Answered step by step
Verified Expert Solution
Question
1 Approved Answer
subject : internet programming Alice has been tasked with developing a web application for an upcoming event registration. The application needs to collect user information,
subject : internet programming 

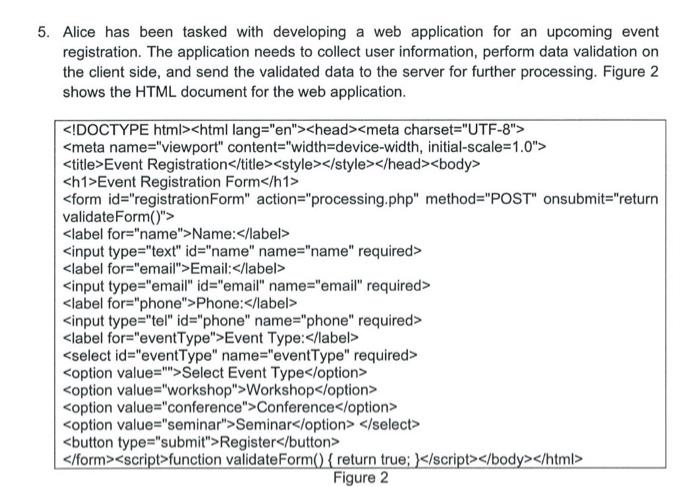
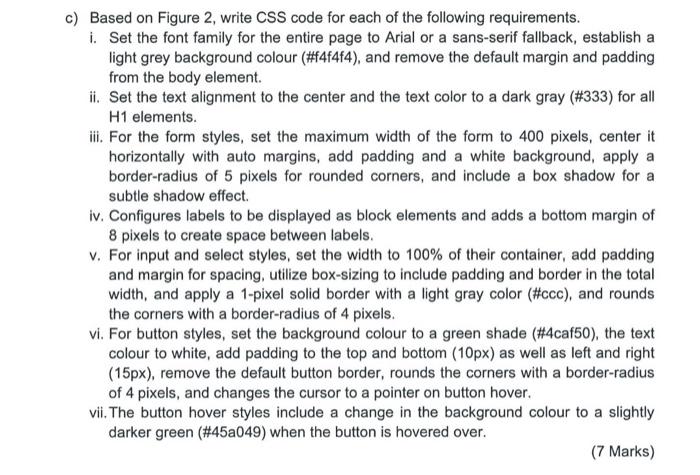
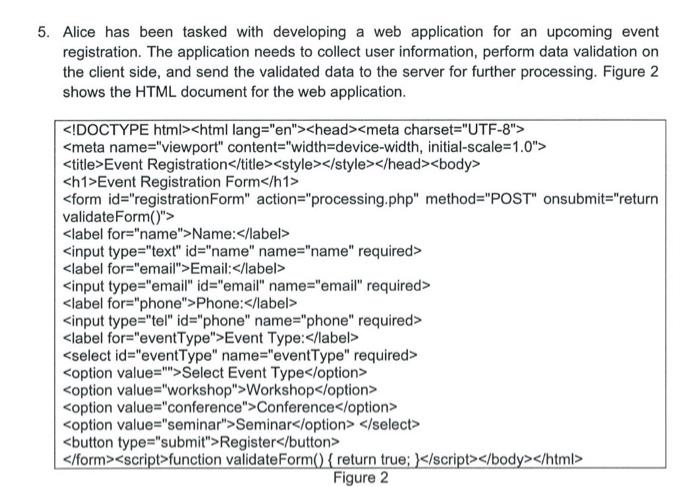
Alice has been tasked with developing a web application for an upcoming event registration. The application needs to collect user information, perform data validation on the client side, and send the validated data to the server for further processing. Figure 2 shows the HTML document for the web application. Event Registration Event Registration Form H> Name: Email: Phone: Event Type: Workshop Conference Seminar Register form > function validateForm() { return true; } script > body > c) Based on Figure 2, write CSS code for each of the following requirements. i. Set the font family for the entire page to Arial or a sans-serif fallback, establish a light grey background colour (\#f4f4f4), and remove the default margin and padding from the body element. ii. Set the text alignment to the center and the text color to a dark gray (\#333) for all H1 elements. iii. For the form styles, set the maximum width of the form to 400 pixels, center it horizontally with auto margins, add padding and a white background, apply a border-radius of 5 pixels for rounded corners, and include a box shadow for a subtle shadow effect. iv. Configures labels to be displayed as block elements and adds a bottom margin of 8 pixels to create space between labels. v. For input and select styles, set the width to 100% of their container, add padding and margin for spacing, utilize box-sizing to include padding and border in the total width, and apply a 1-pixel solid border with a light gray color (\#ccc), and rounds the corners with a border-radius of 4 pixels. vi. For button styles, set the background colour to a green shade (\#4caf50), the text colour to white, add padding to the top and bottom (10px) as well as left and right (15px), remove the default button border, rounds the corners with a border-radius of 4 pixels, and changes the cursor to a pointer on button hover. vii. The button hover styles include a change in the background colour to a slightly darker green ( #45a049 ) when the button is hovered over. (7 Marks) 

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started