Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Step 3 : Add 8 0 0 px breakpoint ( 4 points ) Add a media query that applies when the viewport's width is at
Step : Add px breakpoint points
Add a media query that applies when the viewport's width is at least px:
Use the vacationcontainer img selector to change the image width to so vacation images occupy half the viewport's width.
Use the vacationcontainer selector to make the vacation descriptions appear to the right of the vacation images instead of underneath.
Use the vacationcontainer div selector to add a margin between the vacation descriptions and images.
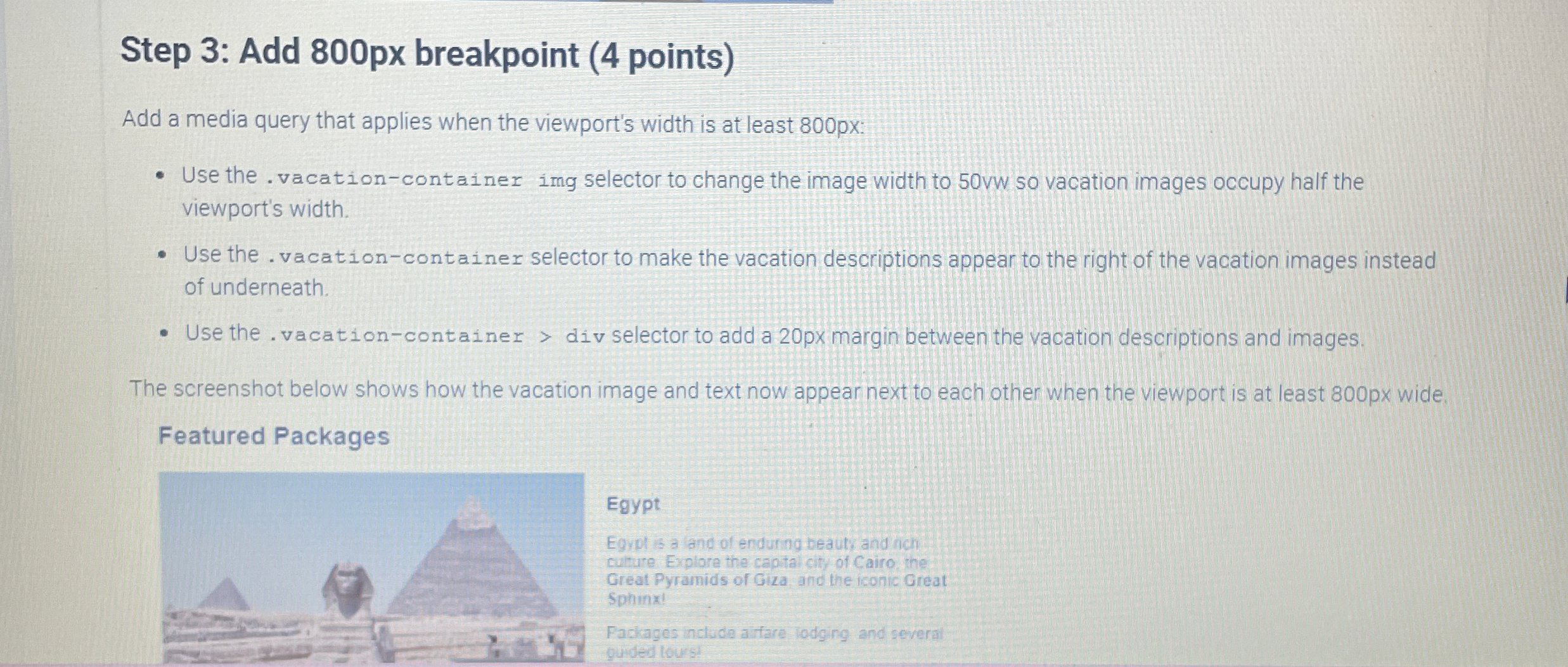
The screenshot below shows how the vacation image and text now appear next to each other when the viewport is at least px wide.
Featured Packages
Egypt

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started


