Question
/* *************** tag selectors ******************** */ * { box-sizing: border-box; content: ''; } body { font: 16px/1.2 Verdana; max-width: 100vw; } header { background-color: #333;
/* *************** tag selectors ******************** */
* {
box-sizing: border-box;
content: '';
}
body {
font: 16px/1.2 Verdana;
max-width: 100vw;
}
header {
background-color: #333;
margin: 0;
padding: 10px;
}
header h1 {
font: 48px/1.4 'Raleway';
text-align: center;
color: ivory;
text-shadow: 1px 1px 3px rgb(212, 198, 198);
}
section {
margin: 2rem 0;
}
footer {
background-color: #444;
color: ivory;
min-height: 10vh;
display: flex;
justify-content: center;
align-items: center;
}
footer p {
font-size: 0.8rem;
text-align: center;
}
br::after {
content: '\0200B';
}
/* ************ Classes ************************ */
.container {
max-width: 100vw;
min-height: 80vh;
background-color: rgb(100, 80, 80);
display: flex;
flex-direction: row;
justify-content: center;
}
.lefter {
width: 45vw;
min-height: 500px;
background-color: lightblue;
padding: 1.5rem;
}
.righter {
/* same as ralph, for example use */
width: 45vw;
min-height: 500px;
margin-left: 1.5rem;
background-color: lightblue;
padding: 1.5rem;
}
.ralph {
min-width: 35vw;
max-height: 500px;
margin-left: 1.5rem;
background-color: lightblue;
padding: 1.5rem;
}
.full {
min-height: 99%;
}
.eighty {
min-height: 80%;
background-color: bisque;
padding: 0.8rem;
margin-bottom: 0.8rem;
}
.twenty {
min-height: 20%;
background-color: bisque;
padding: 0.8rem;
margin-bottom: 0.8rem;
}
.border {
border: 1px solid #0004;
border-radius: 0.8rem;
}
.game {
min-height: 15%;
padding: 0.8rem;
border: 1px solid black;
border-radius: 5px;
box-shadow: 2px 2px 4px #0004;
margin-bottom: 0.8rem;
}
.gameImg {
margin-right: 10px;
margin-bottom: 20px;
}
.trans {
transition: all 0.4s;
}
.hide {
display: none;
}
.show {
display: block;
}
.center {
text-align: center;
}
.myPara {
font: 30px/1.4 'Raleway';
text-align: center;
color: ivory;
text-shadow: 1px 1px 3px rgb(212, 198, 198);
margin-top: -25px;
}
/* ************* Form Related ********************** */
input[type='text'],
input[type='email'],
input[type='tel'],
input[type='time'],
textarea {
font: 0.8rem Verdana;
letter-spacing: 1px;
padding: 10px;
line-height: 1.5;
border-radius: 5px;
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #999;
margin-left: 15px;
margin-top: 5px;
margin-bottom: 7px;
width: 300px;
}
input[type='text']#zip {
width: 70px;
}
select {
font: 0.8rem Verdana;
letter-spacing: 1px;
padding: 10px;
line-height: 1.5;
border-radius: 5px;
border: 1px solid #ccc;
box-shadow: 1px 1px 1px #999;
margin-left: 15px;
margin-top: 5px;
}
input + span {
padding-right: 30px;
padding-left: 0px;
}
input:invalid + span:after {
position: absolute;
content: '*'; /* content: ''; '\2716' */
padding-left: 3px;
color: #8b0000;
font-size: 2rem;
}
span.pattern {
font-size: 0.8rem;
color: rgba(0, 0, 0, 0.6);
}
input:valid + span:after {
position: absolute;
content: '\2713'; /* content: ''; */
padding-left: 5px;
color: #009000;
font-size: 1.5rem;
font-weight: bolder;
}
label {
font-weight: bold;
color: black;
}
.formBtn {
padding: 10px 25px;
background-color: brown;
color: bisque;
border-radius: 10px;
border-width: 0;
margin: 10px;
}
.formBtn:hover {
background-color: bisque;
color: brown;
box-shadow: 2px 2px 4px #0006;
transition: all 0.3s;
outline: none;
}
.formBtn:focus {
background-color: #123f81;
color: rgb(238, 223, 223);
outline: none;
box-shadow: 2px 2px 4px #0006;
}
fieldset {
border: 1px solid brown;
padding: 10px;
}
fieldset:not(:first-child) {
margin-top: 20px;
}
legend {
margin-left: 25px;
font: 18px 'Raleway';
color: brown;
font-weight: bold;
text-shadow: 2px 2px 4px #0004;
}
#frmBox {
padding: 30px;
}
#btnSubmit:disabled {
background-color: darkgrey;
color: darkslategray;
font-style: italic;
}
ul.rad {
max-width: 50%;
}
ul.check {
max-width: 70%;
}
.flex-inner {
display: flex;
flex-wrap: wrap;
align-items: center;
padding: 0 8px;
justify-content: space-between;
flex: 1 0 220px;
list-style: none;
}
.label::after {
content: '\A';
white-space: pre;
}
.lblColor {
color: brown;
}
/* ***************** ID Selectors ********************** */
#dataDisplay h2 {
background-color: #333;
color: ivory;
padding: 1.2rem;
text-align: center;
border-radius: 0.8rem;
font: 34px/1.3 'Raleway';
}
#dataDisplay h3 {
color: brown;
font: 28px 'Raleway';
font-weight: bolder;
text-shadow: 2px 2px 4px #0003;
}
href="https://fonts.googleapis.com/css2?family=Raleway:wght@100&display=swap"
rel="stylesheet"
/>
CS206 Introduction to JavaScript
Objects and Classes in JavaScript
Copyright © 2021 Mikima Trails, LLC All International Rights
Reserved
/********** things to do ... **********************
*** add variables to collect all form data
*** create class with method to process form values and report
*** create functions ***
* * * * event listener
* * * * object instantiation
* * * * clear form, set focus, add separator
*** test code and correct errors
*** */
// topic, speaker, tod, room, duration
/* This week's freebie - a function to pass your time value through so that it comes out as a 12-hour format instead of a 24-hour format. Create a variable and assign this function and pass the tod.value. Use that as your value for object instantiation argument */
function processTime(time) {
console.log('what time is it? :' + time);
var hours = time.split(':');
var hour;
if (hours[0] > 12) {
hour = hours[0] - 12;
time = hour + ':' + hours[1] + ' PM';
} else if (hours[0]
time = hours[0] + ':' + hours[1] + ' AM';
} else {
time = hours[0] + ':' + hours[1] + ' PM';
}
console.log('The time is: ' + time);
return time;
}
INSTRUCTIONS
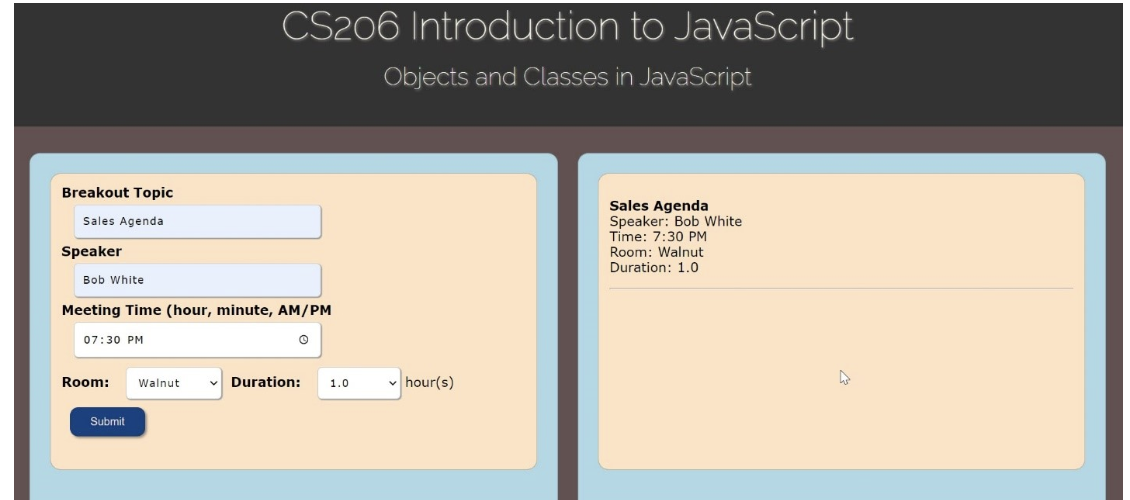
1. Open the breakout.html file in your editor. Examine the form included and determine what elements will need to be collected.
2. Create the code to collect all form elements into the script.
3. Create a class that will accept values from all of the form elements Use the classic class plus constructor technique.
4. Within the class, create a method that will return a string that includes all the values with descriptions in an HTML format.See the images included below for formatting.
5. When a user fills in the form, the event listener should call a function that will create an object from the class and use the class method to display the contents of the form to the designated area of the page. A separator should be included, and the next use of the form should NOT erase the previous use. The function should include a way to reset the form after each use and be ready to be used again.
6. Test your code thoroughly, correct any errors you see in the console.

Step by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started