Answered step by step
Verified Expert Solution
Question
1 Approved Answer
Task1 (Online store) Task2 (Online store continuous) Angular is a platform and framework for building client applications in HTML and TypeScript. Angular is written in
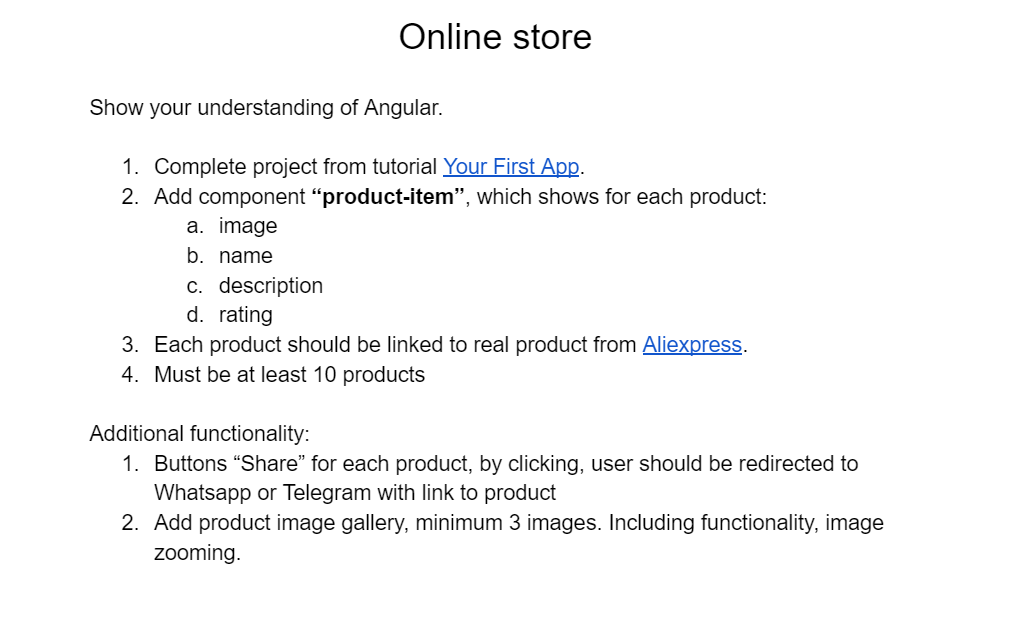
Task1 (Online store)
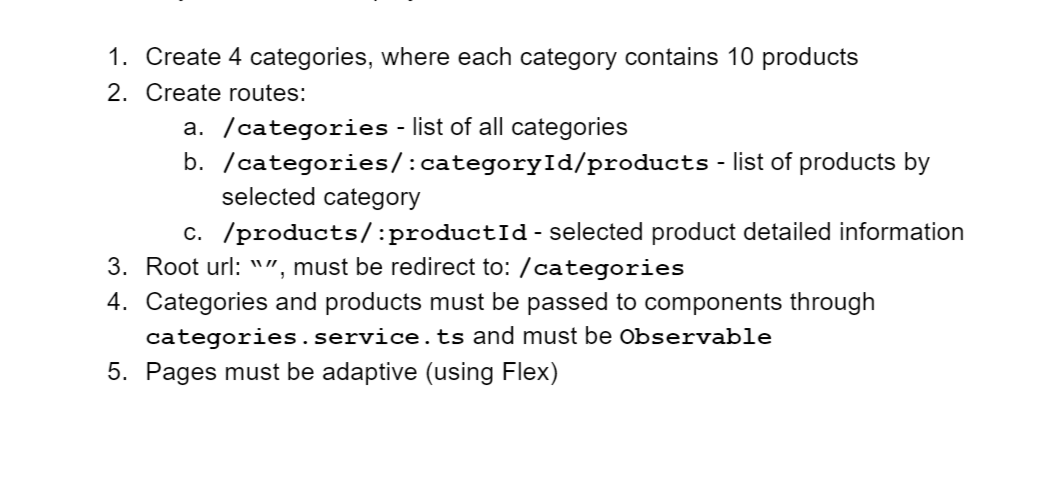
 Task2 (Online store continuous)
Task2 (Online store continuous)

Angular is a platform and framework for building client applications in HTML and TypeScript. Angular is written in TypeScript. It implements core and optional functionality as a set of TypeScript libraries that you import into your apps.

Lab work looks like this form)
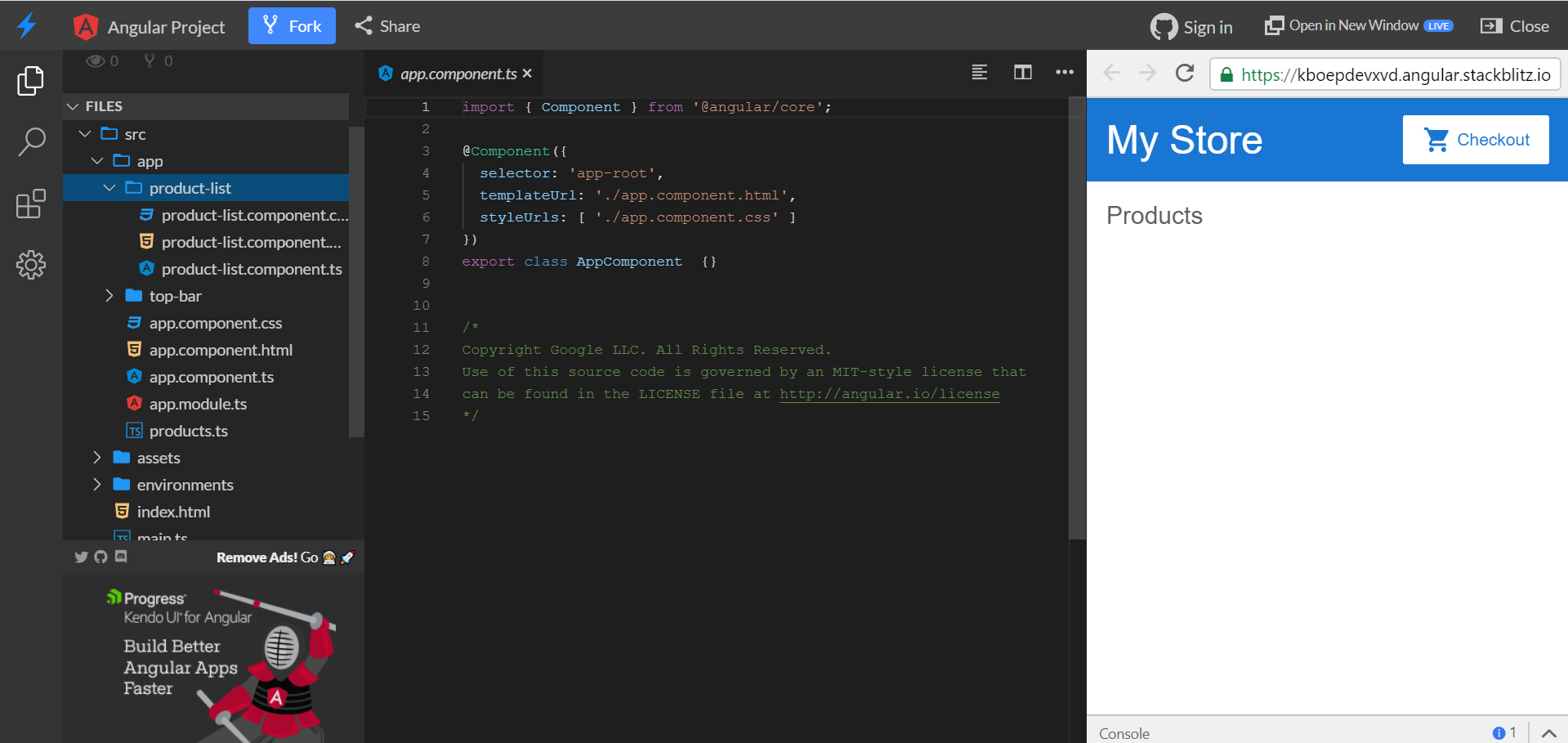
Online store Show your understanding of Angular. 1. Complete project from tutorial Your First App. 2. Add component "product-item", which shows for each product: a. image b. name C. description d. rating 3. Each product should be linked to real product from Aliexpress. 4. Must be at least 10 products Additional functionality: 1. Buttons "Share" for each product, by clicking, user should be redirected to Whatsapp or Telegram with link to product 2. Add product image gallery, minimum 3 images. Including functionality, image zooming. 1. Create 4 categories, where each category contains 10 products 2. Create routes: a. /categories - list of all categories b. /categories/:categoryId/products - list of products by selected category c. /products/:productId - selected product detailed information 3. Root url: "", must be redirect to: /categories 4. Categories and products must be passed to components through categories.service.ts and must be observable 5. Pages must be adaptive (using Flex) Angular Project Y Fork assets environments 5 index.html Tcl main to Remove Ads! Go Copyright Google LLC. All Rights Reserved. Use of this source code is governed by an MIT-style license that can be found in the LICENSE file at http://angular.io/license / 15 I Progress Kendo Ul* for Angular Build Better Angular Apps Faster Console 61 A Online store Show your understanding of Angular. 1. Complete project from tutorial Your First App. 2. Add component "product-item", which shows for each product: a. image b. name C. description d. rating 3. Each product should be linked to real product from Aliexpress. 4. Must be at least 10 products Additional functionality: 1. Buttons "Share" for each product, by clicking, user should be redirected to Whatsapp or Telegram with link to product 2. Add product image gallery, minimum 3 images. Including functionality, image zooming. 1. Create 4 categories, where each category contains 10 products 2. Create routes: a. /categories - list of all categories b. /categories/:categoryId/products - list of products by selected category c. /products/:productId - selected product detailed information 3. Root url: "", must be redirect to: /categories 4. Categories and products must be passed to components through categories.service.ts and must be observable 5. Pages must be adaptive (using Flex) Angular Project Y Fork assets environments 5 index.html Tcl main to Remove Ads! Go Copyright Google LLC. All Rights Reserved. Use of this source code is governed by an MIT-style license that can be found in the LICENSE file at http://angular.io/license / 15 I Progress Kendo Ul* for Angular Build Better Angular Apps Faster Console 61 AStep by Step Solution
There are 3 Steps involved in it
Step: 1

Get Instant Access to Expert-Tailored Solutions
See step-by-step solutions with expert insights and AI powered tools for academic success
Step: 2

Step: 3

Ace Your Homework with AI
Get the answers you need in no time with our AI-driven, step-by-step assistance
Get Started