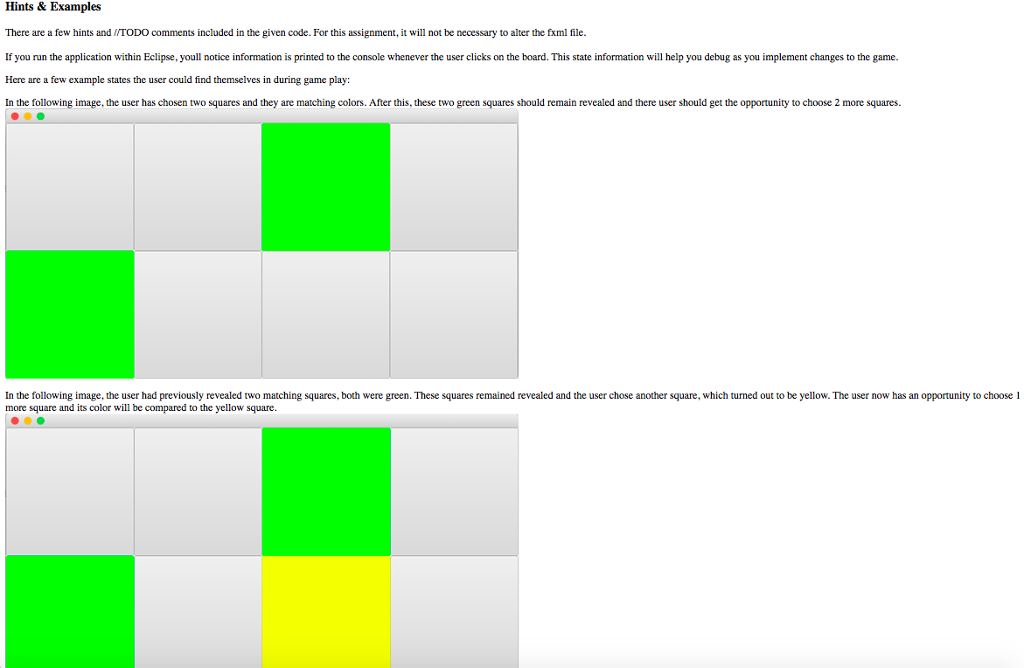
Implement just one requirement at a time. For example, try implementing the case where after the user clicks 2 squares, both squares are hidden. (Then implement the other cases).
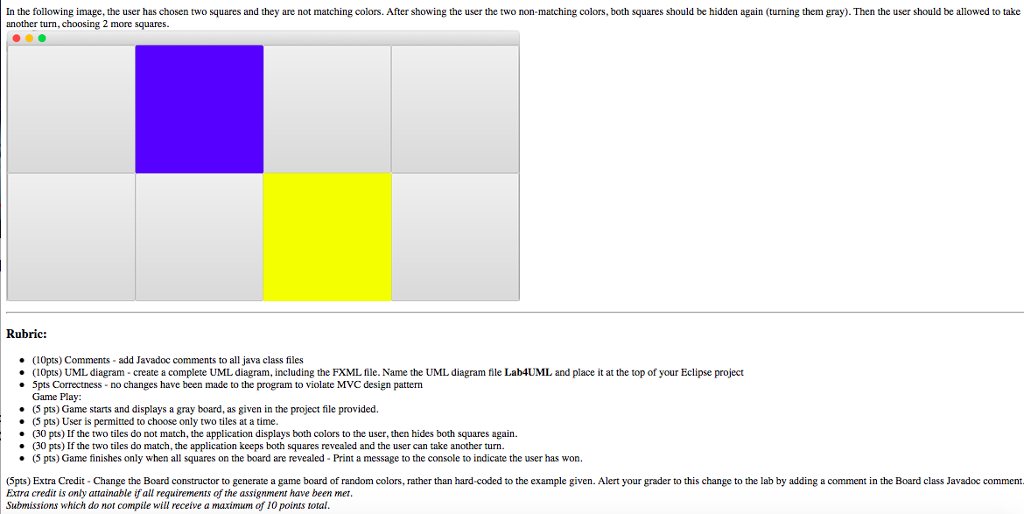
In the game, the user clicks two squares at a time. Both colors are shown, but if they don't match they are hidden again. Need help finishing and getting the objective done.
___________________________________________________________
Lab4.java
___________________________________________________________
package application; import javafx.application.Application; import javafx.fxml.FXMLLoader; import javafx.stage.Stage; import javafx.scene.Parent; import javafx.scene.Scene;
/** * Memory Game * This application is a basic memory game. The user is shown a 2x4 grid of gray squares. * A square is "revealed" when the user clicks on it - the color of the square is then shown. * Squares are gray when "hidden", and can be red, green, blue, or yellow when shown. * * The user begins by revealing 2 squares. If both squares are the same color, the squares * remain shown, otherwise the squares are hidden again (and turn gray). * * The game ends when the user has matched all of the squares (all colors are shown). */ public class Lab4 extends Application { @Override public void start(Stage primaryStage) { try { // Load the FXML file for the game board Parent root = FXMLLoader.load(getClass().getResource("/board.fxml")); // Set the scene onto the stage primaryStage.setScene(new Scene(root, 800, 400)); // Display the board to the user primaryStage.show(); } catch(Exception e) { e.printStackTrace(); } } public static void main(String[] args) { // Launches the application (calls start method in the process) launch(args); } }
___________________________________________________________
MainController.java
___________________________________________________________
package application.controller;
import application.model.Board; import javafx.concurrent.Task; import javafx.concurrent.WorkerStateEvent; import javafx.event.ActionEvent; import javafx.event.EventHandler; import javafx.fxml.FXML; import javafx.scene.control.Button;
public class MainController implements EventHandler
@FXML Button zero0, zero1, zero2, zero3, one0, one1, one2, one3; private Board gameBoard = new Board();
@Override public void handle(ActionEvent event) { Button selected = (Button) event.getSource(); System.out.println("User selected square: " + selected.toString()); String color = gameBoard.reveal(selected.getId()); if( color!=null ) selected.setStyle("-fx-background-color: #" + color ); sleep( selected, 1 ); // NEW System.out.println( gameBoard ); } /** * Sleep method handles waiting for some period of time before changing * the color of the given Button back to default (light gray color). * * @param selected Button clicked by the user * @param seconds Integer value of number of seconds to sleep */ public void sleep( Button selected, int seconds ) { Task
___________________________________________________________
Board.java
___________________________________________________________
package application.model;
import javafx.scene.paint.Color;
public class Board { private Square[][] squares; public Board() { this.squares = new Square[2][4]; squares[0][0] = new Square(Color.RED); squares[0][1] = new Square(Color.BLUE); squares[0][2] = new Square(Color.GREEN); squares[0][3] = new Square(Color.YELLOW); squares[1][0] = new Square(Color.GREEN); squares[1][1] = new Square(Color.RED); squares[1][2] = new Square(Color.YELLOW); squares[1][3] = new Square(Color.BLUE); } public void hide( int x, int y ) { // TODO: Hide the given square // Hint: call the corresponding method in the Square class to help you hide it. } public void hideBoth() { // TODO: Hide both squares - the user's 1st & 2nd choices this round // Hint: this should be called if no match is found // Hint 2: this method should call a hide method twice, one for each square. } public boolean matchFound() { // TODO: Check to see if a match is found, and return true if so return false; } public String reveal( String buttonName ) { int x = buttonName.startsWith("zero") ? 0 : 1; int y; if( buttonName.endsWith("zero") ) y = 0; else if( buttonName.endsWith("one") ) y = 1; else if( buttonName.endsWith("two") ) y = 2; else y = 3; return this.reveal(x,y); } public String reveal( int x, int y ) { squares[x][y].reveal(); return squares[x][y].getColorAsCode(); } /** * ToString method returns a String representation of the current state of the game board. * * @return String Board colors currently revealed. */ public String toString() { String ret = squares[0][0] + ", " + squares[0][1] + ", "; ret += squares[0][2] + ", " + squares[0][3] + " "; ret += squares[1][0] + ", " + squares[1][1] + ", "; ret += squares[1][2] + ", " + squares[1][3]; return ret; } }
___________________________________________________________
Square.java
___________________________________________________________
package application.model;
import javafx.scene.paint.Color;
public class Square {
private boolean isDisplayed; private Color color; private static final String BLUE = "0000FF"; private static final String GREEN = "00FF00"; private static final String RED = "FF0000"; private static final String YELLOW = "FFFF00"; public Square( Color c ) { this.color = c; this.isDisplayed = false; } public Color getDisplayedColor() { if( this.isDisplayed() ) return this.getColor(); else return Color.GRAY; } public Color getColor() { return this.color; } public boolean isDisplayed() { return isDisplayed; } public void hide() { this.isDisplayed = false; } public void reveal() { this.isDisplayed = true; } public String getColorAsCode() { if( !isDisplayed() ) return Color.GRAY.toString(); if( color.equals(Color.RED) ) return RED; else if( color.equals(Color.GREEN) ) return GREEN; else if( color.equals(Color.BLUE) ) return BLUE; else return YELLOW; } public String getColorAsString() { if( !isDisplayed() ) return "GRAY"; if( color.equals(Color.YELLOW) ) return "YELLOW"; else if( color.equals(Color.GREEN) ) return "GREEN"; else if( color.equals(Color.BLUE) ) return "BLUE"; else if( color.equals(Color.RED) ) return "RED"; else return "GRAY"; } public String toString() { return this.getColorAsString(); } }
___________________________________________________________
board.fxml
___________________________________________________________




Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started