Answered step by step
Verified Expert Solution
Question
1 Approved Answer
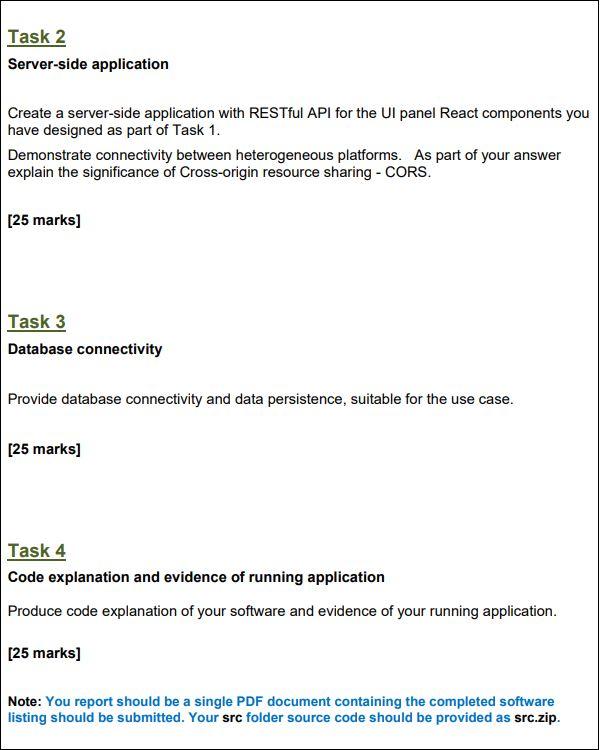
Task 2 Server-side application Create a server-side application with RESTful API for the UI panel React components you have designed as part of Task 1.




Task 2 Server-side application Create a server-side application with RESTful API for the UI panel React components you have designed as part of Task 1. Demonstrate connectivity between heterogeneous platforms. As part of your answer explain the significance of Cross-origin resource sharing - CORS.
Task 3 Database connectivity Provide database connectivity and data persistence, suitable for the use case.
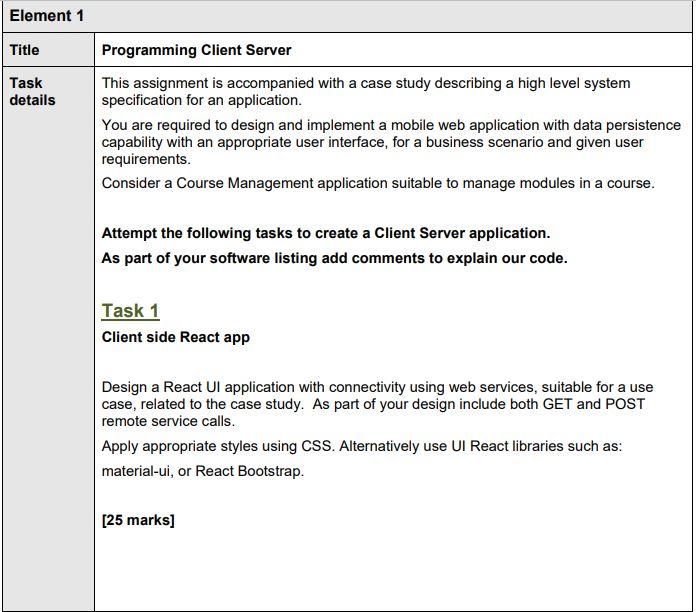
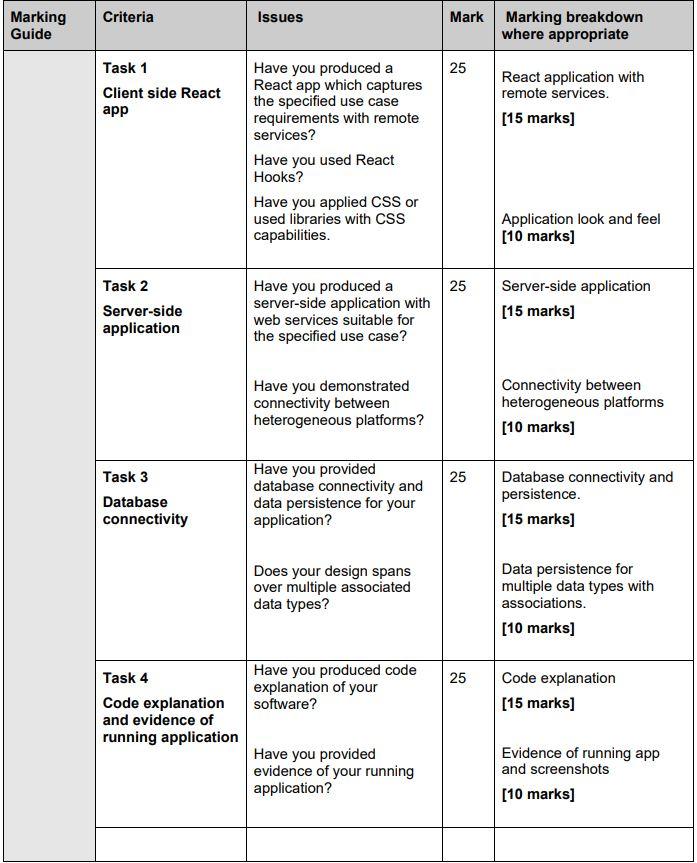
Element 1 Title Task details Programming Client Server This assignment is accompanied with a case study describing a high level system specification for an application. You are required to design and implement a mobile web application with data persistence capability with an appropriate user interface, for a business scenario and given user requirements. Consider a Course Management application suitable to manage modules in a course. Attempt the following tasks to create a Client Server application. As part of your software listing add comments to explain our code. Task 1 Client side React app Design a React UI application with connectivity using web services, suitable for a use case, related to the case study. As part of your design include both GET and POST remote service calls. Apply appropriate styles using CSS. Alternatively use UI React libraries such as: material-ui, or React Bootstrap. [25 marks] Task 2 Server-side application Create a server-side application with RESTful API for the Ul panel React components you have designed as part of Task 1. Demonstrate connectivity between heterogeneous platforms. As part of your answer explain the significance of Cross-origin resource sharing - CORS. [25 marks] Task 3 Database connectivity Provide database connectivity and data persistence, suitable for the use case. [25 marks] Task 4 Code explanation and evidence of running application Produce code explanation of your software and evidence of your running application. [25 marks] Note: You report should be a single PDF document containing the completed software listing should be submitted. Your src folder source code should be provided as src.zip. Criteria Issues Mark Marking Guide Marking breakdown where appropriate 25 Task 1 Client side React app React application with remote services. [15 marks) Have you produced a React app which captures the specified use case requirements with remote services? Have you used React Hooks? Have you applied CSS or used libraries with CSS capabilities. Application look and feel [10 marks] 25 Task 2 Server-side application Have you produced a server-side application with web services suitable for the specified use case? Server-side application [15 marks] Have you demonstrated connectivity between heterogeneous platforms? Connectivity between heterogeneous platforms [10 marks] 25 Task 3 Database connectivity Have you provided database connectivity and data persistence for your application? Database connectivity and persistence. [15 marks] Does your design spans over multiple associated data types? Data persistence for multiple data types with associations. [10 marks] 25 Code explanation [15 marks] Task 4 Have you produced code explanation of your Code explanation software? and evidence of running application Have you provided evidence of your running application? Evidence of running app and screenshots [10 marks] Case Study Course Management System A University requires a course management system. Each department runs a number of courses. A prospective student will be able to list the courses offered by a department and show the pre- requisite qualifications required to enrol on the course. If the admissions officer agrees that the pre- requisites are met, then the prospective student can enrol and will be issues with a unique student id. Each course consists of a number of modules that must be studied by all students enrolled for the course. There are two types of course: undergraduate and postgraduate. Undergraduate courses last three years and postgraduate courses last one year. A module will be designated a level of study (undergraduate or postgraduate) but could, in principle, exist in any year of a course. The system will allow each department to manage courses and modules. During a module, a student may be assessed using of a number of assessment components. There are two types of component: in-course components and examinations. Each module may have any number of combinations of these providing there is at least one component. At the end of each module, a student is allocated a mark by the module tutor in terms of a combination of all the module assessment components. The mark must be recorded by the system. At the end of each year, the course tutor will review all marks for the course and determine which students have passed the year (and can progress to the next) or, in the case of the final year, which students have passed the course. Element 1 Title Task details Programming Client Server This assignment is accompanied with a case study describing a high level system specification for an application. You are required to design and implement a mobile web application with data persistence capability with an appropriate user interface, for a business scenario and given user requirements. Consider a Course Management application suitable to manage modules in a course. Attempt the following tasks to create a Client Server application. As part of your software listing add comments to explain our code. Task 1 Client side React app Design a React UI application with connectivity using web services, suitable for a use case, related to the case study. As part of your design include both GET and POST remote service calls. Apply appropriate styles using CSS. Alternatively use UI React libraries such as: material-ui, or React Bootstrap. [25 marks] Task 2 Server-side application Create a server-side application with RESTful API for the Ul panel React components you have designed as part of Task 1. Demonstrate connectivity between heterogeneous platforms. As part of your answer explain the significance of Cross-origin resource sharing - CORS. [25 marks] Task 3 Database connectivity Provide database connectivity and data persistence, suitable for the use case. [25 marks] Task 4 Code explanation and evidence of running application Produce code explanation of your software and evidence of your running application. [25 marks] Note: You report should be a single PDF document containing the completed software listing should be submitted. Your src folder source code should be provided as src.zip. Criteria Issues Mark Marking Guide Marking breakdown where appropriate 25 Task 1 Client side React app React application with remote services. [15 marks) Have you produced a React app which captures the specified use case requirements with remote services? Have you used React Hooks? Have you applied CSS or used libraries with CSS capabilities. Application look and feel [10 marks] 25 Task 2 Server-side application Have you produced a server-side application with web services suitable for the specified use case? Server-side application [15 marks] Have you demonstrated connectivity between heterogeneous platforms? Connectivity between heterogeneous platforms [10 marks] 25 Task 3 Database connectivity Have you provided database connectivity and data persistence for your application? Database connectivity and persistence. [15 marks] Does your design spans over multiple associated data types? Data persistence for multiple data types with associations. [10 marks] 25 Code explanation [15 marks] Task 4 Have you produced code explanation of your Code explanation software? and evidence of running application Have you provided evidence of your running application? Evidence of running app and screenshots [10 marks] Case Study Course Management System A University requires a course management system. Each department runs a number of courses. A prospective student will be able to list the courses offered by a department and show the pre- requisite qualifications required to enrol on the course. If the admissions officer agrees that the pre- requisites are met, then the prospective student can enrol and will be issues with a unique student id. Each course consists of a number of modules that must be studied by all students enrolled for the course. There are two types of course: undergraduate and postgraduate. Undergraduate courses last three years and postgraduate courses last one year. A module will be designated a level of study (undergraduate or postgraduate) but could, in principle, exist in any year of a course. The system will allow each department to manage courses and modules. During a module, a student may be assessed using of a number of assessment components. There are two types of component: in-course components and examinations. Each module may have any number of combinations of these providing there is at least one component. At the end of each module, a student is allocated a mark by the module tutor in terms of a combination of all the module assessment components. The mark must be recorded by the system. At the end of each year, the course tutor will review all marks for the course and determine which students have passed the year (and can progress to the next) or, in the case of the final year, which students have passed the courseStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started